认识微信公众号
目录
6.3 上传多张照片时,IOS系统无法正常上传,一直显示加载状态。 22
-
概念
在开始之前,我们需要认识以下几个概念:
- 微信公众平台是运营者通过公众号为微信用户提供资讯和服务的平台。
- 微信公众号是开发者或商家在微信公众平台上申请的应用账号。
- 公众平台开发接口则是提供服务的基础,开发者在公众平台网站中创建公众号、获取接口权限后,可以通过使用公众平台开发接口进行业务开发,为移动应用、PC端网站、公众号第三方平台(为各行各业公众号运营者提供服务)的开发。
-
主要提供服务
-
公众号消息会话
-
公众号是以微信用户的一个联系人形式存在的,消息会话是公众号与用户交互的基础。目前公众号内主要有这样几类消息服务的类型,分别用于不同的场景。
-
群发消息:公众号可以以一定频次(订阅号为每天1次,服务号为每月4次),向用户群发消息,包括文字消息、图文消息、图片、视频、语音等。
注意:服务号每月4次指的是每个用户4次,举个例子,每个月公众号可以向用户甲单独推送4条信息,同时也可以向乙推送4条信息。
-
被动回复消息:在用户给公众号发消息后,微信服务器会将消息发到开发者预先在开发者中心设置的服务器地址(开发者需要进行消息真实性验证),公众号应该在5秒内做出回复,可以回复一个消息,也可以回复命令告诉微信服务器这条消息暂不回复。被动回复消息可以设置加密(在公众平台官网的开发者中心处设置,设置后,按照消息加解密文档来进行处理。其他3种消息的调用因为是API调用而不是对请求的返回,所以不需要加解密)。
注意:如果被动回复消息时,处理业务时长超过5秒,建议先回复微信服务器响应成功,然后通过客服消息接口或者模板消息接口进行回复。
- 客服消息:在用户给公众号发消息后的48小时内,公众号可以给用户发送不限数量的消息,主要用于客服场景。用户的行为会触发事件推送,某些事件推送是支持公众号据此发送客服消息的,详见微信推送消息与事件说明文档。
-
模板消息:在需要对用户发送服务通知(如刷卡提醒、服务预约成功通知等)时,公众号可以用特定内容模板,主动向用户发送消息。
-
公众号内网页
-
许多复杂的业务场景,需要通过网页形式来提供服务,这时需要用到:
1)网页授权获取用户基本信息:通过该接口,可以获取用户的基本信息(获取用户的OpenID是无需用户同意的,获取用户的基本信息则需用户同意)
2)微信JS-SDK:是开发者在网页上通过JavaScript代码使用微信原生功能的工具包,开发者可以使用它在网页上录制和播放微信语音、监听微信分享、上传手机本地图片、拍照等许多能力。
-
公众号类型
在进行微信网页开发之前,我们需要对公众号类型有一定的了解。如下图所示:

服务号、订阅号、企业号的介绍(区别)
-
订阅号:为媒体和个人提供一种新的信息传播方式,构建与读者之间更好的沟通与管理模式。主要偏于为用户传达资讯(类似报纸杂志),认证前后都是每天只可以群发一条消息;
注意:订阅号无法获取到OPENID等信息。可以考虑被动回复获取OPENID组织Url给用户。
- 服务号:给企业和组织提供更强大的业务服务与用户管理能力,帮助企业快速实现全新的公众号服务平台。主要偏于服务交互(类似银行,114,提供服务查询),认证前后都是每个月可群发4条消息;
- 企业号:为企业或组织提供移动应用入口,帮助企业建立与员工、上下游供应链及企业应用间的连接。主要用于公司内部通讯使用,需要先有成员的通讯信息验证才可以关注成功企业号;
接口权限列表:
|
接口名称 |
未认证订阅号 |
微信认证订阅号 |
未认证服务号 |
微信认证服务号 |
|
基础支持-获取access_token |
有 |
有 |
有 |
有 |
|
基础支持-获取微信服务器IP地址 |
有 |
有 |
有 |
有 |
|
接收消息-验证消息真实性、接收普通消息、接收事件推送、接收语音识别结果 |
有 |
有 |
有 |
有 |
|
发送消息-被动回复消息 |
有 |
有 |
有 |
有 |
|
发送消息-客服接口 |
有 |
有 |
||
|
发送消息-群发接口 |
有 |
有 |
||
|
发送消息-模板消息接口(发送业务通知) |
有 |
|||
|
用户管理-用户分组管理 |
有 |
有 |
||
|
用户管理-设置用户备注名 |
有 |
有 |
||
|
用户管理-获取用户基本信息 |
有 |
有 |
||
|
用户管理-获取用户列表 |
有 |
有 |
||
|
用户管理-获取用户地理位置 |
有 |
|||
|
用户管理-网页授权获取用户openid/用户基本信息 |
有 |
|||
|
推广支持-生成带参数二维码 |
有 |
|||
|
推广支持-长链接转短链接口 |
有 |
|||
|
界面丰富-自定义菜单 |
有 |
有 |
有 |
|
|
素材管理-素材管理接口 |
有 |
有 |
||
|
智能接口-语义理解接口 |
有 |
|||
|
多客服-获取多客服消息记录、客服管理 |
有 |
|||
|
微信支付接口 |
需申请 |
|||
|
微信小店接口 |
需申请 |
|||
|
微信卡券接口 |
需申请 |
需申请 |
||
|
微信设备功能接口 |
需申请 |
|||
|
微信JS-SDK-基础接口 |
有 |
有 |
有 |
有 |
|
微信JS-SDK-分享接口 |
有 |
有 |
||
|
微信JS-SDK-图像接口 |
有 |
有 |
有 |
有 |
|
微信JS-SDK-音频接口 |
有 |
有 |
有 |
有 |
|
微信JS-SDK-智能接口(网页语音识别) |
有 |
有 |
有 |
有 |
|
微信JS-SDK-设备信息 |
有 |
有 |
有 |
有 |
|
微信JS-SDK-地理位置 |
有 |
有 |
有 |
有 |
|
微信JS-SDK-界面操作 |
有 |
有 |
有 |
有 |
|
微信JS-SDK-微信扫一扫 |
有 |
有 |
有 |
有 |
|
微信JS-SDK-微信小店 |
有 |
|||
|
微信JS-SDK-微信卡券 |
有 |
有 |
||
|
微信JS-SDK-微信支付 |
有 |
几种公众号具体的权限说明请查看:http://mp.weixin.qq.com/wiki/13/8d4957b72037e3308a0ca1b21f25ae8d.html
一般情况下,我们使用认证服务号为企业提供服务。
-
测试号
除了订阅号、服务号、企业号可以用于开发之外,我们还可以使用测试号进行开发和测试。测试号申请地址如下:http://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
-
测试号管理界面

-
测试号权限列表
|
类目 |
功能 |
接口 |
每日调用上限/次 |
操作 |
|
对话服务 |
基础支持 |
2000 |
|
|
|
无上限 |
|
|||
|
接收消息 |
无上限 |
|
||
|
无上限 |
|
|||
|
无上限 |
|
|||
|
无上限 |
||||
|
发送消息 |
无上限 |
|
||
|
500000 |
|
|||
|
详情 |
|
|||
|
100000 |
|
|||
|
用户管理 |
详情 |
|
||
|
10000 |
|
|||
|
500000 |
|
|||
|
500 |
|
|||
|
无上限 |
||||
|
推广支持 |
100000 |
|
||
|
1000 |
|
|||
|
界面丰富 |
详情 |
|
||
|
素材管理 |
详情 |
|
||
|
功能服务 |
智能接口 |
1000 |
||
|
设备功能 |
无上限 |
|||
|
多客服 |
5000 |
|||
|
详情 |
||||
|
详情 |
||||
|
网页服务 |
网页帐号 |
无上限 |
||
|
基础接口 |
无上限 |
|||
|
分享接口 |
无上限 |
|||
|
无上限 |
||||
|
无上限 |
||||
|
无上限 |
||||
|
图像接口 |
无上限 |
|||
|
无上限 |
||||
|
无上限 |
||||
|
无上限 |
||||
|
音频接口 |
无上限 |
|||
|
无上限 |
||||
|
无上限 |
||||
|
无上限 |
||||
|
无上限 |
||||
|
无上限 |
||||
|
无上限 |
||||
|
智能接口 |
无上限 |
|||
|
设备信息 |
无上限 |
|||
|
地理位置 |
无上限 |
|||
|
无上限 |
||||
|
界面操作 |
无上限 |
|||
|
无上限 |
||||
|
无上限 |
||||
|
无上限 |
||||
|
无上限 |
||||
|
无上限 |
||||
|
无上限 |
测试号基本上能满足日常的开发使用,不过请注意相关接口每日调用上限。
-
公众号相关配置
在进入开发之前,我们需要对公众号进行一些配置,否则会出现一些莫名其妙的错误,浪费我们大量的时间和精力。下面先以认证服务号为例,我们先需要注意配置以下内容:
-
认证服务号
-
确认已添加相关功能插件
-
默认的情况下,申请完认证服务号,微信并没有默认开通所有的功能。因此大家需要将自己需要用到的功能添加进来。如下图所示:

-
如果需要用到微信支付,请额外申请。
-
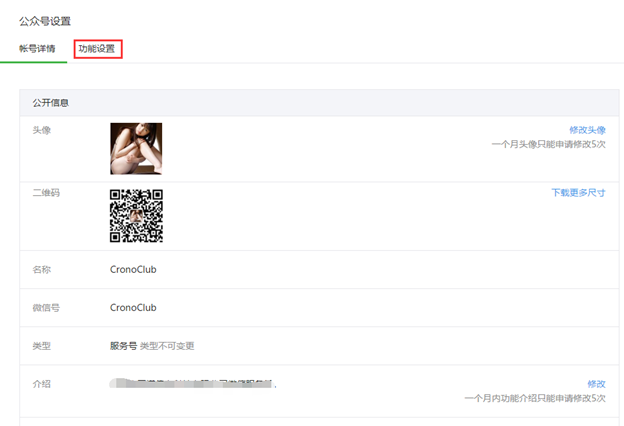
公众号设置。
申请完公众号后,建议优先设置头像、微信号、介绍等内容:

-
公众号功能设置。
此处很容易被忽略,设置入口如下所示:


如上图所示,以下两点要特别注意。
业务域名:设置业务域名后,在微信内访问该域名下页面时,不会被重新排版。
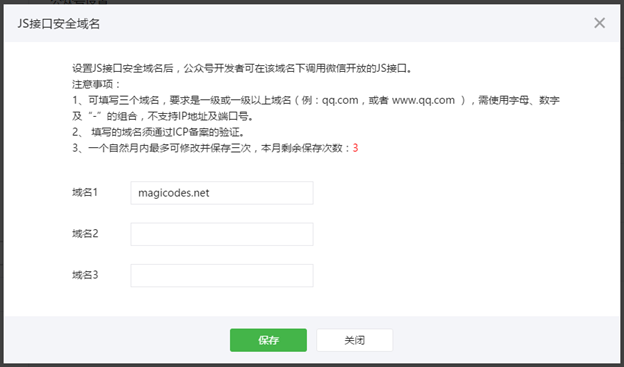
JS接口安全域名:设置JS接口安全域名后,公众号开发者可在该域名下调用微信开放的JS接口。比如选择相册、上传照片、录音以及上传录音等等。
如果使用认证服务号并且需要使用到JSSDK,请注意配置JS接口安全域名,并域名必须是已备案的一级域名。如果是配置测试号,则可以使用未备案的域名以及二级域名。
JS接口安全域名配置界面如下所示:

-
开发配置
APPId和AppSecret:用于生成AccessToken。
服务器配置:用于接收微信服务器事件请求,比如关注事件、取消关注事件、关键字、菜单点击等等。配置如下图所示,服务器地址对是否需要域名备案没有要求:

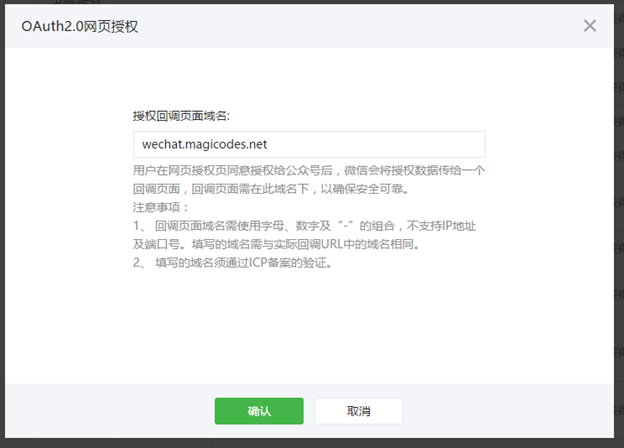
设置OAUTH2.0网页授权域名:如果需要使用OAUTH接口获取到微信粉丝信息,就必须设置此处域名。设置步骤如下所示:


注意:如果在微信网页想获取到当前粉丝信息(包括OPENID),请使用OAuth网页授权接口并且设置【授权回调页面域名】。使用框架中的WeChatOAuth也需要配置【授权回调页面域名】。
-
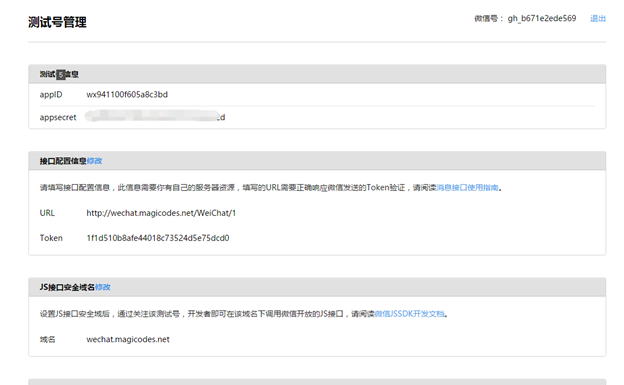
测试号配置
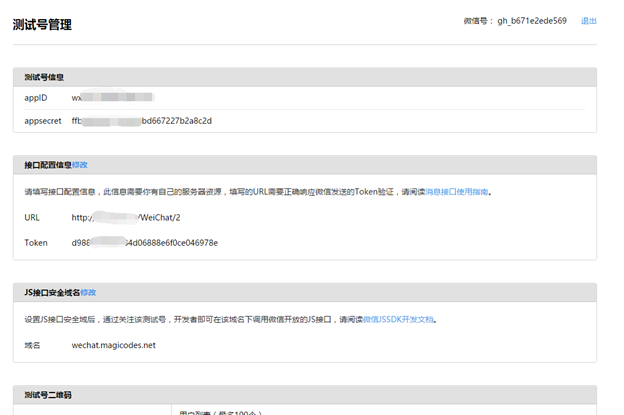
测试号配置相对简单明了,我们先来看看界面:

如上所示,接口配置信息用于配置服务器事件地址和Token,以接收服务器事件消息。JS接口安全域名配置同认证服务号。
同样的,测试号也有接口权限列表:

注意,别忘了配置【网页授权域名】。如下所示:

这里顺便说下测试号的申请。申请地址如下:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

只要用微信扫一扫,你就可以拥有自己的测试号了。
测试号是开发人员用于开发测试的不二选择,申请测试号也是比较简单方便。不过在使用过程中,请注意测试号的接口权限以及调用次数。值得注意的是,测试号的模板消息是自行随意编辑的,而不是从模板库选择,建议大家从模板库中复制模板内容,然后根据模板库编号(非模板消息编号)进行模板消息推送。
配置好以上内容之后,我们就可以着手微信网页开发了。
-
常见问题
-
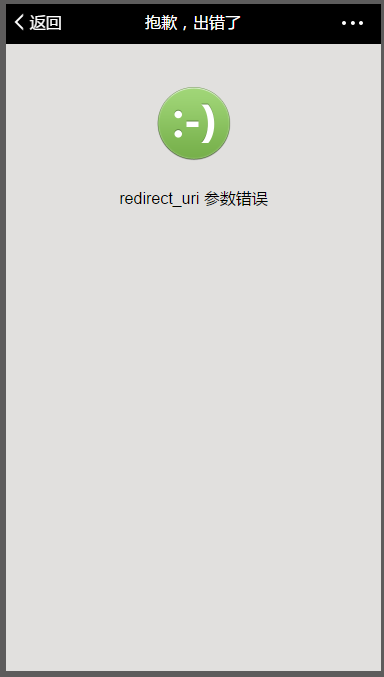
redirect-uri参数错误。如下图所示
-

答:这是在使用网页授权获取用户基本信息接口是所抛出的错误。在怀疑参数排序或者处理之前,请确认已经设置【授权回调页面域名】。如果您使用了WeChatOAuth筛选器来获取用户信息,那么生成链接的错误性基本上没有。
-
JSSDK错误
答:在确认配置以及写法是否正确之前,请确认已经配置【JS接口安全域名】。如果您使用了框架的封装来配置JSSDK,那么配置错误的可能性基本没有。
-
上传多张照片时,IOS系统无法正常上传,一直显示加载状态。
答:JSSDK上传接口Bug,框架中的JSSDK封装默认修复了此问题,处理方式见博客:http://www.cnblogs.com/codelove/p/5247090.html
-
permission denied
答:确保公众号已经认证,并且jsApiList参数中包括相关api的权限。框架默认配置中包含了所有的权限。
-
上传完成后,没有看到上传的素材
答:使用JSSDK上传后,素材将会上传到临时素材之中,请使用相关接口下载到服务器。
出处:http://www.cnblogs.com/codelove/
如果喜欢作者的文章,请关注【CodeSpirit-码灵】公众号以便第一时间获得最新内容。本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
静听鸟语花香,漫赏云卷云舒。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号