使用knockout-sortable实现对自定义菜单的拖拽排序
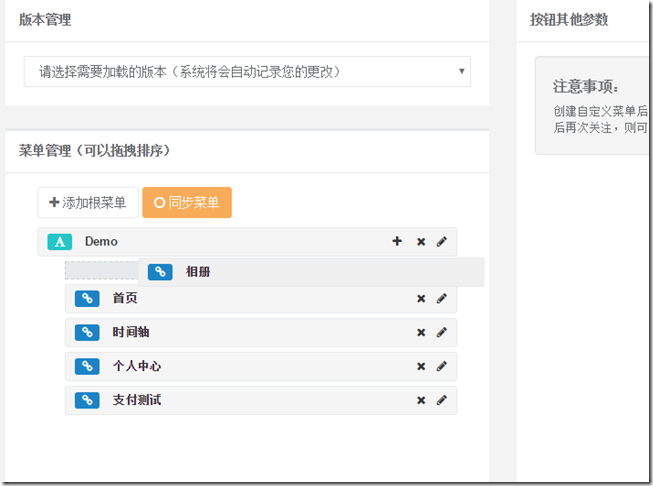
在开始之前,照例,我们先看效果和功能实现。
关于自定义菜单的实现,这里就不多说了,需要了解的请访问:http://www.cnblogs.com/codelove/p/4838766.html
这里需要说明的是排序的实现。
我们先来看看关键的页面代码:
<div class="row"> <div class="col-lg-12 full-width" id="leftMenus"> <div class="col-lg-12"> <div class="dd" id="ddMenus" data-bind="if:Menus"> <ol class="dd-list" data-bind="sortable:{template: 'menuListTmpl', data: Menus, afterMove: $root.dropCallback }"> </ol> </div> </div> </div> </div> <script id="menuListTmpl" type="text/html"> <li class="dd-item lv1"> <div class="dd-handle"> <span class="pull-right"> <i class="fa fa-plus" data-bind="click:$root.AddClick"></i> <i class="fa fa-times" data-bind="click:$root.RemoveItem"></i> <i class="fa fa-pencil" data-bind="click:$root.ItemClick"></i> </span> <span> <span class="label label-info"><i class="fa" data-bind="css:$root.getIconCssByType(type)"></i></span> <span data-bind="text:name,click:$root.ItemClick" style="margin-left:10px;"></span> </span> </div> <!-- ko if:$data.sub_button --> <ol class="dd-list" data-bind="sortable:{template: 'menuItemTmpl', data: $data.sub_button, afterMove: $root.dropCallback }"> </ol> <!-- /ko --> </li> </script>
如上所示,注意以下几点:
- sortable:data-bind增加了sortable绑定,用于支持拖拽排序
- afterMove:拖拽后触发事件
这里,我们需要看看拖拽后触发的事件代码:
this.dropCallback = function () { self.RefreshLocalData(); }; this.RefreshLocalData = function (menus) { var menus = menus || ko.mapping.toJS(self.Menus()) self.Menus([]); self.Menus(menus); }
这里值得注意的是,拖拽事件中,刷新了数据以便更新UI显示。
至于上面的sortable,则用到了一个ko组件——knockout-sortable。
该组件支持拖拽排序,并会自动更新observableArrays。基于此,你可以很方便的很简单的开发一些拖拽排序的业务。
以下是官方GitHub地址:https://github.com/rniemeyer/knockout-sortable
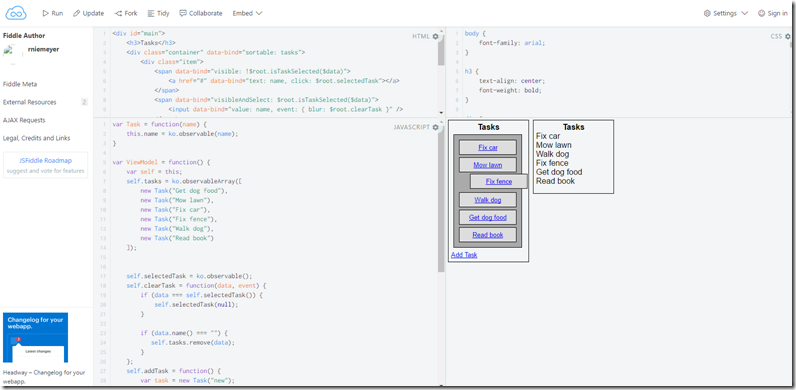
使用起来非常简单,官方还提供了4个示例,如下所示:
- connected: http://jsfiddle.net/rniemeyer/Jr2rE/
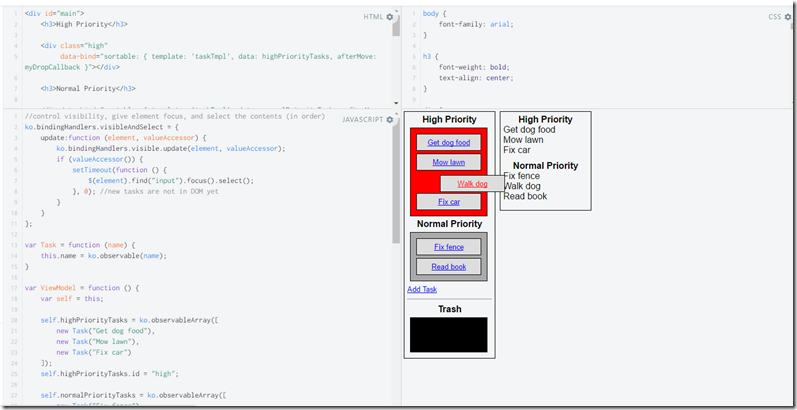
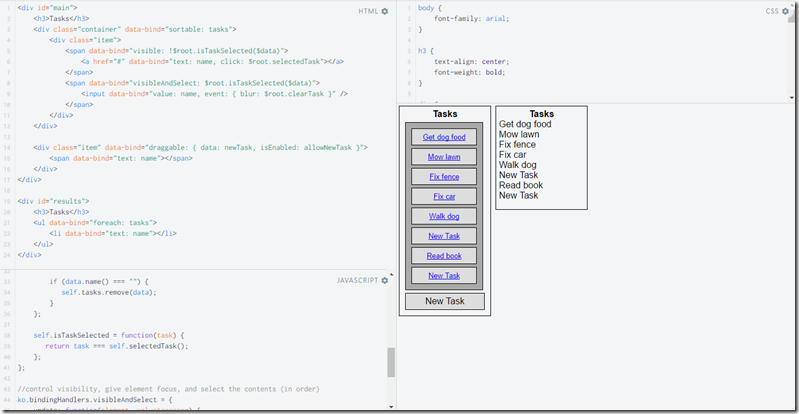
- draggable: http://jsfiddle.net/rniemeyer/AC49j/
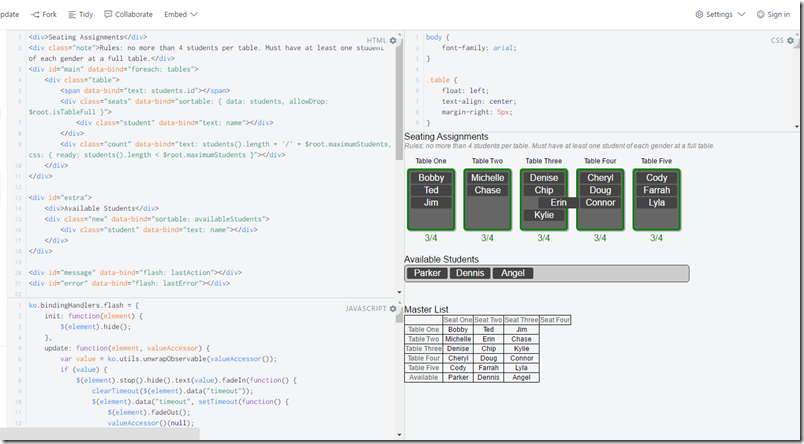
- seating chart: http://jsfiddle.net/rniemeyer/UdXr4/
上面这个Demo做排班或者课程安排的业务是非常简单的。
不过值得注意的是,knockout-sortable依赖以下几个库:
- Knockout 2.0+
- jQuery
- jQuery UI
插件的具体使用请以官方文档和Demo为准吧,这里就不过多介绍了。
作者:雪雁
出处:http://www.cnblogs.com/codelove/
沟通渠道:编程交流群<85318032> 产品交流群<897857351>
如果喜欢作者的文章,请关注【麦扣聊技术】订阅号以便第一时间获得最新内容。本文版权归作者和湖南心莱信息科技有限公司共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
静听鸟语花香,漫赏云卷云舒。

出处:http://www.cnblogs.com/codelove/
沟通渠道:编程交流群<85318032> 产品交流群<897857351>
如果喜欢作者的文章,请关注【麦扣聊技术】订阅号以便第一时间获得最新内容。本文版权归作者和湖南心莱信息科技有限公司共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
静听鸟语花香,漫赏云卷云舒。













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架