微信网页开发之创建Controller(三)
首先,我们需要在App区域下添加一个控制器,这里我们就以AppDemoController为例。如下图所示:
注意:你也可以自己创建其他区域,只是这里推荐使用App区域。
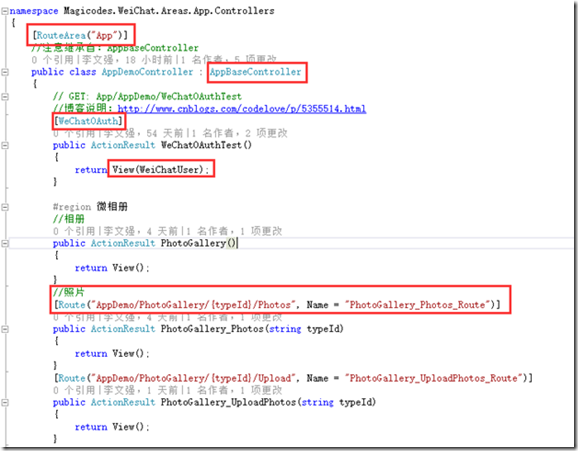
创建好之后,请添加自己的Action,并且注意以下事项。如下图所示:
如上图所示,有以下几点需要注意:
- RouteArea和Route:此处使用了特性路由。RouteArea用于标识区域路由名称,而Route用于定义路径,通过其Name属性可以设置路由名称,方便根据路由名称来生成连接。如果你发现特性路由不起作用,请注意是否在类RouteConfig中添加了代码:“routes.MapMvcAttributeRoutes();”。
- WeChatOAuth:用于获取微信粉丝信息。具体介绍可以参考:WeChatOAuthTest——网页授权获取用户基本信息。
- AppBaseController:注意更改控制器基类。AppBaseController封装了一些常用的属性和函数,以便在微信开发中快速迭代业务。比如:TenantId、WeiChatUser以及数据筛选器。若要在Action中使用WeiChatUser,请注意在Action名称之上添加特性“WeChatOAuth”。
最后,我们做个总结:
作者:雪雁
出处:http://www.cnblogs.com/codelove/
沟通渠道:编程交流群<85318032> 产品交流群<897857351>
如果喜欢作者的文章,请关注【麦扣聊技术】订阅号以便第一时间获得最新内容。本文版权归作者和湖南心莱信息科技有限公司共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
静听鸟语花香,漫赏云卷云舒。

出处:http://www.cnblogs.com/codelove/
沟通渠道:编程交流群<85318032> 产品交流群<897857351>
如果喜欢作者的文章,请关注【麦扣聊技术】订阅号以便第一时间获得最新内容。本文版权归作者和湖南心莱信息科技有限公司共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
静听鸟语花香,漫赏云卷云舒。

标签:
Magicodes.WeiChat
, 微信开发








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2011-06-12 Silverlight——施工计划日报表(四)——自适应浏览器窗口