EasyUI之Form load函数IE8下设置Radio或Checkbox的BUG
EasyUI的form的load函数很好用,表单赋值就靠它了,简单方便。我们可以指定url以Ajax加载,如:
1: $('#ff').form('load', 'ajax/common')
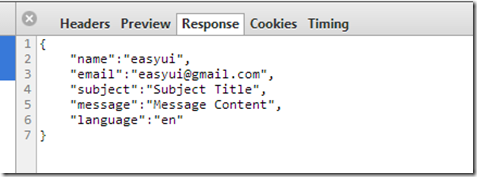
JSON如下:
也可以指定json,比如:
1: $('form').form('load', {"初审申请日期":"2013-05-30","伦理委员会受理编号":"123234",
2: "是否否决过":"是","是否终止过":"是","主要研究者姓名":"37","主要研究者单位":"123"
3: ,"主要研究者科室":"上海市XXXXXXXX医院","主要研究者联系电话":"123",
4: "主要研究者联系传真":"123","主要研究者联系Email":"123",
5: "主要研究者指定联系人姓名":"123","主要研究者指定联系人电话":"123",
6: "主要研究者指定联系人Email":"123","专业负责人":"34","研究方案名称":"123123123",
7: "研究方案编号":"123123123","申办者名称":"123123123","申办者地址":"123123123",
8: "申办者联系人":"123123123","申办者电话":"1231231231","临床监查员姓名":"1232312312"
9: ,"临床监查员电话":"12312313","本中心招募受试者人数":"12313123","总人数":"123123123",
10: "预期试验期限开始":"2013-06-15","预期试验期限结束":"2013-06-25","试验用品":"药物",
11: "产品名称":"werqre","药物分类":"种类一","医疗器械分类":"种类一","试剂分类":"种类一",
12: "使用方式":"创伤性","多中心试验":"是","研究形式":"第一期","研究形式观察":"观察",
13: "研究对象":"正常人","年龄范围18-44":"18-44","儿童年龄小于1":"小于1","弱势群体孕妇胎儿":"孕妇胎儿","弱势群体文盲":"文盲","要求排除对象女性":"女性","要求排除对象其他补充":"","特殊条件隔离区":"隔离区","特殊条件管制药品":"管制药品","特殊条件器官移植备注":"","特殊条件其他备注":"","利益冲突声明":"123123"});
不过需要注意一点的是,其是根据控件的name属性来匹配的。
最近在使用EasyUI时,发现表单上如果使用radio时,在IE8会加载出错,错误如下:
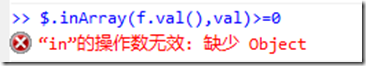
“in”的操作数无效: 缺少 Object
对于这种问题,只能见招拆招了。首先分析Jquery.easyui.min.js,很快就可以发现,判断代码在这里:
1: function _3fa(name,val){
2: var rr=$(_3f7).find("input[name=\""+name+"\"][type=radio], input[name=\""+name+"\"][type=checkbox]");
3: rr._propAttr("checked",false);
4: rr.each(function(){
5: var f=$(this);
6: if(f.val()==String(val)||$.inArray(f.val(),val)>=0){
7: f._propAttr("checked",true);
8: }
9: });
10: return rr;
11: };
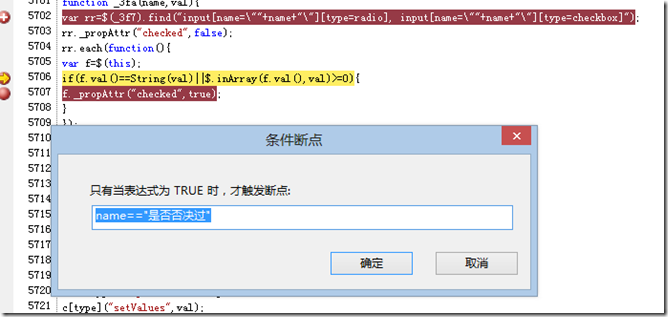
因为是IE8有问题,那么可以在rr上设置一个断点,并且设置一个条件,比如:
这个条件值是radio的name。
跟踪下来就会发现,bug在这里:
1: if(f.val()==String(val)||$.inArray(f.val(),val)>=0){
2: f._propAttr("checked",true);
3: }
在调试窗口输入就会发现:
看来这还是Jquery的bug,不过不能算bug吧,所谓拉屎不出不能怪坑太小,开发者不判断,不能怪别人,于是bug很好解决了:
1: function _3fa(name,val){
2: var rr=$(_3f7).find("input[name=\""+name+"\"][type=radio], input[name=\""+name+"\"][type=checkbox]");
3: rr._propAttr("checked",false);
4: rr.each(function(){
5: var f=$(this);
6: if(f.val()==String(val)|| ($.isArray(val) && $.inArray(f.val(),val)>=0)){
7: f._propAttr("checked",true);
8: }
9: });
10: return rr;
11: };
所以有bug不要怕,只要有办法找到原因就好(开发人员工具一定要用好,但不要盲目下手)。希望EasyUI的下一个版本能够解决该问题。
作者:雪雁
出处:http://www.cnblogs.com/codelove/
沟通渠道:编程交流群<85318032> 产品交流群<897857351>
如果喜欢作者的文章,请关注【麦扣聊技术】订阅号以便第一时间获得最新内容。本文版权归作者和湖南心莱信息科技有限公司共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
静听鸟语花香,漫赏云卷云舒。

出处:http://www.cnblogs.com/codelove/
沟通渠道:编程交流群<85318032> 产品交流群<897857351>
如果喜欢作者的文章,请关注【麦扣聊技术】订阅号以便第一时间获得最新内容。本文版权归作者和湖南心莱信息科技有限公司共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
静听鸟语花香,漫赏云卷云舒。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架