Magicodes.IE基础教程之导出Pdf
原文作者:hueifeng
说明
本教程主要说明如何使用Magicodes.IE.Pdf完成Pdf收据导出
要点
- 导出PDF数据
- 自定义PDF模板
- 导出单据
- 如何批量导出单据
导出特性说明
PdfExporterAttribute
PdfExporterAttribute特性用于设置Pdf导出的总体设置,比如方向、纸张等。主要包含如下设置:
- Name:文档标题
- FontSize:字体大小
- Orientation: 方向(横向或纵向)
- PaperKind: 纸张类型(默认A4)
- IsWriteHtml: 是否输出HTML模板
- IsEnablePagesCount:是否启用分页数
- Encoding:编码,默认utf-8
- HeaderSettings:导出头部设置
- FooterSettings:导出底部设置
ExporterHeaderAttribute
ExporterHeaderAttribute 特性用于设置列头信息,在Pdf表格中,可用于设置显示名称。
DisplayName: 显示名称
使用步骤
1.安装包Magicodes.IE.Pdf
Install-Package Magicodes.IE.Pdf
2.导出PDF数据
- 创建Dto类
public class Student { /// <summary> /// 姓名 /// </summary> public string Name { get; set; } /// <summary> /// 年龄 /// </summary> public int Age { get; set; } }
public async Task ExportPdf() { var exporter = new PdfExporter(); var result = await exporter.ExportListByTemplate("test.pdf", new List<Student>() { new Student { Name = "MR.A", Age = 18 }, new Student { Name = "MR.B", Age = 19 }, new Student { Name = "MR.B", Age = 20 } }); }
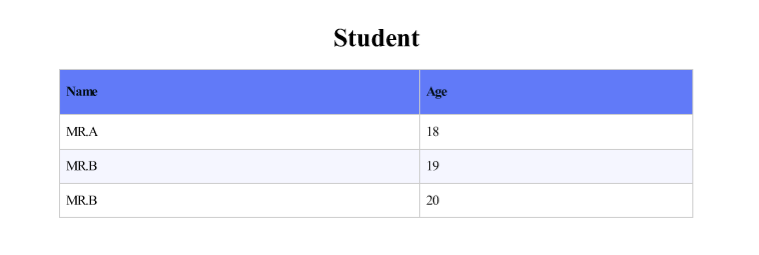
导出内容如下所示:

上述代码导出了一个简单的Pdf表格,使用的Magicodes.IE中内置的表格模板。如果我们需要自定义标题,可以通过【ExporterHeader】特性来设置:
[PdfExporter(Name = "学生信息")] public class Student { /// <summary> /// 姓名 /// </summary> [ExporterHeader(DisplayName = "姓名")] [Display(Name = "Display姓名")] public string Name { get; set; } /// <summary> /// 年龄 /// </summary> [ExporterHeader(DisplayName = "年龄")] public int Age { get; set; } }
- PdfExporter 通过Name属性来定义文档标题
- ExporterHeader DisplayName用来定义属性名称
- Display同样定义属性名称,但是优先级小于ExporterHeader
通过修改上述代码执行结果如下所示:

3.通过模板导出PDF收据
- 创建导出模板
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8"/> <title></title> <style type="text/css"> body { font-family: SimSun !important; } p { margin: 0px; } footer { color: #333; font-size: 1.2rem; margin-bottom: 1.5rem; margin-right: 5%; margin-top: 1.2rem; text-align: right; } table, td { border: 1px solid #444; border-collapse: collapse; /* text-align: center; */ height: 2rem; padding: 5px; } </style> </head> <body> <p style="color: #000; font-size: 1.8rem; height: 32px; text-align: center;"> @Model.Title </p> <p style="color: #333; font-size: 1.2rem; margin-left: 5%; margin-top: 1%;"> <text>NO:@Model.Data.Code</text> <text style="padding-left: 52%; text-align: right;">交易时间:@Model.Data.TradeTime.ToString("yyyy-MM-dd HH:mm:ss")</text> </p> <table width="90%" style="margin-left: 5%; margin-top: 1%;"> <tr style="font-size: 1rem;"> <td style="text-align: center; width: 11%;">交款姓名</td> <td colspan="2">@Model.Data.Name</td> <td style="text-align: center; width: 13%;">身份证号码</td> <td colspan="3">@Model.Data.IdNo</td> </tr> <tr style="font-size: 1rem;"> <td style="text-align: center">交易金额</td> <td colspan="6"> <span>¥:@Model.Data.Amount</span> <span style="padding: 0 2% 0 2%;">人民币(大写):</span> <span>@Model.Data.UppercaseAmount</span> </td> </tr> <tr style="font-size: 1rem;"> <td style="text-align: center">收款方式</td> <td colspan="2">@Model.Data.PaymentMethod</td> <td style="text-align: center; width: 13%;">交易状态</td> <td colspan="3">@Model.Data.TradeStatus</td> </tr> <tr style="font-size: 1rem;"> <td style="text-align: center">收款事由</td> <tdstyle="width: 22.3%;">@Model.Data.Remark</td> <tdstyle="text-align: center; width: 11%;">入学年级</td> <tdstyle="width: 22.3%;" colspan="2">@Model.Data.Grade</td> <tdstyle="text-align: center; width: 11%;">专业</td> <tdstyle="width: 22.3%;">@Model.Data.Profession</td> </tr> </table> </body> </html>
如上述代码所示,为了便于模板的编写,Magicodes.IE支持HTML模板的编写。
-
创建Dto类
[Exporter(Name = "湖南心莱信息科技有限公司电子收款凭证")] public class ReceiptInfo { /// <summary> /// 交易时间 /// </summary> public DateTime TradeTime { get; set; } /// <summary> /// 姓名 /// </summary> public string Name { get; set; } /// <summary> /// 身份证 /// </summary> public string IdNo { get; set; } /// <summary> /// 金额 /// </summary> public decimal Amount { get; set; } /// <summary> /// 支付方式 /// </summary> public string PaymentMethod { get; set; } /// <summary> /// 交易状态 /// </summary> public string TradeStatus { get; set; } /// <summary> /// 备注 /// </summary> public string Remark { get; set; } /// <summary> /// 年级 /// </summary> public string Grade { get; set; } /// <summary> /// 专业 /// </summary> public string Profession { get; set; } /// <summary> /// 收款人 /// </summary> public string Payee { get; set; } /// <summary> /// 大写金额 /// </summary> public string UppercaseAmount { get; set; } /// <summary> /// 编号 /// </summary> public string Code { get; set; } }
- 如上代码片段通过Exporter特性去指定模板中的Title,当然在我们实际开发中也可以不通过该属性去做指定,毕竟我们这一块也是完全自定义的
-
如何使用自定义模板导出?代码如下所示:
public async Task ExportReceipt() { var tplPath = Path.Combine(Directory.GetCurrentDirectory(), "TestFiles", "ExportTemplates", "receipt.cshtml"); var tpl = File.ReadAllText(tplPath); var exporter = new PdfExporter(); //此处使用默认模板导出 var result = await exporter.ExportByTemplate("test.pdf", new ReceiptInfo { Amount = 22939.43M, Grade = "2019秋", IdNo = "43062619890622xxxx", Name = "张三", Payee = "湖南心莱信息科技有限公司", PaymentMethod = "微信支付", Profession = "运动训练", Remark = "学费", TradeStatus = "已完成", TradeTime = DateTime.Now, UppercaseAmount = "贰万贰仟玖佰叁拾玖圆肆角叁分", Code = "19071800001" }, tpl); }
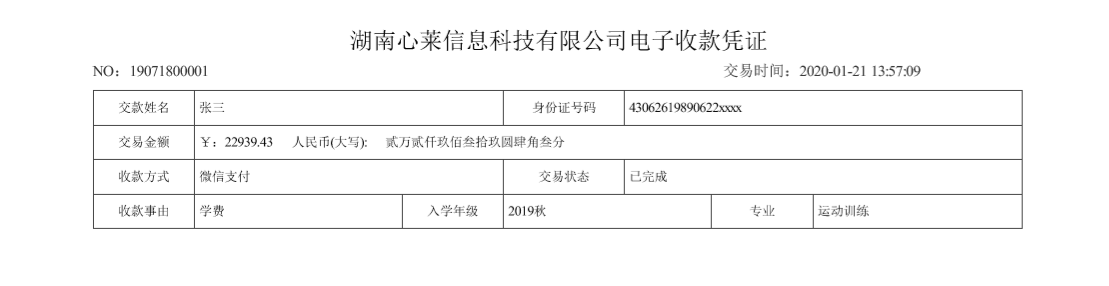
通过上述代码我们需要进行指定传递模板内容,最终导出效果如下:

4.批量导出PDF收据
在某些情况下,我们需要将多条数据导出到一个Pdf,就比如银行提供的批量收据。通过Magicodes.IE,也可以非常简单的实现类似的需求。主要步骤如下所示:
-
创建模板
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8"/> <title></title> <style type="text/css"> body { font-family: SimSun !important; } p { margin: 0px; } footer { color: #333; font-size: 1.2rem; margin-bottom: 1.5rem; margin-right: 5%; margin-top: 1.2rem; text-align: right; } table, td { border: 1px solid #444; border-collapse: collapse; height: 2rem; padding: 5px; } .evenNum { margin-bottom: 8%; padding-top: 10%; } </style> </head> <body> @for (var i = 0; i < Model.Data.ReceiptInfoInputs.Count; i++) { <div style="height: 41%; width: 100%;" class="@(i % 2 == 0 ? "" : "evenNum")"> <p style="color: #000; font-size: 1.8rem; height: 32px; text-align: center;"> @Model.Data.Title </p> <p style="color: #333; font-size: 1.2rem; margin-left: 5%; margin-top: 1%;"> <text>NO:@Model.Data.ReceiptInfoInputs[i].Code</text> <text style="padding-left: 52%; text-align: right;">交易时间:@Model.Data.ReceiptInfoInputs[i].TradeTime.ToString("yyyy-MM-dd HH:mm:ss")</text> </p> <table width="90%" style="margin-left: 5%; margin-top: 1%;"> <tr style="font-size: 1rem;"> <td style="text-align: center; width: 11%;">交款姓名</td> <td colspan="2">@Model.Data.ReceiptInfoInputs[i].Name</td> <td style="text-align: center; width: 13%;">身份证号码</td> <td colspan="3">@Model.Data.ReceiptInfoInputs[i].IdNo</td> </tr> <tr style="font-size: 1rem;"> <td style="text-align: center">交易金额</td> <td colspan="6"> <span>¥:@Model.Data.ReceiptInfoInputs[i].Amount</span> <span style="padding: 0 2% 0 2%;">人民币(大写):</span> <span>@Model.Data.ReceiptInfoInputs[i].UppercaseAmount</span> </td> </tr> <tr style="font-size: 1rem;"> <td style="text-align: center">收款方式</td> <td colspan="2">@Model.Data.ReceiptInfoInputs[i].PaymentMethod</td> <td style="text-align: center; width: 13%;">交易状态</td> <td colspan="3">@Model.Data.ReceiptInfoInputs[i].TradeStatus</td> </tr> <tr style="font-size: 1rem;"> <tdstyle="text-align: center">收款事由</td> <tdstyle="width: 22.3%;">@Model.Data.ReceiptInfoInputs[i].Remark</td> <tdstyle="text-align: center; width: 11%;">入学年级</td> <tdstyle="width: 22.3%;" colspan="2">@Model.Data.ReceiptInfoInputs[i].Grade</td> <tdstyle="text-align: center; width: 11%;">专业</td> <tdstyle="width: 22.3%;">@Model.Data.ReceiptInfoInputs[i].Profession</td> </tr> </table> </div> } </body> </html>
-
创建Dto类
/// <summary> /// 批量导出Dto /// </summary> [PdfExporter(Orientation = Orientation.Portrait, PaperKind = PaperKind.A5)] public class BatchReceiptInfoDto { /// <summary> /// 交易时间 /// </summary> public DateTime TradeTime { get; set; } /// <summary> /// 姓名 /// </summary> public string Name { get; set; } /// <summary> /// 身份证 /// </summary> public string IdNo { get; set; } /// <summary> /// 金额 /// </summary> public decimal Amount { get; set; } /// <summary> /// 支付方式 /// </summary> public string PaymentMethod { get; set; } /// <summary> /// 交易状态 /// </summary> public string TradeStatus { get; set; } /// <summary> /// 备注 /// </summary> public string Remark { get; set; } /// <summary> /// 年级 /// </summary> public string Grade { get; set; } /// <summary> /// 专业 /// </summary> public string Profession { get; set; } /// <summary> /// 大写金额 /// </summary> public string UppercaseAmount { get; set; } /// <summary> /// 编号 /// </summary> public string Code { get; set; } }
-
如何使用
public async Task BathExportReceipt() { var tplPath = Path.Combine(Directory.GetCurrentDirectory(), "TestFiles", "ExportTemplates", "batchReceipt.cshtml"); var tpl = File.ReadAllText(tplPath); var exporter = new PdfExporter(); var input = new BatchReceiptInfoInput { Payee = "湖南心莱信息科技有限公司", ReceiptInfoInputs = new List<BatchReceiptInfoDto>() }; for (var i = 0; i < 20; i++) input.ReceiptInfoInputs.Add(new BatchReceiptInfoDto { Amount = 22939.43M, Grade = "2019秋", IdNo = "43062619890622xxxx", Name = "张三", PaymentMethod = "微信支付", Profession = "运动训练", Remark = "学费", TradeStatus = "已完成", TradeTime = DateTime.Now, UppercaseAmount = "贰万贰仟玖佰叁拾玖圆肆角叁分", Code = "1907180000" + i }); //此处使用默认模板导出 var result = await exporter.ExportByTemplate("test.pdf", input, tpl); }
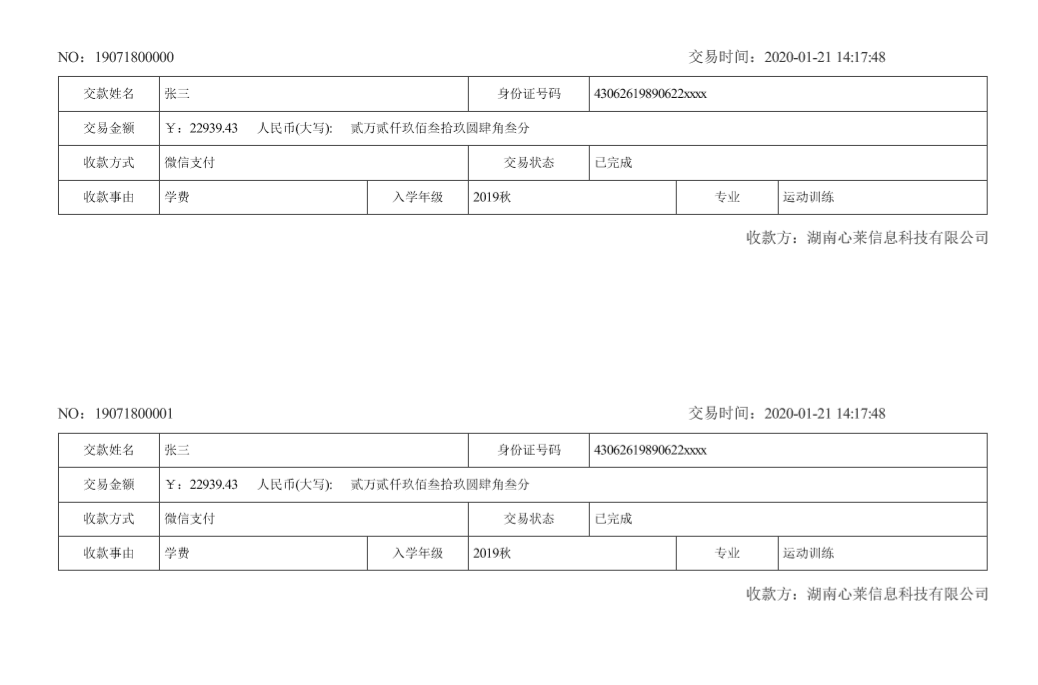
通过上述代码我们需要进行指定传递模板内容,最终导出效果如下:

注意事项
至此,整个教程到这里就结束了。不过还有以下事项需要注意:
- Pdf导出支持全平台,包括Windows和Linux,x86以及x64
- Pdf导出底层基于wkhtmltopdf库的封装,已包含wkhtmltopdf各平台的包,无需再次安装
- 在Linux容器中,Pdf导出需要安装相关字体文件,具体见容器教程
作者:雪雁
出处:http://www.cnblogs.com/codelove/
如果喜欢作者的文章,请关注【CodeSpirit-码灵】公众号以便第一时间获得最新内容。本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
静听鸟语花香,漫赏云卷云舒。

出处:http://www.cnblogs.com/codelove/
如果喜欢作者的文章,请关注【CodeSpirit-码灵】公众号以便第一时间获得最新内容。本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
静听鸟语花香,漫赏云卷云舒。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号