EXT.NET复杂布局(一)——工作台
前面已经提到过EXT.NET了。EXT.NET是一组基于ExtJS库开发的开源的ASP.NET组件。
使用Ext.NET开发,比直接写JS更利于维护,也更方便开发。由于官方没有文档(只有DEMO),很多情况下只能看看DEMO并且结合Extjs的API来摸索了。因此,在开发一些相对复杂的布局的界面时,还是有一定难度的。接下来,笔者将一一讲述自己在开发过程中设计的一些相对复制的布局的界面,权且作为自我总结,也给新人接手时留点文档。如有不足之处,请回复。由于一直都很忙,不一定会回复。编写此文,也是断断续续的。
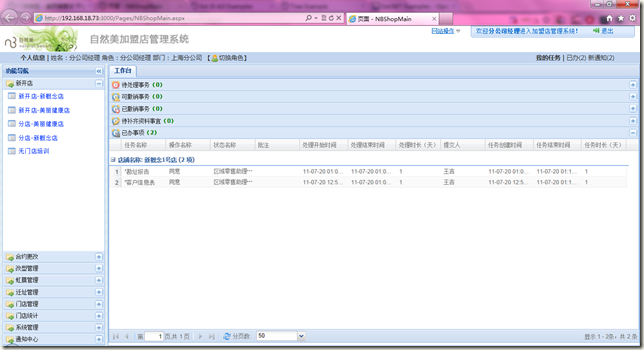
下面就从工作台开始吧,如以下界面:


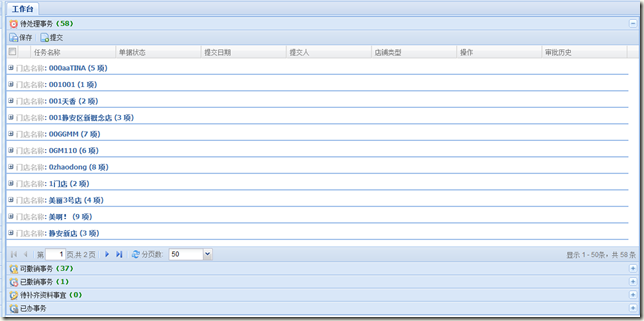
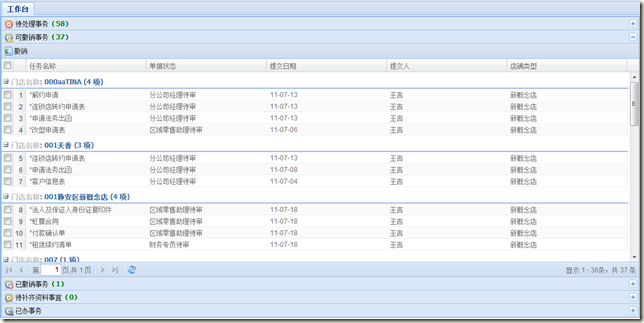
当点击其他折叠面板时,如【可撤销事务】,该面板就会展开,并刷新数据:

那么具体是怎么实现的呢,下面来分析代码吧。
(一)首先,将EXT.NET控件添加到网页,并指定前缀。并添加ResourceManager控件。
具体代码如下:
1 2 | <%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %><ext:ResourceManager ID="ResourceManager1" runat="server" /> |
至于将EXT.NET控件添加到项目等等步骤,笔者就不介绍了。
ResourceManager控件是Extjs整个AJAX请求的核心。在添加任何Ext.NET控件前,都需要先添加ResourceManager控件。
(二)接下来,就需要编写一些JS了。
使用EXT.NET就不代表不需要写EXTJS,更不代表不需要了解Extjs。你会发现,在使用EXT.NET的过程中,也会对Extjs有一定的了解。下面先将JS贴上来:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 | <script type="text/javascript"> function ShowWin(title, url, width, height, isModal, id, scrolling) { if (url.indexOf('?') == -1) { url += "?rand=" + Math.round(Math.random() * 10000); } else { url += "&rand=" + Math.round(Math.random() * 10000); } var win = new top.Ext.Window({ id: id, title: title, width: width, height: height, iconCls: "addicon", resizable: false, draggable: true, defaultType: "textfield", labelWidth: 100, collapsible: false, closeAction: 'close', closable: true, maximizable: true, modal: isModal, buttonAlign: "center", bodyStyle: "padding:0 0 0 0", listeners: { "beforedestroy": function(obj) { <%=Store1.ClientID %>.reload(); } }, html: '<iframe scrolling="' + scrolling + '" style="margin-left:0px;margin-top:0px;border:0;' + 'border-style:solid;border-color:red;" width="100%" height="100%" ' + ' id="frmWin' + id + '" src="' + url + '" name="' + id + '" />' }); win.show(); return win; } function toExcuteOperations(recodes,common) { ExcuteOperations(null,recodes,common); } function updateStore() { <%=PagingToolbar1.ClientID %>.doLoad(0);//0表示第一页 Store2.reload(); Store6.reload(); } function ExcuteCommand(c,r) { if (c == 'View') { var pageUrl = "/FormServerTemplates/TransferPage.aspx?PEId=" + r.data.DriverId + "&PEName=" + escape(r.data.TaskTitel) + "&ActionName=" + escape(r.data.ActionName) + "&EventAttributeName=" + escape(r.data.FileTypeName) + "&PhasesId=" + r.data.PhasesId + '&PTCode='+r.data.PTCode + '&ObjectID='+r.data.ObjectId + '&taskId='+r.data.TaskId + '&action=' + escape(r.data.FileTypeName) + '&ShopId='+r.data.ObjectId + '&PTID='+r.data.PTID + '&viewtype='+(r.data.TaskBeginDate==0?"add":"view") + '&source=workbench' + '&DriverPhasesid='+r.data.DriverPhasesid + '&ids='+escape(r.data.ObjectId+','+r.data.PNID+','+r.data.PhasesId); ShowWin(r.data.TaskTitel, pageUrl, 850, 420, true, "frmStatesRequestList"); }else if(c=='Remark') { Ext.MessageBox.alert('批注', r.data.Remark); }else if(c=='ExamineList') { var pageUrl='/FormServerTemplates/ExamineList.aspx?TaskId='+r.data.TaskId+'&PEName='+r.data.TaskTitel+'&EventAttributeName='+r.data.FileTypeName+'&PhasesId='+r.data.PhasesId+'&PTCode='+r.data.PTCode+'&ObjectID='+r.data.ObjectId+'&TypeId=1'; ShowWin(r.data.TaskTitel+"——审批历史", pageUrl, 850, 420, true, "frmStatesRequestList"); } } function getPageSize1() { try { var pageSize=<%=PagingToolbar1.ClientID %>.pageSize; if(pageSize==null || pageSize=='undefined') pageSize=50; } catch(e) { pageSize=50; } return pageSize; } function getPageSize3() { try { var pageSize=<%=PagingToolbar3.ClientID %>.pageSize; if(pageSize==null || pageSize=='undefined') pageSize=50; } catch(e) { pageSize=50; } return pageSize; } function getPageSize4() { try { var pageSize=<%=PagingToolbar4.ClientID %>.pageSize; if(pageSize==null || pageSize=='undefined') pageSize=50; } catch(e) { pageSize=50; } return pageSize; } function getPageSize5() { try { var pageSize=<%=PagingToolbar5.ClientID %>.pageSize; if(pageSize==null || pageSize=='undefined') pageSize=50; } catch(e) { pageSize=50; } return pageSize; } var prepareCommand = function (grid, command, record, row) { if(command.command=='View') { if(record.data.TaskBeginDate!=0) { command.text="查看"; } else if(record.data.FileTypeName=="附件") { command.text="上传"; } else { command.text="填写"; } } };// var checkboxSelectionRenderer=function(value,metaData,record){ // if(record.data.TaskBeginDate==0){ // return; // }else{ // return Ext.grid.CheckboxSelectionModel.prototype.renderer.apply(this,arguments); // } // } var checkboxBeforerowselect=function(SelectionModel,rowIndex,keepExisting,record){ if(record.data.TaskBeginDate==null || record.data.TaskBeginDate==''){ Ext.MessageBox.alert('警告','不能选择该任务(此任务不能审核)。'); return false;//不能进行选择 }else{ return true; } } var template = '<b style="color:{1};">{0}</b>'; var setTitle = function(value, metadata, record, rowIndex, colIndex, store) { if (record.data.overtimeflag == "1") return String.format(template, value, 'red'); else return value; };</script> |
1 | 下面就一一说明这些JS函数: |
1 | <strong>ShowWin:打开一个新的带关闭按钮、最大化、最小化的模式窗口。listeners里面添加了beforedestroy事件,该事件在窗口关闭时触发。</strong> |
1 | <strong>“<%=Store1.ClientID %>.reload();”用于刷新“待处理事务”的数据。当服务器控件放在用户控件或者母版页里面时,注意使用服务器标记来获取客户端ID。</strong> |
1 | <strong>toExcuteOperations:封装在另外的JS文件里,用于处理每项事务,由于代码量多,就不贴出来了。</strong> |
1 | <strong>updateStore:更新数据。有的控件设置了<em>IDMode="Static",</em>故可以直接使用控件的服务器ID来获取对象。</strong> |
1 | <strong>ExcuteCommand:执行命令。当为View时,打开相应的窗口。</strong> |
1 | <strong>getPageSize1:获取分页数。</strong> |
1 | <strong>checkboxBeforerowselect:在选择行首的复选框时的判断。即在某种情况下不可选。</strong> |
1 | <strong>setTitle:设置列显示的html。这里是当overtimeflag为1时,该行该列的数据加粗变红。引用地方如下:</strong> |
1 2 | <ext:Column ColumnID="TaskTitel" Header="任务名称" DataIndex="TaskTitel"> <Renderer Fn="setTitle" Args="value, metadata, record, rowIndex, colIndex, store" /> |
1 | <strong>(三)然后,就需要编写页面代码了。先贴出代码:</strong> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 | <ext:Viewport runat="server" ID="Viewport1"> <Items> <ext:Panel runat="server" Layout="Accordion" ID="pnlView"> <LayoutConfig> <ext:AccordionLayoutConfig Animate="true" AutoWidth="true" Fill="true" /> </LayoutConfig> <Items> <ext:GridPanel ID="GridPanel1" IDMode="Static" runat="server" Collapsible="true" StripeRows="true" Title="待处理事务" AutoWidth="true" Icon="ClockRed" AutoExpandColumn="TaskTitel"> <Store> <%--GroupField:分组的字段--%> <ext:Store ID="Store1" ShowWarningOnFailure="false" AutoLoad="true" runat="server" GroupField="ShopName"> <Proxy> <ext:HttpProxy Method="POST" Url="/Ajax/Workbench.ashx" /> </Proxy> <Reader> <ext:JsonReader TotalProperty="total" Root="data"> <Fields> <%--任务ID--%> <ext:RecordField Name="TaskId" /> <%--流程阶段--%> <ext:RecordField Name="FSname" /> <%--门店名称--%> <ext:RecordField Name="ShopName" /> <%--提交日期--%> <ext:RecordField Name="TaskBeginDate" /> <%--任务名称--%> <ext:RecordField Name="TaskTitel" /> <%--提交人--%> <ext:RecordField Name="UserName" /> <%--审核人--%> <ext:RecordField Name="DealUserid" /> <%--门店ID--%> <ext:RecordField Name="ObjectId" /> <%--事件ID--%> <ext:RecordField Name="DriverId" /> <%--阶段ID--%> <ext:RecordField Name="PhasesId" /> <%--业务模板ID--%> <ext:RecordField Name="PTCode"> </ext:RecordField> <%--文件类型ID--%> <ext:RecordField Name="FileTypeId" /> <%--文件类型名称--%> <ext:RecordField Name="FileTypeName" /> <%--<ext:RecordField Name="Remark" />--%> <ext:RecordField Name="ShopType" /> <ext:RecordField Name="PNID" /> <ext:RecordField Name="PTID" /> <ext:RecordField Name="DriverPhasesid" /> <ext:RecordField Name="overtimeflag" /> </Fields> </ext:JsonReader> </Reader> <SortInfo Field="ShopName" Direction="ASC" /> <BaseParams> <ext:Parameter Name="start" Value="0" Mode="Raw" /> <ext:Parameter Name="limit" Value="getPageSize1()" Mode="Raw" /> <ext:Parameter Name="type" Value="GetTaskList" Mode="Value" /> </BaseParams> <Listeners> <Load Handler="#{GridPanel1}.setTitle('待处理事务<font style=color:green;font-weight:bolder;>('+#{Store1}.getTotalCount()+')</font>'); " /> </Listeners> </ext:Store> </Store> <ColumnModel ID="ColumnModel1" runat="server"> <Columns> <ext:RowNumbererColumn /> <ext:Column Header="任务ID" Hidden="true" DataIndex="TaskId"> </ext:Column> <ext:Column ColumnID="ShopName" Header="<font style='color:Silver;'>门店名称</font>" DataIndex="ShopName" /> <ext:Column ColumnID="TaskTitel" Header="任务名称" DataIndex="TaskTitel"> <Renderer Fn="setTitle" Args="value, metadata, record, rowIndex, colIndex, store" /> </ext:Column> <ext:Column ColumnID="FSname" Header="单据状态" DataIndex="FSname" /> <ext:Column Header="提交日期" DataIndex="TaskBeginDate" /> <ext:Column Header="提交人" DataIndex="UserName" /> <ext:Column Header="店铺类型" DataIndex="ShopType" /> <ext:Column Header="DriverId" Hidden="true" DataIndex="DriverId" Hideable="false" /> <ext:Column Header="ObjectId" Hidden="true" DataIndex="ObjectId" Hideable="false" /> <ext:Column Header="FileTypeId" Hidden="true" DataIndex="FileTypeId" Hideable="false" /> <ext:Column Header="FileTypeName" Hidden="true" DataIndex="FileTypeName" Hideable="false"> </ext:Column> <ext:ImageCommandColumn Header="操作" DataIndex="FileTypeName"> <Commands> <ext:ImageCommand CommandName="View" Icon="TableEdit" /> </Commands> <PrepareCommand Fn="prepareCommand" /> </ext:ImageCommandColumn> <ext:ImageCommandColumn Header="审批历史"> <Commands> <ext:ImageCommand CommandName="ExamineList" Icon="ApplicationViewList" Text="审批历史"> <ToolTip Text="审批历史" /> </ext:ImageCommand> </Commands> </ext:ImageCommandColumn> </Columns> </ColumnModel> <SelectionModel> <ext:CheckboxSelectionModel ID="CheckboxSelectionModel1" runat="server"> <Listeners> <%--<Render Fn="checkboxSelectionRenderer" />--%> <BeforeRowSelect Fn="checkboxBeforerowselect" /> </Listeners> </ext:CheckboxSelectionModel> </SelectionModel> <Listeners> <Command Handler="ExcuteCommand(command,record);" /> <GroupCommand Handler="if(command === 'SelectGroup'){ this.getSelectionModel().selectRecords(records, true); return;}else if(command=='UnSelectGroup'){this.getSelectionModel().clearSelections(); return;} else{toExcuteOperations(this.getSelectionModel().getSelections(),command);}" /> <Expand Handler="#{Store1}.reload();" /> </Listeners> <LoadMask ShowMask="true" /> <TopBar> <ext:Toolbar ID="Toolbar1" runat="server" /> </TopBar> <BottomBar> <ext:PagingToolbar ID="PagingToolbar1" runat="server" PageSize="50"> <Items> <ext:Label ID="Label1" runat="server" Text="分页数:" /> <ext:ToolbarSpacer ID="ToolbarSpacer1" runat="server" Width="10" /> <ext:ComboBox ID="ComboBox1" runat="server" Width="80"> <Items> <ext:ListItem Text="10" /> <ext:ListItem Text="20" /> <ext:ListItem Text="30" /> <ext:ListItem Text="50" /> </Items> <SelectedItem Value="50" /> <Listeners> <Select Handler="#{PagingToolbar1}.pageSize = parseInt(this.getValue()); #{PagingToolbar1}.doLoad();" /> </Listeners> </ext:ComboBox> </Items> </ext:PagingToolbar> </BottomBar> <View> <ext:GroupingView ID="GroupingView1" HideGroupedColumn="true" StartCollapsed="true" runat="server" ForceFit="true" GroupTextTpl='{text} ({[values.rs.length]} {[values.rs.length > 1 ? "项" : "项"]})' GroupByText="按当前列分组" ShowGroupsText="是否分组" EnableRowBody="true" EnableGrouping="true"> </ext:GroupingView> </View> </ext:GridPanel> <ext:GridPanel ID="GridPanel2" IDMode="Static" runat="server" Collapsible="true" StripeRows="true" Title="可撤销事务" Icon="ClockError" AutoWidth="true" AutoExpandColumn="TaskTitel"> <Store> <%--GroupField:分组的字段--%> <ext:Store ID="Store2" IDMode="Static" ShowWarningOnFailure="false" AutoLoad="true" runat="server" GroupField="ShopName"> <Proxy> <ext:HttpProxy Method="POST" Url="/Ajax/Workbench.ashx" /> </Proxy> <Reader> <ext:JsonReader IDProperty="TaskId" TotalProperty="total" Root="data"> <Fields> <%--任务ID--%> <ext:RecordField Name="TaskId" /> <%--流程阶段--%> <ext:RecordField Name="FSname" /> <%--门店名称--%> <ext:RecordField Name="ShopName" /> <%--提交日期--%> <ext:RecordField Name="TaskBeginDate" /> <%--任务名称--%> <ext:RecordField Name="TaskTitel" /> <%--提交人--%> <ext:RecordField Name="UserName" /> <%--审核人--%> <ext:RecordField Name="DealUserid" /> <%--门店ID--%> <ext:RecordField Name="ObjectId" /> <%--事件ID--%> <ext:RecordField Name="DriverId" /> <%--阶段ID--%> <ext:RecordField Name="PhasesId"> </ext:RecordField> <%--业务模板ID--%> <ext:RecordField Name="PTCode"> </ext:RecordField> <%--文件类型ID--%> <ext:RecordField Name="FileTypeId" /> <%--文件类型名称--%> <ext:RecordField Name="FileTypeName" /> <%--<ext:RecordField Name="Remark" />--%> <ext:RecordField Name="ShopType" /> <ext:RecordField Name="PNID" /> <ext:RecordField Name="PTID" /> <ext:RecordField Name="DriverPhasesid" /> <ext:RecordField Name="overtimeflag" /> </Fields> </ext:JsonReader> </Reader> <BaseParams> <ext:Parameter Name="start" Value="0" Mode="Raw" /> <ext:Parameter Name="limit" Value="50" Mode="Raw" /> <ext:Parameter Name="type" Value="ReRepeal" Mode="Value" /> </BaseParams> <Listeners> <Load Handler="GridPanel2.setTitle('可撤销事务<font style=color:green;font-weight:bolder;>('+Store2.getTotalCount()+')</font>'); " /> </Listeners> </ext:Store> </Store> <ColumnModel IDMode="Static" ID="ColumnModel2" runat="server"> <Columns> <ext:RowNumbererColumn /> <ext:Column Header="任务ID" Hidden="true" DataIndex="TaskId"> </ext:Column> <ext:Column ColumnID="ShopName" Header="<font style='color:Silver;'>门店名称</font>" DataIndex="ShopName" /> <ext:Column ColumnID="TaskTitel" Header="任务名称" DataIndex="TaskTitel" /> <ext:Column ColumnID="FSname" Header="单据状态" DataIndex="FSname" /> <ext:Column Header="提交日期" DataIndex="TaskBeginDate" /> <ext:Column Header="提交人" DataIndex="UserName" /> <ext:Column Header="店铺类型" DataIndex="ShopType" /> <ext:Column Header="DriverId" Hidden="true" DataIndex="DriverId" Hideable="false"> </ext:Column> <ext:Column Header="ObjectId" Hidden="true" DataIndex="ObjectId" Hideable="false"> </ext:Column> <ext:Column Header="FileTypeId" Hidden="true" DataIndex="FileTypeId" Hideable="false"> </ext:Column> <ext:Column Header="FileTypeName" Hidden="true" DataIndex="FileTypeName" Hideable="false" /> </Columns> </ColumnModel> <SelectionModel> <ext:CheckboxSelectionModel runat="server" /> </SelectionModel> <Listeners> <Command Handler="ExcuteCommand(command,record);" /> <Expand Handler="Store2.reload();" /> </Listeners> <LoadMask ShowMask="true" /> <BottomBar> <ext:PagingToolbar IDMode="Static" ID="PagingToolbar2" runat="server" PageSize="50" /> </BottomBar> <TopBar> <ext:Toolbar runat="server"> <Items> <ext:Button runat="server" Icon="PageBack" Text="撤销"> <Listeners> <Click Handler="toExcuteOperations(GridPanel2.getSelectionModel().getSelections(),'Repeal');" /> </Listeners> </ext:Button> </Items> </ext:Toolbar> </TopBar> <View> <ext:GroupingView ID="GroupingView2" IDMode="Static" HideGroupedColumn="true" runat="server" ForceFit="true" GroupTextTpl='{text} ({[values.rs.length]} {[values.rs.length > 1 ? "项" : "项"]})' GroupByText="按当前列分组" ShowGroupsText="是否分组" EnableRowBody="true"> </ext:GroupingView> </View> </ext:GridPanel> <ext:GridPanel ID="GridPanel6" IDMode="Static" runat="server" Collapsible="true" StripeRows="true" Title="已撤销事务" Icon="ClockStop2" AutoWidth="true" AutoExpandColumn="TaskTitel"> <Store> <%--GroupField:分组的字段--%> <ext:Store ID="Store6" IDMode="Static" ShowWarningOnFailure="false" AutoLoad="true" runat="server" GroupField="ShopName"> <Proxy> <ext:HttpProxy Method="POST" Url="/Ajax/Workbench.ashx" /> </Proxy> <Reader> <ext:JsonReader IDProperty="TaskId" TotalProperty="total" Root="data"> <Fields> <%--任务ID--%> <ext:RecordField Name="TaskId" /> <%--流程阶段--%> <ext:RecordField Name="FSname" /> <%--门店名称--%> <ext:RecordField Name="ShopName" /> <%--提交日期--%> <ext:RecordField Name="TaskBeginDate" /> <%--任务名称--%> <ext:RecordField Name="TaskTitel" /> <%--提交人--%> <ext:RecordField Name="UserName" /> <%--审核人--%> <ext:RecordField Name="DealUserid" /> <%--门店ID--%> <ext:RecordField Name="ObjectId" /> <%--事件ID--%> <ext:RecordField Name="DriverId" /> <%--阶段ID--%> <ext:RecordField Name="PhasesId"> </ext:RecordField> <%--业务模板ID--%> <ext:RecordField Name="PTCode"> </ext:RecordField> <%--文件类型ID--%> <ext:RecordField Name="FileTypeId" /> <%--文件类型名称--%> <ext:RecordField Name="FileTypeName" /> <%--<ext:RecordField Name="Remark" />--%> <ext:RecordField Name="ShopType" /> <ext:RecordField Name="PNID" /> <ext:RecordField Name="PTID" /> <ext:RecordField Name="DriverPhasesid" /> <ext:RecordField Name="overtimeflag" /> </Fields> </ext:JsonReader> </Reader> <BaseParams> <ext:Parameter Name="start" Value="0" Mode="Raw" /> <ext:Parameter Name="limit" Value="50" Mode="Raw" /> <ext:Parameter Name="type" Value="Repeal" Mode="Value" /> </BaseParams> <Listeners> <Load Handler="GridPanel6.setTitle('已撤销事务<font style=color:green;font-weight:bolder;>('+Store6.getTotalCount()+')</font>'); " /> </Listeners> </ext:Store> </Store> <ColumnModel IDMode="Static" ID="ColumnModel6" runat="server"> <Columns> <ext:RowNumbererColumn /> <ext:Column Header="任务ID" Hidden="true" DataIndex="TaskId"> </ext:Column> <ext:Column ColumnID="ShopName" Header="<font style='color:Silver;'>门店名称</font>" DataIndex="ShopName" /> <ext:Column ColumnID="TaskTitel" Header="任务名称" DataIndex="TaskTitel" /> <ext:Column ColumnID="FSname" Header="单据状态" DataIndex="FSname" /> <ext:Column Header="提交日期" DataIndex="TaskBeginDate" /> <ext:Column Header="提交人" DataIndex="UserName" /> <ext:Column Header="店铺类型" DataIndex="ShopType" /> <ext:Column Header="DriverId" Hidden="true" DataIndex="DriverId" Hideable="false"> </ext:Column> <ext:Column Header="ObjectId" Hidden="true" DataIndex="ObjectId" Hideable="false"> </ext:Column> <ext:Column Header="FileTypeId" Hidden="true" DataIndex="FileTypeId" Hideable="false"> </ext:Column> <ext:Column Header="FileTypeName" Hidden="true" DataIndex="FileTypeName" Hideable="false" /> <ext:ImageCommandColumn Header="操作" DataIndex="FileTypeName"> <Commands> <ext:ImageCommand CommandName="View" Icon="TableEdit" /> </Commands> <PrepareCommand Fn="prepareCommand" /> </ext:ImageCommandColumn> <ext:ImageCommandColumn Header="审批历史"> <Commands> <ext:ImageCommand CommandName="ExamineList" Icon="ApplicationViewList" Text="审批历史"> <ToolTip Text="审批历史" /> </ext:ImageCommand> </Commands> </ext:ImageCommandColumn> </Columns> </ColumnModel> <SelectionModel> <ext:CheckboxSelectionModel ID="CheckboxSelectionModel6" runat="server" /> </SelectionModel> <Listeners> <Command Handler="ExcuteCommand(command,record);" /> <Expand Handler="Store6.reload();" /> </Listeners> <LoadMask ShowMask="true" /> <BottomBar> <ext:PagingToolbar IDMode="Static" ID="PagingToolbar6" runat="server" PageSize="50" /> </BottomBar> <TopBar> <ext:Toolbar ID="tbButtons" runat="server" /> </TopBar> <View> <ext:GroupingView ID="GroupingView6" IDMode="Static" HideGroupedColumn="true" runat="server" ForceFit="true" GroupTextTpl='{text} ({[values.rs.length]} {[values.rs.length > 1 ? "项" : "项"]})' GroupByText="按当前列分组" ShowGroupsText="是否分组" EnableRowBody="true"> </ext:GroupingView> </View> </ext:GridPanel> <ext:GridPanel ID="GridPanel3" IDMode="Static" runat="server" Collapsible="true" StripeRows="true" Title="待补齐资料事宜" AutoWidth="true" Icon="ClockEdit" AutoExpandColumn="TaskTitel"> <Store> <%--GroupField:分组的字段--%> <ext:Store ID="Store3" IDMode="Static" ShowWarningOnFailure="false" AutoLoad="true" runat="server" GroupField="ShopName"> <Proxy> <ext:HttpProxy Method="POST" Url="/Ajax/Workbench.ashx" /> </Proxy> <Reader> <ext:JsonReader IDProperty="TaskId" TotalProperty="total" Root="data"> <Fields> <%--任务ID--%> <ext:RecordField Name="TaskId" /> <%--流程阶段--%> <ext:RecordField Name="FSname" /> <%--门店名称--%> <ext:RecordField Name="ShopName" /> <%--提交日期--%> <ext:RecordField Name="TaskBeginDate" /> <%--任务名称--%> <ext:RecordField Name="TaskTitel" /> <%--提交人--%> <ext:RecordField Name="UserName" /> <%--审核人--%> <ext:RecordField Name="DealUserid" /> <%--门店ID--%> <ext:RecordField Name="ObjectId" /> <%--事件ID--%> <ext:RecordField Name="DriverId" /> <%--阶段ID--%> <ext:RecordField Name="PhasesId"> </ext:RecordField> <%--业务模板ID--%> <ext:RecordField Name="PTCode"> </ext:RecordField> <%--文件类型ID--%> <ext:RecordField Name="FileTypeId" /> <%--文件类型名称--%> <ext:RecordField Name="FileTypeName" /> <%--<ext:RecordField Name="Remark" />--%> <ext:RecordField Name="ShopType" /> <ext:RecordField Name="PNID" /> <ext:RecordField Name="PTID" /> <ext:RecordField Name="DriverPhasesid" /> <ext:RecordField Name="overtimeflag" /> </Fields> </ext:JsonReader> </Reader> <BaseParams> <ext:Parameter Name="start" Value="0" Mode="Raw" /> <ext:Parameter Name="limit" Value="getPageSize3()" Mode="Raw" /> <ext:Parameter Name="type" Value="ToFillNeatMaterialMatters" Mode="Value" /> </BaseParams> <Listeners> <Load Handler="GridPanel3.setTitle('待补齐资料事宜<font style=color:green;font-weight:bolder;>('+Store3.getTotalCount()+')</font>'); " /> </Listeners> </ext:Store> </Store> <ColumnModel ID="ColumnModel3" runat="server"> <Columns> <ext:RowNumbererColumn /> <ext:Column Header="任务ID" Hidden="true" DataIndex="TaskId"> </ext:Column> <ext:Column ColumnID="ShopName" Header="<font style='color:Silver;'>门店名称</font>" DataIndex="ShopName" /> <ext:Column ColumnID="TaskTitel" Header="任务名称" DataIndex="TaskTitel"> <Renderer Fn="setTitle" Args="value, metadata, record, rowIndex, colIndex, store" /> </ext:Column> <ext:Column ColumnID="FSname" Header="单据状态" DataIndex="FSname" /> <ext:Column Header="提交日期" DataIndex="TaskBeginDate" /> <ext:Column Header="提交人" DataIndex="UserName" /> <ext:Column Header="店铺类型" DataIndex="ShopType" /> <ext:Column Header="DriverId" Hidden="true" DataIndex="DriverId" Hideable="false"> </ext:Column> <ext:Column Header="ObjectId" Hidden="true" DataIndex="ObjectId" Hideable="false"> </ext:Column> <ext:Column Header="FileTypeId" Hidden="true" DataIndex="FileTypeId" Hideable="false"> </ext:Column> <ext:Column Header="FileTypeName" Hidden="true" DataIndex="FileTypeName" Hideable="false"> </ext:Column> <ext:ImageCommandColumn Header="操作"> <Commands> <ext:ImageCommand CommandName="View" Icon="TableEdit" Text="查看"> <ToolTip Text="查看" /> </ext:ImageCommand> <ext:ImageCommand CommandName="ExamineList" Icon="ApplicationViewList" Text="审批历史"> <ToolTip Text="审批历史" /> </ext:ImageCommand> </Commands> </ext:ImageCommandColumn> <%-- <ext:Column Header="状态" DataIndex="ActionName"> <Renderer Fn="CaoZuo" Args="value, metadata, record, rowIndex, colIndex, store" /> </ext:Column>--%> <%-- <ext:CommandColumn Hidden="true"> <GroupCommands> <ext:GridCommand Icon="TableRow" CommandName="SelectGroup" Text="选择当前组"> <ToolTip Title="选择" Text="选择当前组的所有行" /> </ext:GridCommand> <ext:GridCommand Icon="Decline" CommandName="UnSelectGroup" Text="取消选择"> <ToolTip Title="取消选择" Text="取消当前组的所有选择" /> </ext:GridCommand> <ext:GridCommand Icon="PageBack" CommandName="Reject" Text="退回"> <ToolTip Title="退回" Text="退回所选任务" /> </ext:GridCommand> <ext:GridCommand Icon="BookAdd" CommandName="Submit" Text="提交"> <ToolTip Title="提交" Text="提交所选任务" /> </ext:GridCommand> <ext:CommandFill /> </GroupCommands> </ext:CommandColumn>--%> </Columns> </ColumnModel> <SelectionModel> <ext:CheckboxSelectionModel ID="CheckboxSelectionModel3" runat="server" /> </SelectionModel> <Listeners> <Command Handler="ExcuteCommand(command,record);" /> <GroupCommand Handler="if(command === 'SelectGroup'){ this.getSelectionModel().selectRecords(records, true); return;}else if(command=='UnSelectGroup'){this.getSelectionModel().clearSelections(); return;} else{toExcuteOperations(this.getSelectionModel().getSelections(),command);}" /> <Expand Handler="Store3.reload();" /> </Listeners> <LoadMask ShowMask="true" /> <BottomBar> <ext:PagingToolbar ID="PagingToolbar3" runat="server" PageSize="50"> <Items> <ext:Label ID="Label3" runat="server" Text="分页数:" /> <ext:ToolbarSpacer ID="ToolbarSpacer3" runat="server" Width="10" /> <ext:ComboBox ID="ComboBox3" runat="server" Width="80"> <Items> <ext:ListItem Text="10" /> <ext:ListItem Text="20" /> <ext:ListItem Text="30" /> <ext:ListItem Text="50" /> </Items> <SelectedItem Value="50" /> <Listeners> <Select Handler="#{PagingToolbar3}.pageSize = parseInt(this.getValue()); #{PagingToolbar1}.doLoad();" /> </Listeners> </ext:ComboBox> </Items> </ext:PagingToolbar> </BottomBar> <View> <ext:GroupingView ID="GroupingView3" HideGroupedColumn="true" runat="server" ForceFit="true" GroupTextTpl='{text} ({[values.rs.length]} {[values.rs.length > 1 ? "项" : "项"]})' GroupByText="按当前列分组" ShowGroupsText="是否分组" EnableRowBody="true"> </ext:GroupingView> </View> </ext:GridPanel> <ext:GridPanel ID="GridPanel4" IDMode="Static" runat="server" Collapsible="true" StripeRows="true" Title="会办跟踪" Icon="ClockPlay" AutoWidth="true" AutoExpandColumn="TaskTitel" Hidden="true"> <Store> <%--GroupField:分组的字段--%> <ext:Store ID="Store4" IDMode="Static" ShowWarningOnFailure="false" AutoLoad="false" runat="server" GroupField="ShopName"> <Proxy> <ext:HttpProxy Method="POST" Url="/Ajax/Workbench.ashx" /> </Proxy> <Reader> <ext:JsonReader IDProperty="TaskId" TotalProperty="total" Root="data"> <Fields> <%--任务ID--%> <ext:RecordField Name="TaskId" /> <%--流程阶段--%> <ext:RecordField Name="FSname" /> <%--门店名称--%> <ext:RecordField Name="ShopName" /> <%--提交日期--%> <ext:RecordField Name="TaskBeginDate" /> <%--任务名称--%> <ext:RecordField Name="TaskTitel" /> <%--提交人--%> <ext:RecordField Name="UserName" /> <%--审核人--%> <ext:RecordField Name="DealUserid" /> <%--门店ID--%> <ext:RecordField Name="ObjectId" /> <%--事件ID--%> <ext:RecordField Name="DriverId" /> <%--阶段ID--%> <ext:RecordField Name="PhasesId"> </ext:RecordField> <%--业务模板ID--%> <ext:RecordField Name="PTCode"> </ext:RecordField> <%--文件类型ID--%> <ext:RecordField Name="FileTypeId" /> <%--文件类型名称--%> <ext:RecordField Name="FileTypeName" /> <%--<ext:RecordField Name="Remark" />--%> <ext:RecordField Name="ShopType" /> <ext:RecordField Name="PNID" /> <ext:RecordField Name="PTID" /> <ext:RecordField Name="DriverPhasesid" /> <ext:RecordField Name="overtimeflag" /> </Fields> </ext:JsonReader> </Reader> <BaseParams> <ext:Parameter Name="start" Value="0" Mode="Raw" /> <ext:Parameter Name="limit" Value="getPageSize4()" Mode="Raw" /> <ext:Parameter Name="type" Value="WillDoTracking" Mode="Value" /> </BaseParams> <Listeners> <Load Handler="GridPanel4.setTitle('会办跟踪<font style=color:green;font-weight:bolder;>('+Store4.getTotalCount()+')</font>'); " /> </Listeners> </ext:Store> </Store> <ColumnModel IDMode="Static" ID="ColumnModel4" runat="server"> <Columns> <ext:RowNumbererColumn /> <ext:Column Header="任务ID" Hidden="true" DataIndex="TaskId"> </ext:Column> <ext:Column ColumnID="ShopName" Header="<font style='color:Silver;'>门店名称</font>" DataIndex="ShopName" /> <ext:Column ColumnID="TaskTitel" Header="任务名称" DataIndex="TaskTitel" /> <ext:Column ColumnID="FSname" Header="单据状态" DataIndex="FSname" /> <ext:Column Header="提交日期" DataIndex="TaskBeginDate" /> <ext:Column Header="会办人" DataIndex="UserName" /> <ext:Column Header="店铺类型" DataIndex="ShopType" /> <ext:Column Header="DriverId" Hidden="true" DataIndex="DriverId" Hideable="false"> </ext:Column> <ext:Column Header="ObjectId" Hidden="true" DataIndex="ObjectId" Hideable="false"> </ext:Column> <ext:Column Header="FileTypeId" Hidden="true" DataIndex="FileTypeId" Hideable="false"> </ext:Column> <ext:Column Header="FileTypeName" Hidden="true" DataIndex="FileTypeName" Hideable="false"> </ext:Column> </Columns> </ColumnModel> <SelectionModel> <ext:RowSelectionModel IDMode="Static" ID="RowSelectionModel4" runat="server" /> </SelectionModel> <Listeners> <Command Handler="ExcuteCommand(command,record);" /> <GroupCommand Handler="if(command === 'SelectGroup'){ this.getSelectionModel().selectRecords(records, true); return;}else if(command=='UnSelectGroup'){this.getSelectionModel().clearSelections(); return;} else{toExcuteOperations(this.getSelectionModel().getSelections(),command);}" /> <Expand Handler="Store4.reload();" /> </Listeners> <LoadMask ShowMask="true" /> <BottomBar> <ext:PagingToolbar IDMode="Static" ID="PagingToolbar4" runat="server" PageSize="50"> <Items> <ext:Label ID="Label4" runat="server" Text="分页数:" /> <ext:ToolbarSpacer ID="ToolbarSpacer4" IDMode="Static" runat="server" Width="10" /> <ext:ComboBox ID="ComboBox4" IDMode="Static" runat="server" Width="80"> <Items> <ext:ListItem Text="10" /> <ext:ListItem Text="20" /> <ext:ListItem Text="30" /> <ext:ListItem Text="50" /> </Items> <SelectedItem Value="50" /> <Listeners> <Select Handler="PagingToolbar4.pageSize = parseInt(this.getValue()); PagingToolbar4.doLoad();" /> </Listeners> </ext:ComboBox> </Items> </ext:PagingToolbar> </BottomBar> <View> <ext:GroupingView ID="GroupingView4" IDMode="Static" HideGroupedColumn="true" runat="server" ForceFit="true" GroupTextTpl='{text} ({[values.rs.length]} {[values.rs.length > 1 ? "项" : "项"]})' GroupByText="按当前列分组" ShowGroupsText="是否分组" EnableRowBody="true"> </ext:GroupingView> </View> </ext:GridPanel> <ext:GridPanel ID="GridPanel5" IDMode="Static" runat="server" Collapsible="true" StripeRows="true" Title="已办事务" Icon="ClockPause" AutoWidth="true" AutoExpandColumn="TaskTitel"> <Store> <%--GroupField:分组的字段--%> <ext:Store ID="Store5" IDMode="Static" ShowWarningOnFailure="false" AutoLoad="false" runat="server" GroupField="ShopName"> <Proxy> <ext:HttpProxy Method="POST" Url="/Ajax/Workbench.ashx" /> </Proxy> <Reader> <ext:JsonReader TotalProperty="total" Root="data"> <Fields> <%--店铺名称--%> <ext:RecordField Name="ShopName" /> <%--状态名称--%> <ext:RecordField Name="FSname" /> <%--所属阶段--%> <ext:RecordField Name="PhasesName" /> <%--任务创建日期--%> <ext:RecordField Name="TaskBeginDate" Type="Date" /> <%--提交时间--%> <ext:RecordField Name="BeginDate" Type="Date" /> <%--任务名称--%> <ext:RecordField Name="TaskTitel" /> <%--提交人--%> <ext:RecordField Name="UserName" /> <ext:RecordField Name="TaskEndDate" Type="Date" /> <%--主持老师--%> <ext:RecordField Name="ShopkeeperName" /> <%--处理时长--%> <ext:RecordField Name="DealHours" /> <%--任务时长--%> <ext:RecordField Name="TaskHours" /> <%--处理日期--%> <ext:RecordField Name="DealDate" Type="Date" /> <%--批注--%> <ext:RecordField Name="Remark" /> <%--处理动作ID--%> <ext:RecordField Name="DealFAID" /> <%--动作名称--%> <ext:RecordField Name="FAName" /> <%--处理状态--%> <ext:RecordField Name="DealFSID" /> </Fields> </ext:JsonReader> </Reader> <BaseParams> <ext:Parameter Name="start" Value="0" Mode="Raw" /> <ext:Parameter Name="limit" Value="getPageSize5()" Mode="Raw" /> <ext:Parameter Name="type" Value="AlreadyDoTask" Mode="Value" /> </BaseParams> <Listeners> <Load Handler="GridPanel5.setTitle('已办事项<font style=color:green;font-weight:bolder;>('+Store5.getTotalCount()+')</font>'); " /> </Listeners> </ext:Store> </Store> <ColumnModel ID="ColumnModel5" runat="server"> <Columns> <ext:RowNumbererColumn /> <ext:Column DataIndex="ShopName" Header="店铺名称" /> <ext:Column Header="任务名称" DataIndex="TaskTitel" /> <ext:Column Header="操作名称" DataIndex="FAName" /> <ext:Column Header="状态名称" DataIndex="FSname" /> <ext:Column Header="批注" DataIndex="Remark" /> <ext:DateColumn Header="处理开始时间" DataIndex="BeginDate" Width="109" Format="yy-MM-dd hh:mm:ss" /> <ext:DateColumn Header="处理结束时间" DataIndex="DealDate" Width="109" Format="yy-MM-dd hh:mm:ss" /> <ext:Column Header="处理时长(天)" DataIndex="DealHours" /> <ext:Column Header="提交人" DataIndex="UserName" /> <ext:DateColumn Header="任务创建时间" DataIndex="TaskBeginDate" Width="109" Format="yy-MM-dd hh:mm:ss" /> <ext:DateColumn Header="任务结束时间" DataIndex="TaskEndDate" Width="109" Format="yy-MM-dd hh:mm:ss" /> <ext:Column Header="任务时长(天)" DataIndex="TaskHours" /> </Columns> </ColumnModel> <SelectionModel> <ext:RowSelectionModel ID="RowSelectionModel5" runat="server" /> </SelectionModel> <Listeners> <Command Handler="ExcuteCommand(command,record);" /> <Expand Handler="Store5.reload();" /> </Listeners> <LoadMask ShowMask="true" /> <BottomBar> <ext:PagingToolbar ID="PagingToolbar5" IDMode="Static" runat="server" PageSize="50"> <Items> <ext:Label ID="Label5" runat="server" Text="分页数:" /> <ext:ToolbarSpacer ID="ToolbarSpacer5" runat="server" Width="10" /> <ext:ComboBox ID="ComboBox5" runat="server" Width="80"> <Items> <ext:ListItem Text="10" /> <ext:ListItem Text="20" /> <ext:ListItem Text="30" /> <ext:ListItem Text="50" /> </Items> <SelectedItem Value="50" /> <Listeners> <Select Handler="PagingToolbar5.pageSize = parseInt(this.getValue()); PagingToolbar5.doLoad();" /> </Listeners> </ext:ComboBox> </Items> </ext:PagingToolbar> </BottomBar> <View> <ext:GroupingView ID="GroupingView5" StartCollapsed="true" HideGroupedColumn="true" runat="server" ForceFit="true" GroupTextTpl='{text} ({[values.rs.length]} {[values.rs.length > 1 ? "项" : "项"]})' GroupByText="按当前列分组" ShowGroupsText="是否分组" EnableRowBody="true"> </ext:GroupingView> </View> </ext:GridPanel> </Items> </ext:Panel> </Items> <Listeners> <AfterLayout Handler="var vHeight= #{Viewport1}.getHeight(); #{pnlView}.setHeight(vHeight); vHeight=vHeight-60; GridPanel1.setHeight(vHeight); GridPanel3.setHeight(vHeight); GridPanel4.setHeight(vHeight); GridPanel2.setHeight(vHeight); GridPanel6.setHeight(vHeight); GridPanel5.setHeight(vHeight); " /> </Listeners></ext:Viewport> |
配置比较多,但是并不复杂。这种配置,比写js配置容易多了。而且更易于维护。都写这么多了,我也不过多讲解了。就简单说明下好了。
1)首先介绍下Viewport。ViewPort会随着浏览器显示区域的大小自动改变,它代表整个浏览器的显示区域。Viewport不需要指定renderTo,因为它直接渲染到页面的body区域,所以在一个页面中就只能有一个ViewPort实例。在自适应浏览器方面,使用Viewport很方便。接下来再看下面的配置:
1 2 3 4 5 6 7 8 9 10 11 12 | <Listeners> <AfterLayout Handler="var vHeight= #{Viewport1}.getHeight(); #{pnlView}.setHeight(vHeight); vHeight=vHeight-60; GridPanel1.setHeight(vHeight); GridPanel3.setHeight(vHeight); GridPanel4.setHeight(vHeight); GridPanel2.setHeight(vHeight); GridPanel6.setHeight(vHeight); GridPanel5.setHeight(vHeight); " /></Listeners> |
在Viewport的AfterLayout 事件触发后,设置了所有的GridPanel的高度。
2)折叠面板:
1 | <ext:Panel runat="server" Layout="Accordion" ID="pnlView"> |
3)获取数据。注意Store控件,这部分可以参考ExtjsAPI。
GroupField属性:分组的字段。
HttpProxy控件:HttpProxy用于请求远程数据,Url属性可以指定页面路径。
JsonReader控件:用于读取Json数据。注意属性TotalProperty和Root,分别是设置总记录数和根元素的,如果设置不正确,将读取不到数据。
BaseParams属性:用于设置请求的参数。在任何请求时都会发送,不同于AutoLoadParams属性。
Httphandler类部分代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | /// 已办任务列表/// </summary>private void GetAlreadyDoTaskList(){ //设置JSON数据格式 this.context.Response.ContentType = "text/json"; TaskServices _ts = new TaskServices(); var result = _ts.SelectTaskApproval(); var pagingEmployees = new Paging<NewShopTaskList>(result, result.Count); var _json = JSON.Serialize(from e in pagingEmployees.Data select new { e.TaskTitel, e.FSname, e.TaskBeginDate, e.TaskEndDate, e.TaskHours, e.UserName, e.BeginDate, e.ShopkeeperName, e.PhasesId, e.PhasesName, e.DealHours, e.DealDate, e.Remark, e.DealFAID, e.FAName, e.DealFSID, e.ShopName, e.PNID, e.PTID, e.overtimeflag }); StoreResponseData sr = new StoreResponseData { Total = pagingEmployees.TotalRecords, Data = _json }; sr.Return();} |
4)设置GridPanel的标题以及记录总数。
1 2 3 | <Listeners> <Load Handler="#{GridPanel1}.setTitle('待处理事务<font style=color:green;font-weight:bolder;>('+#{Store1}.getTotalCount()+')</font>'); " /></Listeners> |
5)任务名在一定条件下变红。
1 2 3 | <ext:Column ColumnID="TaskTitel" Header="任务名称" DataIndex="TaskTitel"> <Renderer Fn="setTitle" Args="value, metadata, record, rowIndex, colIndex, store" /></ext:Column> |
setTitle函数上面介绍过,就不赘述了。
6)设置命令。
先设置命令列(ImageCommandColumn):
1 2 3 4 5 6 7 8 9 10 11 12 13 | <ext:ImageCommandColumn Header="操作" DataIndex="FileTypeName"> <Commands> <ext:ImageCommand CommandName="View" Icon="TableEdit" /> </Commands> <PrepareCommand Fn="prepareCommand" /></ext:ImageCommandColumn><ext:ImageCommandColumn Header="审批历史"> <Commands> <ext:ImageCommand CommandName="ExamineList" Icon="ApplicationViewList" Text="审批历史"> <ToolTip Text="审批历史" /> </ext:ImageCommand> </Commands></ext:ImageCommandColumn> |
然后设置GridPanel的Listeners属性。
1 2 3 4 5 | <Listeners> <Command Handler="ExcuteCommand(command,record);" /> <GroupCommand Handler="if(command === 'SelectGroup'){ this.getSelectionModel().selectRecords(records, true); return;}else if(command=='UnSelectGroup'){this.getSelectionModel().clearSelections(); return;} else{toExcuteOperations(this.getSelectionModel().getSelections(),command);}" /> <Expand Handler="#{Store1}.reload();" /></Listeners> |
7)满足一定条件的复选框才允许选择。
<SelectionModel>
<ext:CheckboxSelectionModel ID="CheckboxSelectionModel1" runat="server">
<Listeners>
<%--<Render Fn="checkboxSelectionRenderer" />--%>
<BeforeRowSelect Fn="checkboxBeforerowselect" />
</Listeners>
</ext:CheckboxSelectionModel>
</SelectionModel>
SelectionModel属性用于设置GridPanel的选择模型,有行选择、复选框选择等模型。这里的checkboxBeforerowselect函数已经介绍过,就不赘述了。
8)顶部工具条设置。这里的按钮是根据登陆角色结合任务来控制的。这部分在后台设置。具体如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 | protected void Page_Load(object sender, EventArgs e){ if (!IsPostBack) { ResourceManager1.BuildAllPrivilegesForExtNET(); //获取当前用户的登陆信息 UserService userServices = new UserService(); UserInfo userinfo = userServices.SelectUserbySharePointId(); using (NBShopDataContext _db = new NBShopDataContext()) { //获取操作Code列表 var _FACodeLst = _db.SelectFacodeForTasklist(userinfo.UserId).ToList(); if (_FACodeLst != null && _FACodeLst.Count > 0) { Toolbar1.Items.Clear(); tbButtons.Items.Clear(); foreach (var item in _FACodeLst) { //转换成操作枚举 FACodeEnum _face = (FACodeEnum)System.Enum.Parse(typeof(FACodeEnum), item.facode); switch (_face) { #region 取消 //取消 case FACodeEnum.Cancel: SetButton(Icon.Cancel, "取消", FACodeEnum.Cancel, Toolbar1, "GridPanel1"); SetButton(Icon.Cancel, "取消", FACodeEnum.Cancel, tbButtons,"GridPanel6"); break; #endregion #region 保存 //保存 case FACodeEnum.Save: SetButton(Icon.PageSave, "保存", FACodeEnum.Save, Toolbar1, "GridPanel1"); SetButton(Icon.PageSave, "保存", FACodeEnum.Save, tbButtons, "GridPanel6"); break; #endregion case FACodeEnum.New: break; #region 退回 //退回 case FACodeEnum.Reject: SetButton(Icon.PageBack, "退回", FACodeEnum.Reject, Toolbar1, "GridPanel1"); SetButton(Icon.PageBack, "退回", FACodeEnum.Reject, tbButtons, "GridPanel6"); break; #endregion #region 等待 //等待 case FACodeEnum.Wait: SetButton(Icon.PackageGo, "等待", FACodeEnum.Wait, Toolbar1, "GridPanel1"); SetButton(Icon.PackageGo, "等待", FACodeEnum.Wait, tbButtons, "GridPanel6"); break; #endregion #region 通知 //通知 case FACodeEnum.Notice: SetButton(Icon.NoteGo, "通知", FACodeEnum.Notice, Toolbar1, "GridPanel1"); SetButton(Icon.NoteGo, "通知", FACodeEnum.Notice, tbButtons, "GridPanel6"); break; #endregion //编辑 case FACodeEnum.Edit: break; #region 提交 //提交 case FACodeEnum.Submit: SetButton(Icon.PageAdd, "提交", FACodeEnum.Submit, Toolbar1, "GridPanel1"); SetButton(Icon.PageAdd, "提交", FACodeEnum.Submit, tbButtons, "GridPanel6"); break; #endregion #region 同意 //同意 case FACodeEnum.Approve: SetButton(Icon.Accept, "同意", FACodeEnum.Approve, Toolbar1, "GridPanel1"); SetButton(Icon.PageAdd, "同意", FACodeEnum.Approve, tbButtons, "GridPanel6"); break; #endregion default: break; } } } } //TODO:后期改为有数据则显示,无数据不显示 if (userinfo.RoleCode == "Signingmember") { Store4.AutoLoad = true; GridPanel4.Hidden = false; } }}/// <summary>/// 向工具条添加按钮/// </summary>/// <param name="icon">图标</param>/// <param name="text">文本</param>/// <param name="facode">操作Code</param>/// <param name="toolbar">工具条</param>/// <param name="_panelName">容器ID</param>private static void SetButton(Icon icon, string text, FACodeEnum facode, Toolbar toolbar, string _panelName){ if (toolbar == null) throw new ArgumentNullException("toolbar"); var _btn = new Ext.Net.Button { Icon = icon, Text = text, Listeners = { Click = { Handler = string.Format("toExcuteOperations(#{{{0}}}.getSelectionModel().getSelections(),'{1}');", _panelName, facode.ToString()) } } }; //设置Click事件的Handler,用于操作所选项。操作参数(所选记录集、操作Code) if (toolbar.Items.Count > 0) toolbar.Items.Add(new ToolbarSeparator()); toolbar.Items.Add(_btn);} |
9)底部分页工具条。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <BottomBar> <ext:PagingToolbar ID="PagingToolbar1" runat="server" PageSize="50"> <Items> <ext:Label ID="Label1" runat="server" Text="分页数:" /> <ext:ToolbarSpacer ID="ToolbarSpacer1" runat="server" Width="10" /> <ext:ComboBox ID="ComboBox1" runat="server" Width="80"> <Items> <ext:ListItem Text="10" /> <ext:ListItem Text="20" /> <ext:ListItem Text="30" /> <ext:ListItem Text="50" /> </Items> <SelectedItem Value="50" /> <Listeners> <Select Handler="#{PagingToolbar1}.pageSize = parseInt(this.getValue()); #{PagingToolbar1}.doLoad();" /> </Listeners> </ext:ComboBox> </Items> </ext:PagingToolbar></BottomBar> |
1 | 注意“#{PagingToolbar1}”。在EXT.NET里面,所有的Listeners事件都有Handler属性。在Handler属性里面写脚本,可以使用"#{ID}"来获取控件的客户端ID, |
1 | 这里没有设置IDMode="Static",所以当放置在用户控件或者母版页中的时候,会添加很多前缀,导致JS执行出错。 |
1 | <strong>10)视图。这里用的是组视图(GroupingView)。如:</strong> |
<View>
<ext:GroupingView ID="GroupingView1" HideGroupedColumn="true" StartCollapsed="true"
runat="server" ForceFit="true" GroupTextTpl='{text} ({[values.rs.length]} {[values.rs.length > 1 ? "项" : "项"]})'
GroupByText="按当前列分组" ShowGroupsText="是否分组" EnableRowBody="true" EnableGrouping="true">
</ext:GroupingView>
</View>
这里的文字最好设置下,不然显示的是E文。
11)展开时刷新数据。
1 | <Expand Handler="Store2.reload();" /> |
基本上都介绍完了,还有不明白的,就看看EXTJS的API以及EXT.NET的在线示例吧。相关资源如下:
http://dev.sencha.com/deploy/ext-4.0.2a/examples/index.html(ExtJS示例)
http://docs.sencha.com/ext-js/4-0/(ExtJS API。仅供参考,嘿嘿,因为EXT.NET使用的Ext版本还比较低)
http://www.ext.net(Ext.NET)
http://examples.ext.net/(Ext.NET示例)
出处:http://www.cnblogs.com/codelove/
沟通渠道:编程交流群<85318032> 产品交流群<897857351>
如果喜欢作者的文章,请关注【麦扣聊技术】订阅号以便第一时间获得最新内容。本文版权归作者和湖南心莱信息科技有限公司共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
静听鸟语花香,漫赏云卷云舒。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架