Silverlight——Silverlight请求HttpHandler获取数据
在Silverlight里面调用WebServices和WCF是一件麻烦的事,在开发的时候,如果IP更改了,总是需要重配或者更新。虽然可以动态绑定,但是IP还是要配吧,而且性能比写死的要慢很多。而且,还得在根目录加上跨域XML。那么有什么解决方案呢?
比如有这么一个需求,当用户选择文件后,需要查询数据库获取是否可上传,以及上传的最大限制。由于以上原因,不愿意使用WebServices或者WCF来获取数据,于是首先想到的是写在initParams参数里面,但是不够理想,如果设置比较多,或者有更多自定义的条件的话,不太好处理。接下来就想到了利用ASP.NET里面的一般处理程序,具体操作如下:
1)在initParams配置参数“UploadHandlerName=Ajax/HttpUploadHandler.ashx”。
2)在Silverlight程序中的添加文件的方法中编写请求代码。这块值得注意的,一是路径,二是获取到数据后,要使用this.Dispatcher.BeginInvoke来更新界面(否则会出异常)。具体代码如下:
1 2 3 4 5 6 7 8 9 10 11 | public class RequestStates{ /// <summary> /// 当前请求 /// </summary> public HttpWebRequest CurrentWebRequest { get; set; } /// <summary> /// 当前用户文件 /// </summary> public UserFile CurrentUserFile { get; set; }} |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | private void AddFile(FileInfo file){ string fileName = file.Name; var userFile = new UserFile { FileName = file.Name, FileStream = file.OpenRead() }; if (!string.IsNullOrEmpty(Configuration.Instance.CheckExtensionsHandlerName)) { //获取处理的Handler类的路径 UriBuilder httpHandlerUrlBuilder = new UriBuilder(new CustomUri(Configuration.Instance.CheckExtensionsHandlerName)); //设置请求的参数 httpHandlerUrlBuilder.Query = string.Format("{2}file={0}&Extension={1}", HttpUtility.UrlEncode(userFile.FileName), HttpUtility.UrlEncode(Path.GetExtension(userFile.FileName)), string.IsNullOrEmpty(httpHandlerUrlBuilder.Query) ? string.Empty : httpHandlerUrlBuilder.Query.Remove(0, 1) + "&"); //创建请求 HttpWebRequest request = (HttpWebRequest)WebRequest.Create(httpHandlerUrlBuilder.Uri); request.Method = "POST"; //设置自定义信息,用于异步请求 var requestStates = new RequestStates() { CurrentUserFile = userFile, CurrentWebRequest = request }; //开始异步请求 request.BeginGetRequestStream(new AsyncCallback(RequestReady), requestStates); } else { _files.Add(userFile); }} |
1 | |
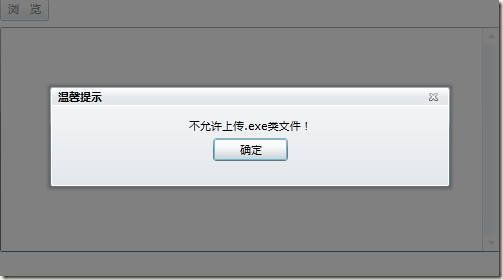
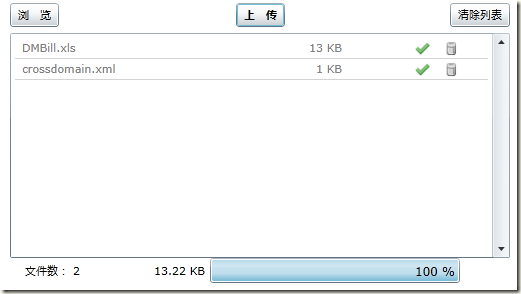
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | private void RequestReady(IAsyncResult asynchronousResult){ var requestStates = (RequestStates)asynchronousResult.AsyncState; HttpWebRequest webRequest = requestStates.CurrentWebRequest; Stream requestStream = webRequest.EndGetRequestStream(asynchronousResult); requestStream.Close(); webRequest.BeginGetResponse(new AsyncCallback(ResponseReady), requestStates);}void ResponseReady(IAsyncResult asyncResult){ var requestStates = (RequestStates)asyncResult.AsyncState; HttpWebRequest webRequest = requestStates.CurrentWebRequest; var userFile = requestStates.CurrentUserFile; var webResponse = (HttpWebResponse)webRequest.EndGetResponse(asyncResult); var reader = new StreamReader(webResponse.GetResponseStream()); //获取Httphandler类返回的数据 string responsestring = reader.ReadToEnd(); reader.Close(); decimal maxSize = Convert.ToDecimal(responsestring); //Check for the file size limit (configurable) if (maxSize == 0 || (userFile.FileStream.Length / 1024) <= maxSize) { this.Dispatcher.BeginInvoke( () => _files.Add(userFile) ); } else if (maxSize < 0) { this.Dispatcher.BeginInvoke( delegate() { var messageWindow = new MessageChildWindow { Message = string.Format("不允许上传{0}类文件!", Path.GetExtension(userFile.FileName)) }; messageWindow.Show(); if (MaximumFileSizeReached != null) MaximumFileSizeReached(this, null); }); } else { this.Dispatcher.BeginInvoke( () => { var messageWindow = new MessageChildWindow { Message = string.Format("{0}{1}{2}KB.", Path.GetExtension(userFile.FileName), UserMessages.MaxFileSize, (maxSize).ToString()) }; messageWindow.Show(); if (MaximumFileSizeReached != null) MaximumFileSizeReached(this, null); }); }} |
效果如下:


作者:雪雁
出处:http://www.cnblogs.com/codelove/
沟通渠道:编程交流群<85318032> 产品交流群<897857351>
如果喜欢作者的文章,请关注【麦扣聊技术】订阅号以便第一时间获得最新内容。本文版权归作者和湖南心莱信息科技有限公司共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
静听鸟语花香,漫赏云卷云舒。

出处:http://www.cnblogs.com/codelove/
沟通渠道:编程交流群<85318032> 产品交流群<897857351>
如果喜欢作者的文章,请关注【麦扣聊技术】订阅号以便第一时间获得最新内容。本文版权归作者和湖南心莱信息科技有限公司共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
静听鸟语花香,漫赏云卷云舒。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架