开课吧前端1期.阶段4-2:es6的新特性
es6介绍:
1 2 3 4 5 6 7 8 9 10 | 太有用了,后面会经常用到的都是ES6,不可能是ES5,ES4ES6:是简称, 全称为: ECMAScript标准ECMAScript 和 JavaScript 不是相同的一个东西ECMAScript 是一个标准,JavaScript是语言一个实现可以有很多语言去实现,但是目前只有JavaScript这一种实现了ECMAScript标准【中间倒闭了很多】最新的标准:ECMAScript6.0 【也叫做ECMAScript2015,一个东西】简称:ECMA6 或者 ES6 |
ES6新特性:
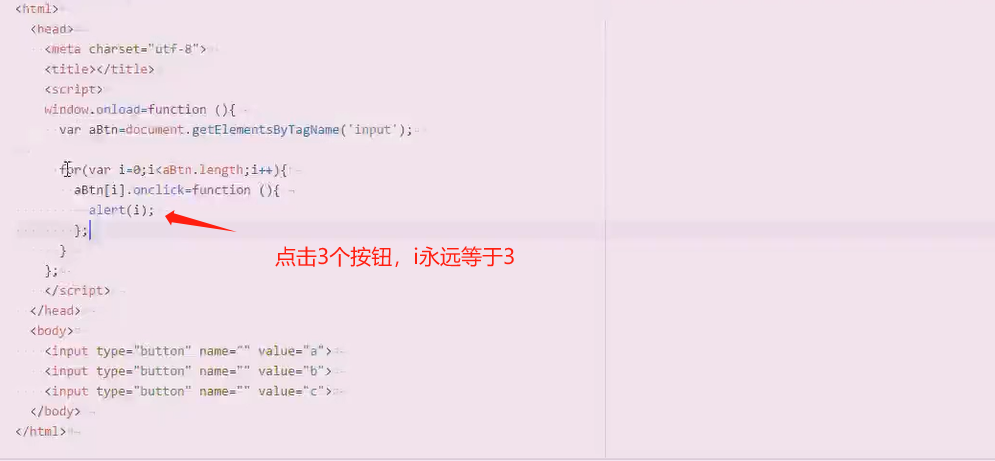
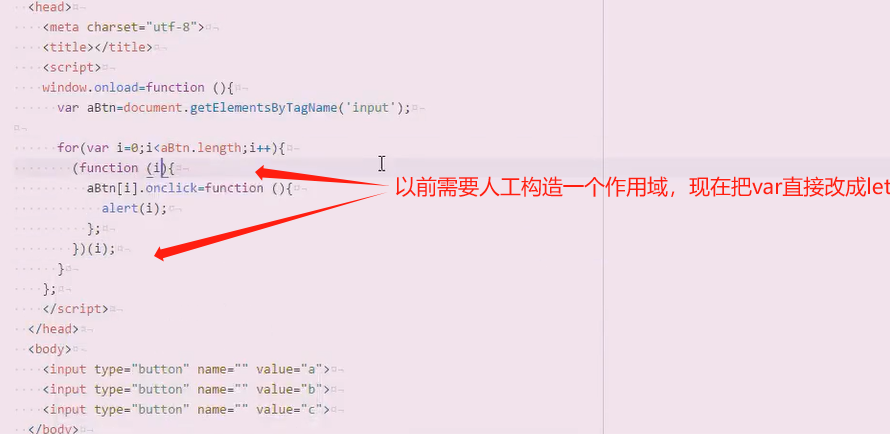
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | ES6,带来几个新的东西:不兼容——只有高级浏览器能用,但是目前还有IE7,IE8,难道要写2份代码【我们可以用ES6去写,然后靠编译解决IE7】1.变量 var——有3个不好: 1、重复定义不报错; var a=12; var a=5; alert(a); 2、没有块级作用域; 3、不能限制修改 【java有final】 let 变量,不能重复定义,有块级作用域 const 常量,不能重复定义,有块级作用域 //{}花括号就是块作用域 |


2、函数+参数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 | 箭头函数——简写: 1.只有一个参数,()可以省 2.只有一个语句,还是return,{}可以省 参数扩展——剩余参数 展开数组 //1.箭头函数 <script> function(a,b,c){ //代码 } (a,b,c)=>{ //代码 }</script>//2.<script> function show(fn){ fn(12, 5); } show((a, b)=>{ alert(a*b); }); </script>//3.只有一个参数,()可以省略 <script> let showb=(a)=>{ alert(a); }; let show=a=>{ alert(a); }; show(12);</script>//4.只有一个语句,return可以不写 <script> let suma=(a,b)=>{ return a+b; } let sum=(a, b)=>a+b; alert(sum(12, 5)); </script>//5.对数据排序<script> let arr=[12, 5, 88, 27, 16, 35, 8]; //原来的写法 arr.sort(function(a,b){ return a-b; }); //现在简写 arr.sort((a, b)=>a-b); alert(arr);</script>//6.参数扩展<script> function show(a, b,c, ...arg){ alert(arg); } show(12, 5, 8, 31, 57, 26, 91);</script>//7.展开数组 <script> let arr=[12, 5, 8]; //...arr => 12, 5, 8 function sum(a, b, c){ alert(a+b+c); } sum(...arr);</script>//8.展开数组2<script> let arr=[12, 5, 8]; let arr2=[6, 43, 51]; let res=[...arr, ...arr2]; alert(res);</script> |
3.模块化
1 | 我们开发不可能所有语句都写在一起,需要模块化,比如用户找回密码,封装一个通用模块。以前可以用各种相关方法来帮我们完成,比如,request.js,现在ES6自带了模块系统,exports |
4、数组
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | 3.数组 map 映射【一个对一个,原来是几个现在还是几个】 [22, 56, 89, 67] => [不及格, 不及格, 及格, 及格]//对数字每个元素乘以2<script> let arr=[12, 5, 8, 99, 27]; let arr2=arr.map(function (item){ return item*2; }); //简写 let arr2=arr.map(item=>item*2) alert(arr2);</script> reduce 汇总【算平均分,不管进去多少个,出来就一个】 [..., ..., ...] => xx//算平均分<script> let arr=[12, 5, 8, 99, 27, 24, 30, 13]; let result=arr.reduce((tmp, item, index)=>{ if(index<arr.length-1){ return tmp+item; }else{ return (tmp+item)/arr.length; //最后一次算平均分 } }); alert(result);</script>filter 过滤【true留下,false不返回】 [x, x, x, x, x, x] => [x, x, x...]//返回是奇数的<script> let arr=[12, 5, 8, 99, 27, 24, 30, 13]; let arr2=arr.filter(item=>{ if(item%2==0){ return false; }else{ return true; } }); //简写 let arr2=arr.filter(item=>item%2); alert(arr2); </script>forEach 迭代、遍历【只是循环,其他啥也不干】 //遍历数组元素<script> let arr=[12, 5, 8, 99, 27, 24, 30, 13]; arr.forEach((item, index)=>{ //index下标 //alert('第'+index+'个是:'+item); alert(`第${index}个是${item}`); //可以用字符串模板` });</script> |
5、字符串
1 2 3 4 5 | 正常字符串,单双引号:"xxx" 'xxx' 字符串模板,反单引号: `x${变量}xx` 字符串模板可以换行: `abc def` |
6、ES6面向对象
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | 多了3个东西: class、super、extends//老版本的对象:<script> function User(name, pass){ this.name=name; this.pass=pass; } User.prototype.login=function (){ alert('登陆成功'); }; //使用 let u = new User('zhangsan','123456'); u.login(); //ES6 class User{ constructor(name, pass){ this.name=name; this.pass=pass; } login(){ //类里面的方法无需function alert('成功'); } }</script> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | //继承extends ,扩展的意思,从谁那扩展而来的class VIPUser extends User{ constructor(name,pass,level){ super(name,pass);//代表父类的构造函数 } download(){ alert('开始下载') }}let v = new VIPUser('lisi','666666');v.dowload(); //子类有的v.login(); //父类也有alert(v instanceof VIPUser); //true, v是User的一个实例 |
7、Promise
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | promise(承诺) 解决异步操作 同步:只有操作完事了,才往下执行 【一次只能做一个事儿】 异步:这个操作进行中,其他操作也能开始 【一次可以做多个事儿】 异步的优势: 1.用户体验好 2.高效 同步的优势: 简单异步: $.ajax({ url: '/get_banners', type: 'post', dataType: 'json', success(){ //加载第2个 $.ajax({ url: '/get_hot', type: 'post', dataType: 'json', success(){ //第3次加载 $.ajax({ url: '/get_list', type: 'post', dataType: 'json', success(){ //第4次加载 $.ajax({ url: '/get_hot', type: 'post', dataType: 'json', success(){ }, error(){ alert('读取失败'); } }) }, error(){ alert('读取失败'); } }) }, error(){ alert('读取失败'); } }) }, error(){ alert('读取失败'); } }) 同步: let banners=$.ajax('/get_banners'); let hot=$.ajax('/get_hot'); let list=$.ajax('/get_list'); let hot=$.ajax('/get_hot'); |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | //Promise:中文承诺,可以状态机,成功就是成功了,不可改变。//promise作用:就是异步操作,弄成同步的写法//创建Promise对象 let p=new Promise(function (resolve, reject){ //resolve: 解决=sucess //reject: 拒绝=err $.ajax({ url:'data/1.json', dataType:'json', sucess(arr){//成功了 resolve(); //当成功了调用resolve,把结果传进去 }, error(err){ reject(err); } }) }); //怎么用,then就是然后意思,然后有2分函数,其实就是resolve,reject p.then(()=>{}, ()=>{}); p.then((resolve)=>{ alert('成功了:'+resolve) }, (reject)=>{ alert('失败:'+reject) }); |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | //promise all let p1=new Promise(function (resolve, reject){ //resolve: 解决=sucess //reject: 拒绝=err $.ajax({ url:'data/1.json', dataType:'json', sucess(arr){//成功了 resolve(); //当成功了调用resolve,把结果传进去 }, error(err){ reject(err); } }) }); let p2=new Promise(function (resolve, reject){ //resolve: 解决=sucess //reject: 拒绝=err $.ajax({ url:'data/2.json', dataType:'json', sucess(arr){//成功了 resolve(); //当成功了调用resolve,把结果传进去 }, error(err){ reject(err); } }) }); let p3=new Promise(function (resolve, reject){ //resolve: 解决=sucess //reject: 拒绝=err $.ajax({ url:'data/3.json', dataType:'json', sucess(arr){//成功了 resolve(); //当成功了调用resolve,把结果传进去 }, error(err){ reject(err); } }) });//接收数组,意思是p1,p2,p3都完成后,我才会返回then,中间有一个失败返回错误Promise.all([p1,p2,p3]).then( arr=>{console.log(arr)}, //因为有3个,所以接收到也是数组 err=>{ console.log('错了')}) |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | //jquery的ajax本身就是个Promise<script> Promise.all([ $.ajax({url: 'data/1.txt', dataType: 'json'}), $.ajax({url: 'data/2.txt', dataType: 'json'}), $.ajax({url: 'data/3.txt', dataType: 'json'}), ]).then(arr=>{ let [a1, json, a2]=arr; alert(a1); alert(a2); console.log(json); }, err=>{ alert('失败'); });</script> |
注意,Promise如果单用不是特别好用,真正要用得特别全还是需要搭配generator,而且generator也不能单用,想把它用全了,async / await特别方便
总结:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | 1.Markdown——个人介绍2.开源许可证: 【Apache v2 License,MIT License】 什么意思? https://gitee.com/oschina/git-osc/wikis/pages/preview?sort_id=77&doc_id=10526 3.codewars的地址(专门做题的网站,每周10道题)https://www.codewars.com/users/dancingblue4.注册github账号https://github.com/dancingblue5.研究“如何用babel编译ES6”------------------------------------------------------------------------------下周内容: ES6&7,babel 模块化 下周讲完,算是基础都有了,开窍了。 |
分类:
前端




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~