用 vue-cli 脚手架工具搭建基于webpack的单页面 Vue 应用
一、配置 node.js 环境###
1、在官网 https://nodejs.org/en/download/ 下载安装电脑对应的版本。注:不要安装8.0.0以上的版本,与vue-cli不兼容。 2、配置nodejs环境,百度查阅。 3、安装配置完成后,打开cmd,运行 node -v,显示版本号,安装成功。
这样就可以使用 cnpm 代替 npm 执行命令了。
2、全局安装 vue-cli 模块,以后再使用时不需要重复安装。
cnpm install vue-cli -g
3、执行 vue -V(此处是大 V),显示版本号,安装成功。


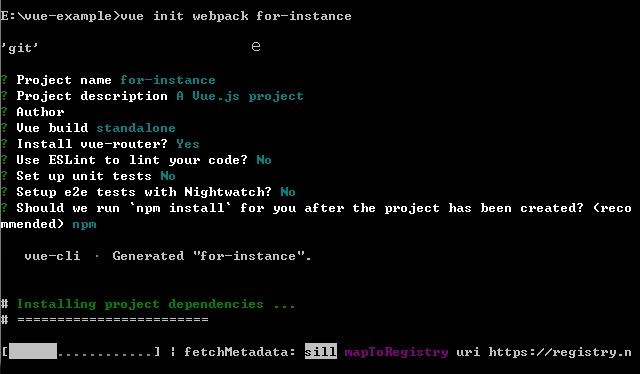
等待安装完成。
###四、运行项目### 1、我们已经建立好了自己的项目,但是还没有初始化 > cd <project name> //进入项目中 > cnpm install //初始化项目,安装依赖
2、执行命令,运行项目
cnpm run dev
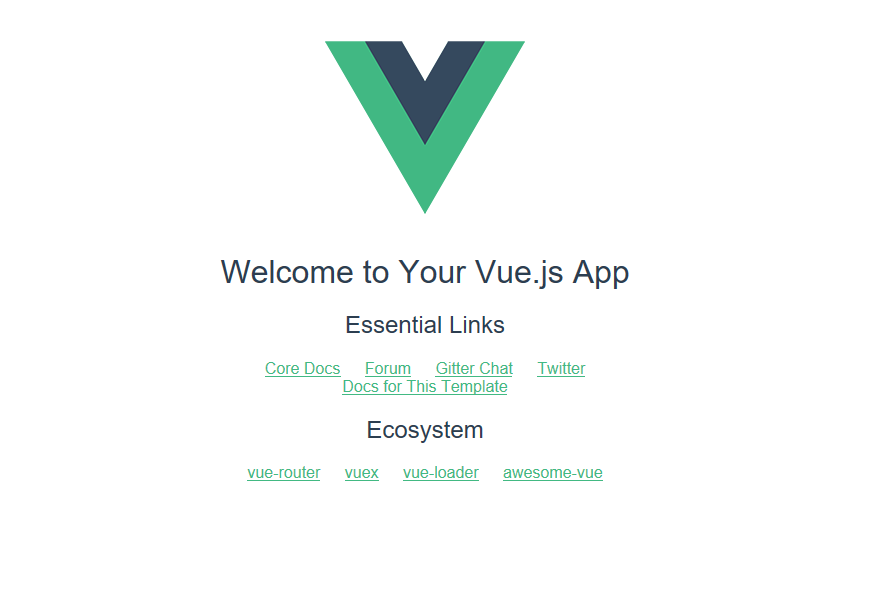
在浏览器中打开 localhost:8080 (以自己的项目为准,此处是我自己的示例)

项目安装成功,开启 Vue 之旅吧✿☆✿☆✿!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号