VueJS入门---指令
常用指令总结:
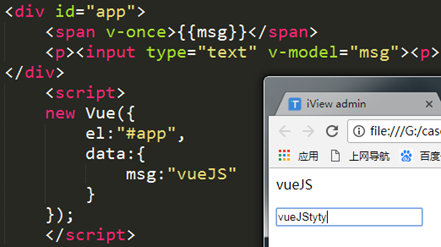
1、v-once

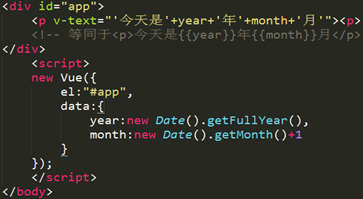
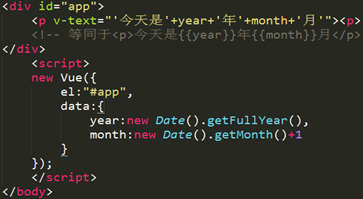
2、v-text

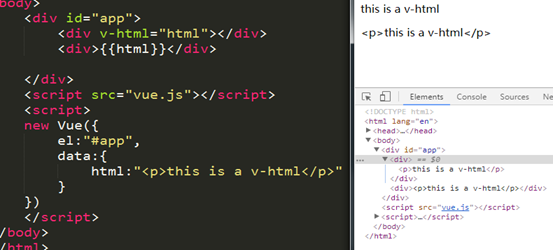
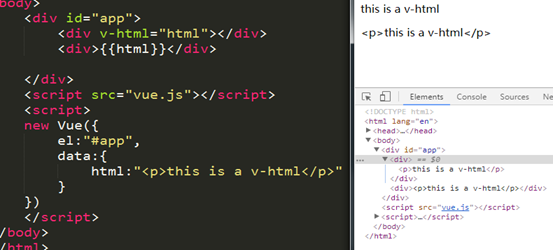
3、v-html

4、v-bind


5、v-for

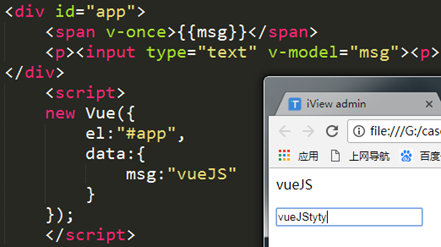
6、v-model
双向数据绑定,主要用于input、select、textarea标签中,具有 lazy、number、debounce(2.0废除)、trim(2.0新增)
7、v-if、v-else、v-show
8、v-for、v-on、v-pre、v-cloak
常用指令总结:
1、v-once

2、v-text

3、v-html

4、v-bind


5、v-for

6、v-model
双向数据绑定,主要用于input、select、textarea标签中,具有 lazy、number、debounce(2.0废除)、trim(2.0新增)
7、v-if、v-else、v-show
8、v-for、v-on、v-pre、v-cloak
