前端下拉复选框的使用(这里只有讲述新增时获取值以及查看详情时对他进行赋值)
实现效果:

导入js以及css:

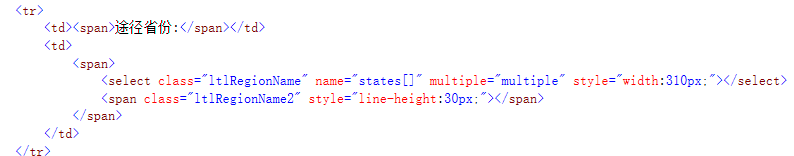
html代码:

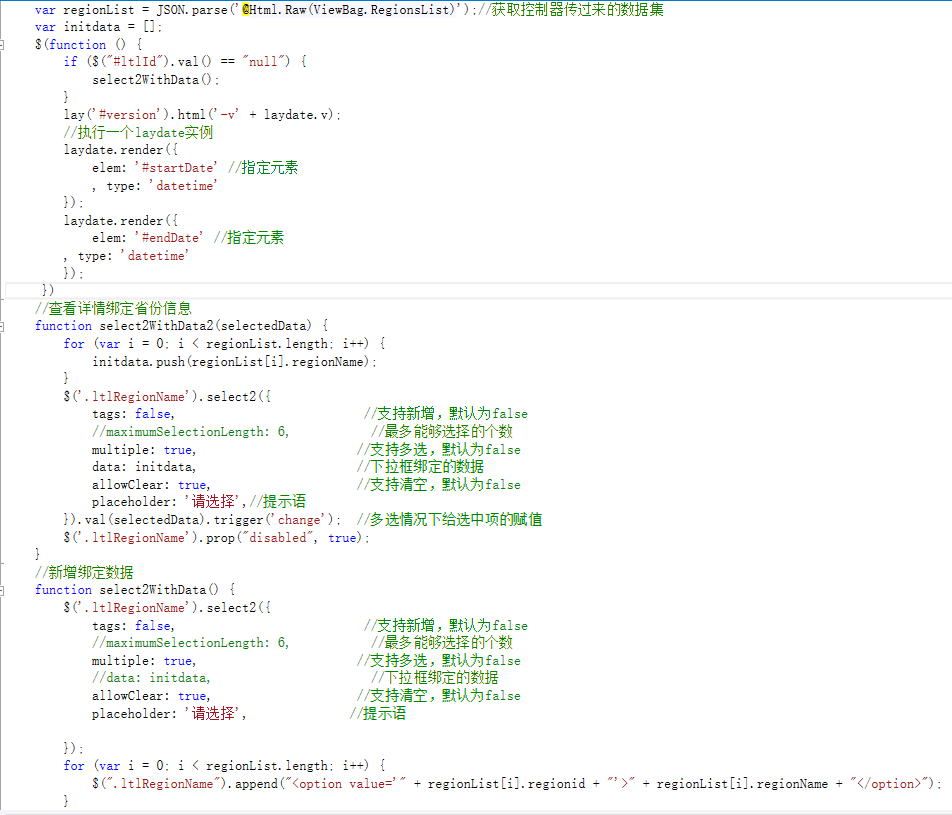
js代码:

判断是否为空:
//途径省份
var rName = $(".ltlRegionName").val();
$(".ltlRegionName2").empty();
if (rName == null) {
$(".ltlRegionName2").append("<img src='/Images/validateFalse.png'/> 不可为空!");
}
查看详情赋值:
var selectedData = [];
selectedData = data.infoList[0].ltlRegionName.split(',');
select2WithData2(selectedData);//给下拉复选框赋值
ef循环新增多个省份:
js:
$.ajax({
url: "/BaseInfoPage/add",
data: {
ltlId: $("#ltl_Id").val(),
ltlRegionName: $(".ltlRegionName").val()
},
type: "POST",
dataType: "JSON",
success: function (data) {
if (data > 0) {
layer.msg('添加成功!', { icon: 1, time: 1000 }, function () {
delMenuCookie("大件运输许可管理添加", "大件运输许可管理");
});
}
}
})
控制器:
/// <summary>
/// 新增多个省份信息
/// </summary>
/// <param name="ltlId"></param>
/// <param name="ltlRegionName"></param>
/// <returns></returns>
public ActionResult add(string ltlId, string[] ltlRegionName)
{
int result = 0;
try
{
//组装数据
List<string> IdLists = new List<string>();
if (ltlRegionName[0] != null)
{
for (int i = 0; i < ltlRegionName.Length; i++)
{
IdLists.Add(ltlRegionName[i].ToString());
}
}
result = large_util.Add(ltlId, IdLists);
}
catch (Exception)
{
throw;
}
return Json(result);
}
后台接口:
public int Add(string lId, List<string> Ids)
{
int result = 0;
try
{
LargeRegionRelation datas = null;
foreach (var item in Ids)
{
if (item != "")
{
string listId = item;
datas = new LargeRegionRelation
{
lr_ltlId = lId,
lr_RegionId = listId
};
using (cmEntities db = new cmEntities())
{
db.LargeRegionRelation.Add(datas);
db.SaveChanges();
result = 1;
}
}
else
{
result = 0;
}
}
return result;
}
catch (Exception)
{
throw;
}
}


