回头看看,那些曾经陪伴我的低端错误【2013-12-26号新更新】
痛苦就是财富,这纯属扯蛋,痛苦之后的思考,才会是财富。知识也是一样的道理,只知道一味的着急前进,却忘记自己留下的脚印,如果没有经过整理,思考,消化,吸收的过程,那它只是短暂的停留在自己的大脑里面。
这些看似简单问题,是我正式从9月份正式踏入程序员行业以来经验总结,若有什么不好的地方,希望大家一定要指出,兼听则明,偏信则暗^_^
一,正确的使用eval()
第一次使用eval(),将后台写的json格式字符串处理成json对象数组
var jsonstr = "{name:'test',age:18}";
var jsonobj = eval(jsonstr);
//拼接过程
错误提示:
SyntaxError: invalid label
写到这里老是报错,我心想,不对呀,怎么拿不到对象呢?
为什么会这样?
原因在于:eval本身的问题。 由于json是以”{}”的方式来开始以及结束的,在JS中,它会被当成一个语句块来处理,所以必须强制性的将它转换成一种表达式。
加上圆括号的目的是迫使eval函数在处理JavaScript代码的时候强制将括号内的表达式(expression)转化为对象,而不是作为语句(statement)来执行。举一个例子,例如对象字面量{},如若不加外层的括号,那么eval会将大括号识别为JavaScript代码块的开始和结束标记,那么{}将会被认为是执行了一句空语句。所以下面两个执行结果是不同的:
alert(eval("{}"); // return undefined
alert(eval("({})");// return object[Object]
如何解决?
var josnobj = eval("("+jsonstr+")");
或者这样
eval("var jsonobj = " + jsonstr);
二,ajax的缓存
相信有写过图片验证码或者经常调用ajax的同学会遇到这种问题。
示例:
| id(主键) | pid | name |
| 1 | 11 | test1 |
| 2 | 11 | test2 |
如图所示,pid为11 有两个name test1,test2
第一次请求:
$.get("Handler.ashx",{mod:"get",pid:11},function(data){
alert(data);
});
显示值: test1,test2
数据库变动:
| id(主键) | pid | name |
| 2 | 11 | test2 |
第二次请求:
$.get("Handler.ashx",{mod:"get",pid:11},function(data){
alert(data);
});
显示值: test1,test2
为什么会这样?
监视请求后发现,第二次请求压根就没有进入到Handler.ashx文件中去,这次请求直接进入缓存中,原来,我们的浏览器已经很聪明了,对于ajax请求的参数相同时,他会自动的保存上一次请求得到的数据,图片的缓存也是这样的,当你第一次打开一个网站时候,你会发现相当的慢,第二次打开的时候就相当的快,这个时候,浏览器不是去请求网站的服务传送图片,而是直接在本地的缓存中取到。
那如何解决?
既然你的参数是一样的,那我让参数不一样就可以了。
$.get("Handler.ashx",{mod:"get",pid:11,random:Math.random()},function(data){
alert(data);
});
每次都会请求一个不同的参数,这样浏览器会让为是不同的请求而不会去缓存
另外一种方法是将$.get 换成$.ajax()
$.ajax()下有一个参数是这样的,cache:false 将设置成不缓存
请参考:$.ajax()的参数
=============由于时间关系,暂时写到这里,明天更新=============
三,json对象数组的前台拼接
正常的拼接过程:
var jsonstr = "";//循环遍历json数组for(var i=0;i<jsonobjs.length;i++){ jsonstr +="<tr>"; jsonstr +="<td>"+jsonobjs[i].name+"</td>"; jsonstr +="<td>"+jsonobjs[i].age+"</td>"; jsonstr +="<td>"+jsonobjs[i].id+"</td>"; jsonstr +="<td>"+jsonobjs[i].createtime+"</td>"; jsonstr +="<td>"+jsonobjs[i].typename+"</td>"; //........n个属性都拼接出来 jsonstr +="<td>"+jsonobjs[i].typeid+"</td>";}//加入到table里面去$("#tablelist").append(jsonstr); |
老大看了以后,说你知道一个对象的属性也可以循环获取吗?
不知道...
你知道你可以用数组来操作jsonstr字符串的拼接吗?
不知道...
你知道你可以使用innerHTML来进行动态生成么?
不知道...
改后的代码:
1 2 3 4 5 6 7 8 9 10 11 | var strarr = [];var objlength = jsonobjs.length;for(var i=0;i<objlength ;i++){ strarr.push("<tr>"); for(var objproperty in jsonobjs[i]){ strarr.push("<td>"); strarr.push(jsonobjs[i][objproperty ]); strarr.push("</td>"); } document.getElementById("tblist").innerHTML = strarr.join(" ");} |
为什么要这样写?
1.当进行大量的字符串拼接的时候,使用数组的push方法效率要远远的高于+=的操作符,这是我经过实验和查资料后得到的结论,这个道理同样适用于C#的StringBuilder的Append方法(话说面试里面就有考到过).
2.当进行大量的循环操作的时候,需要将数组length属性拿出来,这样避免每次循环都会进行数组长度的计算,可以提高效率.
3.在能使用动态生成DOM对象的时候,如果对象内有少量的节点,或者没有结点,可以将结点提出来,然后使用innerHTML属性进行赋值,这样速度会快于appendChild()方法;
写代码,细节真的很重要。
另外推荐转载:30个提高Web程序的执行效率的好经验
四,动态生成的DOM对象
代码示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <html> <head> <script type="text/javascript"> window.onload = function(){ //为btnadd注册事件 document.getElementById("btnadd").onclick = function(){ document.getElementById('dvbody').innerHTML ="<span id='sptest'>mytest</span>"; } //为生成的span标签注册事件 document.getElementById("sptest").onclick = function(){ alert("click me"); } } </script> </head> <body> <input type='button' value='产生span标签' id="btnadd" /> <div id="dvbody"> </div> </body></html> |
当我点击span标签的时候,压根就没有发生我要的效果呀?
为什么会这样?
打开FireBug调试看看,我去,还是没有任何的异常。看了半天,最后才明白,原来就是因为采用的动态生成的试,所以当离开btnadd.onclick注册事件函数的时候为动态生成的sptest注册事件,这样脱离了他的范围,压根就找不到这个标签.所以应该这样写
如何解决?
<html> <head> <script type="text/javascript"> window.onload = function(){ document.getElementById("btnadd").onclick = function(){ document.getElementById('dvbody').innerHTML ="<span id='sptest'>mytest</span>"; //保持上下紧密联系一起 document.getElementById("sptest").onclick = function(){ alert("click me"); } } } </script> </head> <body> <input type='button' value='产生span标签' id="btnadd" /> <div id="dvbody"> </div> </body></html> |
五,服务器控件隐藏
有些同学会问,呀,这你也出问题?Visiable=false不就可以了?对呀,页面设置的他的可见性,在页面加载完毕后,可以清晰看到已经不存在了。可是,如果你需要用JS操作这个控件时候,你会发现:
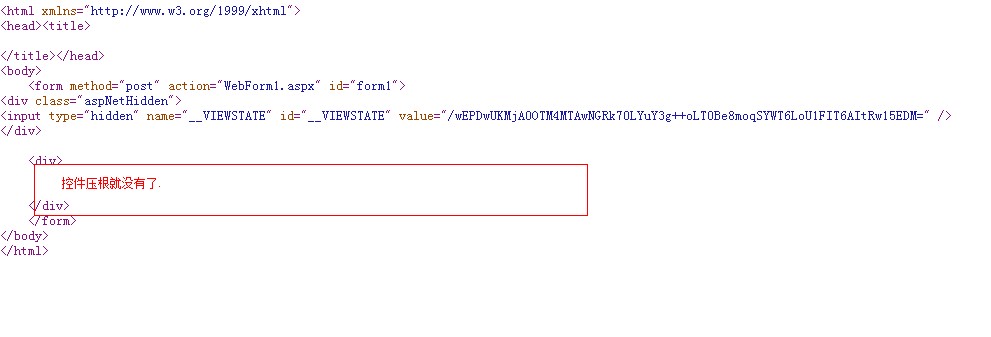
这个控件压根就没有了!
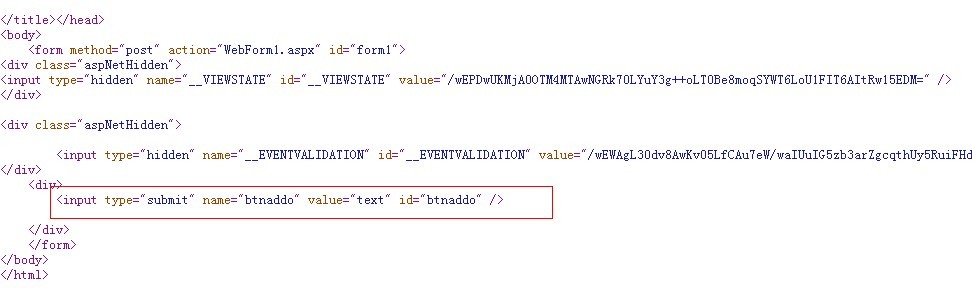
Visiable= true后查看的源代码

Visiable=false查看的源代码:

可以很清晰看到,div中压根就没有控件,那控件去哪里了呢?转换成了ViewState了。
应该怎么做?
直接设置他的可见性那整个控件又没有了,可是这个button却只有一个Visiable属性可以设置他的可见性,如何是好?我问我同事,我同事啥也没有说,跑过来写下这行代码.
<asp:Button Text="text" runat="server" ID="btnaddo" Visible="true" style="display:none"/>
我去!竟然这么简单,对呀,就是这么简单。
如什么会这样?
服务器控件的本质是什么?
网页的实质就是html标签+控件树+一系列的控件的生命周期(方法),那服务器控件的本质所展现的内容也只能是html标签,那既然是标签,为什么不可以直接用style属性呢?
六,sql的参数未赋值
1 string sqlstr = "select * from t_d_test where name=@name and age = @age and address = @address"; 2 SqlParameter[] parms = new SqlParameter[] 3 { 4 new SqlParameter("@name","test"), 5 new SqlParameter("@age",1), 6 new SqlParameter("@address","test1") 7 }; 8 DataTable dt = GetDataTable(sqlstr, parms);
这是一次很简单的获得DataTable过程,然后有的时候,sql语句需要动态的变化,
比如:
string sqlstr = "select * from t_d_test where name=@name and age = @age "; SqlParameter[] parms = new SqlParameter[] { new SqlParameter("@name","test"), new SqlParameter("@age",1), new SqlParameter("@address","test1") }; DataTable dt = GetDataTable(sqlstr, parms);
sql语句中很明显只有两个参数,但是我还去定义了parms为三个参数,执行的时候才发现,那叫一个速度慢哦,一直debug到最后一行方法时才发现,我压根在sql语句中定义@address,最后速个的执行过程一直卡在这里。最后直接delete这个参数后,直接执行。
七,自增长列赋值插入[这个就不演示了- - 太可笑了]
八,服务器控件DropDownList的绑定后诡异的SelectIndexChange事件失效
在绑定数据后,服务器控件进行selectindexchange事件里面,查看不论怎么选择,当前选中项的值一直都是不会变化的,为何?
在经过google后,发现问题所在DropDownList的子集item的属性text 及value其实是一种字典的形式存在的,就是说一个Key对应唯一的Value,Value是不可以重复的!
解决方法:
保证value不重复




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?