微信小程序单元测试示例程序——simulate.load('/components/index'),无效地址错误
微信小程序单元测试示例,参考官方文档
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/unit-test.html
问题描述
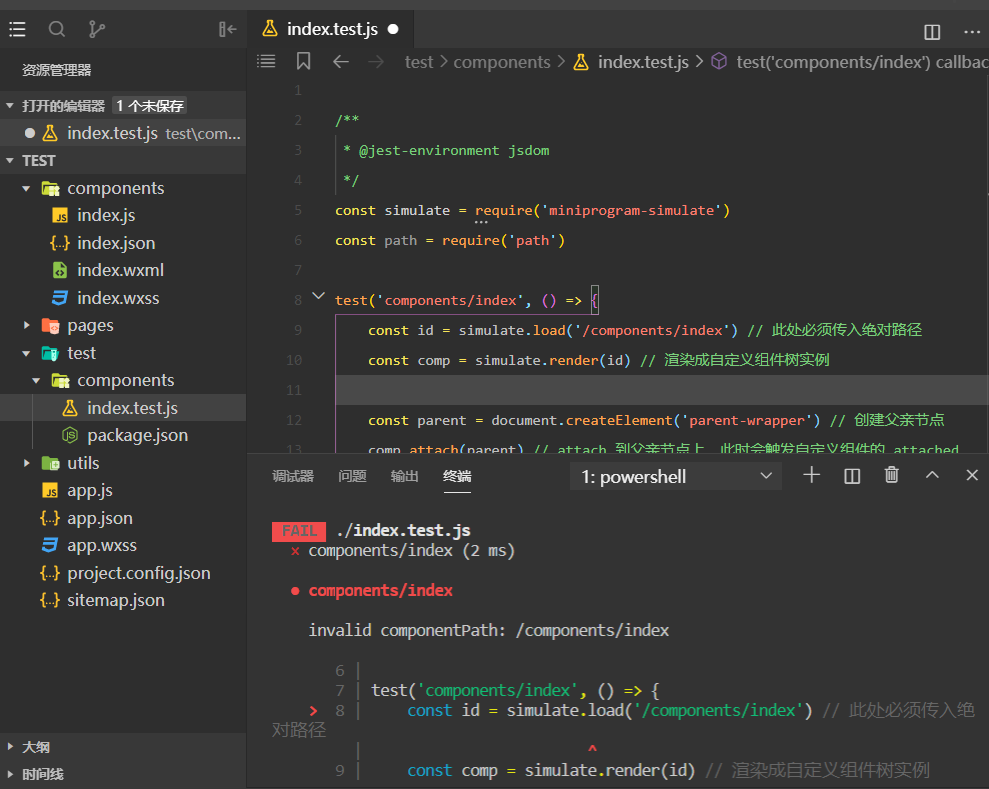
按照官方文档,配置好了jest环境,使用npm安装了相关的依赖,建立了如下的目录结构,在执行 npm run test 时,报无效地址错误invalid componentPath: /components/index,将/components/index成../../componenets/index,仍报错,最后查阅其他示例,使用path.join(__dirname, '../../components/index')后成功,代码在后面,使用该方法后,可以使用相对路径载入,终于不用被绝对路径折磨了

// test/componenets/index.test.js
/**
* @jest-environment jsdom
*/
const simulate = require('miniprogram-simulate')
const path = require('path')
test('components/index', () => {
const id = simulate.load(path.join(__dirname, '../../components/index')) // 此处必须传入绝对路径
const comp = simulate.render(id) // 渲染成自定义组件树实例
const parent = document.createElement('parent-wrapper') // 创建父亲节点
comp.attach(parent) // attach 到父亲节点上,此时会触发自定义组件的 attached 钩子
const view = comp.querySelector('.index') // 获取子组件 view
expect(view.dom.innerHTML).toBe('index.properties') // 测试渲染结果
expect(window.getComputedStyle(view.dom).color).toBe('green') // 测试渲染结果
})
执行结果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号