哀悼疫情,全站灰色如何实现,CSS滤镜一行代码实现
庚子清明,以国家之名哀悼,以国家之名哀悼在新冠肺炎疫情中牺牲的烈士和逝世的同胞!#
向抗疫英雄致敬!
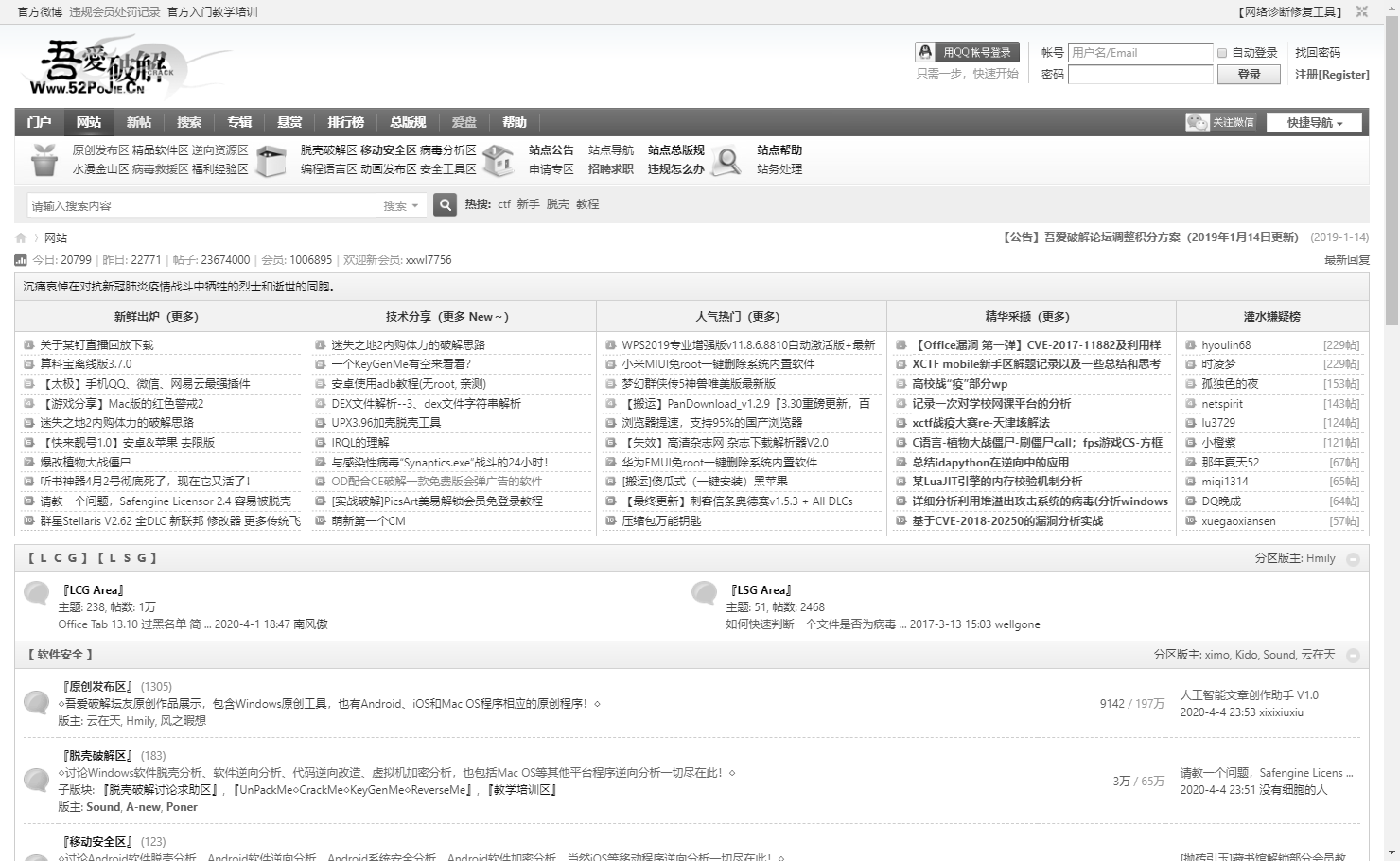
今日打开各样的app,各大电商,爱奇艺都是灰色的
这里我也一直很好奇该功能,前端如何实现,了解过后发现这个CSS滤镜,点击了解更多
写下随笔记录一波
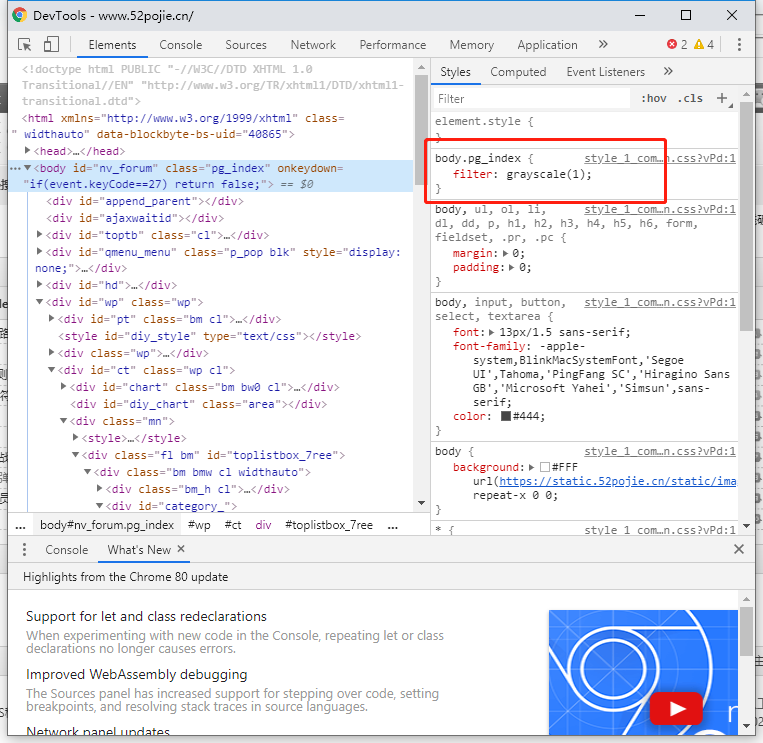
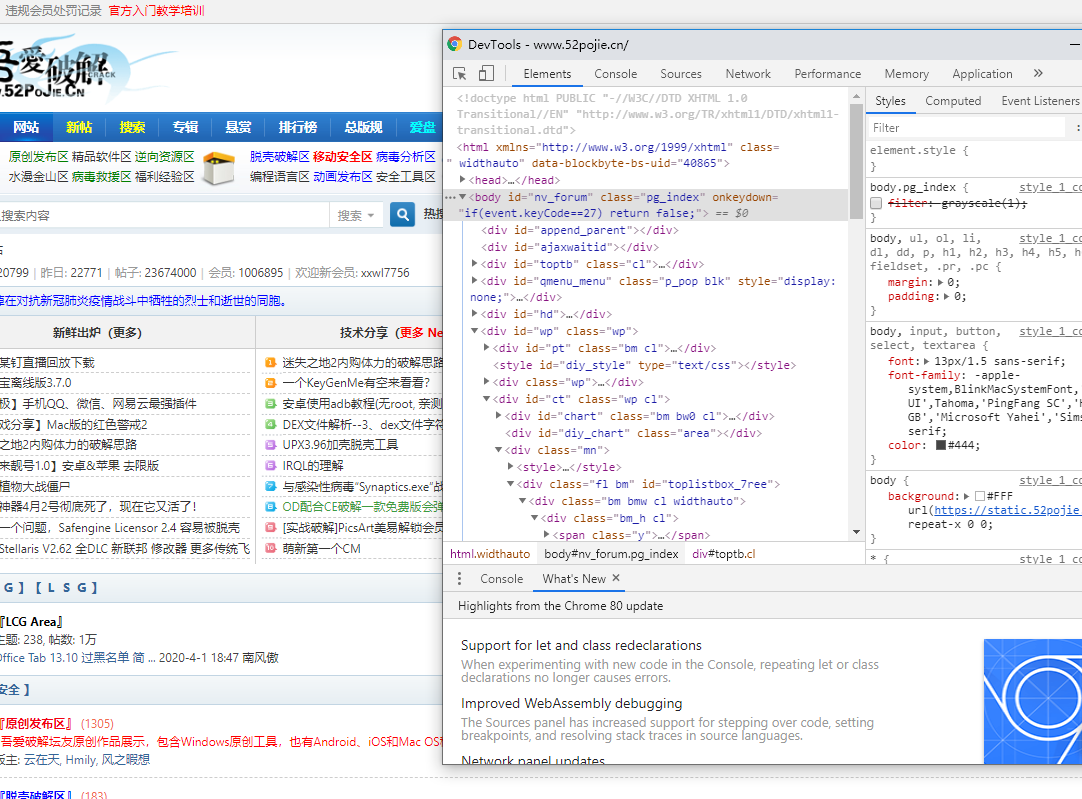
如果去实现,作为程序员,copy能力,搜索能力肯定不能弱(~~此处调侃而已),一定要有洞察力,对不?直接F12,瞧瞧看,到底肿么费事。
能控制整站,肯定是根元素,直接从body找,我们发现一个filter (滤镜)属性,去掉后发现网站恢复了
好起来了,是不,显而易见!
这里说一下
filter: grayscale(100%);和filter: grayscale(1); 效果是一样的,百分比的话就可以根据百分比去调节了
filter: grayscale(100%);
filter: grayscale(90%);
filter: grayscale(80%);
filter: grayscale(70%);
filter: grayscale(60%);
filter: grayscale(50%);
效果预览
写个脚本遍历所有的属性,并都看看效果:
const url = "https://www.baidu.com/img/baidu_resultlogo@2.png"; let html = ""; [ { name: "灰度100%", style: "grayscale(100%)" }, { name: "模糊5px", style: "blur(5px)" }, { name: "3倍亮度", style: "brightness(300%)" }, { name: "200%对比度", style: "contrast(200%)" }, { name: "200%饱和度", style: "saturate(200%)" }, { name: "色相旋转180度", style: "hue-rotate(180deg)" }, { name: "100%反色", style: "invert(100%)" }, { name: "50%透明度", style: "opacity(50%)" }, { name: "阴影", style: "drop-shadow(10px 5px 5px #f00)" }, { name: "100%透明度", style: "opacity(100%)" }, { name: "褐色程度70%", style: "sepia(70%)" } ].forEach(({ name, style }) => { html += `<div>${name}-${style}: <img src=${url} style="filter: ${style}" /></div><br />`; }); document.body.innerHTML = html;
滤镜的玩法还有很多,具体请看菜鸟或者w3cshool,详细讲解
作者: Homegu
出处:https://www.cnblogs.com/codedisco/p/12635501.html
版权:本文采用「署名-非商业性使用-相同方式共享 4.0 国际」知识共享许可协议进行许可。
觉得文章不错,点个关注呗!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理