深度分析一下前端中的覆盖样式层叠或者说模态的用法
背景
需要弹出窗口或者模态的还有图层嵌套的背景下
先说明几个css常用关键属性的用法
overflow属性
overflow 属性用于当一个元素太大而无法适应父级容器的大小时需要做什么。该属性有四个常用的值
1. visible: 默认值。显示全部内容,不做裁剪也不会显示滚动条。
2. hidden: 如果内容超出父级容器,超出部分将会被隐藏。
3. scroll: 无论是否超出容器,都会出现一个滚动条。
4. auto: 如果没有超出容器的显示,将会正常显示,如果超出,将会出现一个滚动条。
针对单方向的溢出控制 overflow 属性还可以分别控制水平方向和垂直方向的溢出,通过overflow-x和overflow-y属性实现:
- overflow-x :控制水平方向的溢出。
- overflow-y :控制垂直方向的溢出。示例:
css.box {
width: 100px;
height: 100px;
overflow-x: hidden; /* 水平方向隐藏溢出 */
overflow-y: scroll; /* 垂直方向显示滚动条 */
background-color: lightblue;
}
具体的案例分析我们以后在举例,不是今天的重点内容,这篇博客讲的不错
https://zhuanlan.zhihu.com/p/373093403。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>overflow基本属性</title>
<style>
.main {
width: 1200px;
display: flex;
justify-content: space-between;
margin: 0 auto;
}
.container {
height: 210px;
width: 260px;
background-color: #70a1ff;
}
img {
width: 300px;
opacity: 0.7;
}
.visible {
/* 超出部分溢出显示 */
overflow: visible;
}
.hidden {
/* 超出部分被隐藏 */
overflow: hidden;
}
.scroll {
/* 水平垂直都出现滚动条,可以滚动显示*/
overflow: scroll;
}
.auto {
/* 超出部门出现滚动条,未超出部门可以正常显示 */
overflow: auto;
}
</style>
</head>
<body>
<div class="main">
<div class="container visible"><img src="https://www.dingdanghao.com/wp-content/uploads/2024/04/2024042815121423599.jpg" /></div>
<div class="container hidden"><img src="https://www.dingdanghao.com/wp-content/uploads/2024/04/2024042815121423599.jpg" /></div>
<div class="container scroll"><img src="https://www.dingdanghao.com/wp-content/uploads/2024/04/2024042815121423599.jpg" /></div>
<div class="container auto"><img src="https://www.dingdanghao.com/wp-content/uploads/2024/04/2024042815121423599.jpg" /></div>
</div>
</body>
position属性
在网页设计中,position属性的使用是非常重要的。有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难。position属性共有四种不同的定位方法,分别是static、fixed、relative、absolute,sticky。最后将会介绍和position属性密切相关的z-index属性。
通常使用比较多又fixed属性,absolute属性,fixed用于nav导航栏,
今天重点对比relative和absolute
4.10 更新
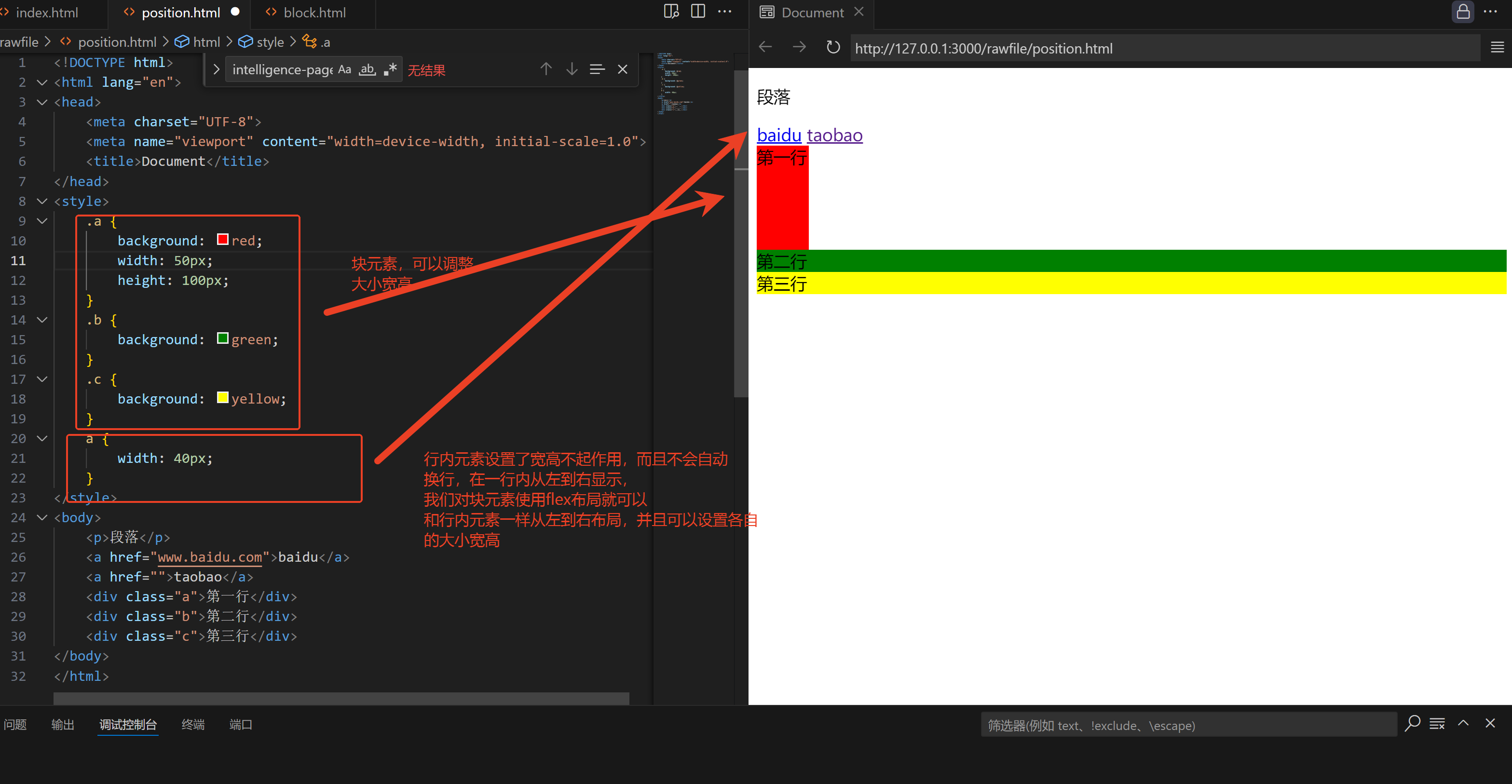
1. static
static就是静态文档属性,规则是行内元素从左到右,块元素从上到下,块元素可以设置大小宽高,行内元素无法设置宽高,以上就是默认的文档流格式。postion的默认属性就是static,默认的就是正常的DOM 文档流
列如

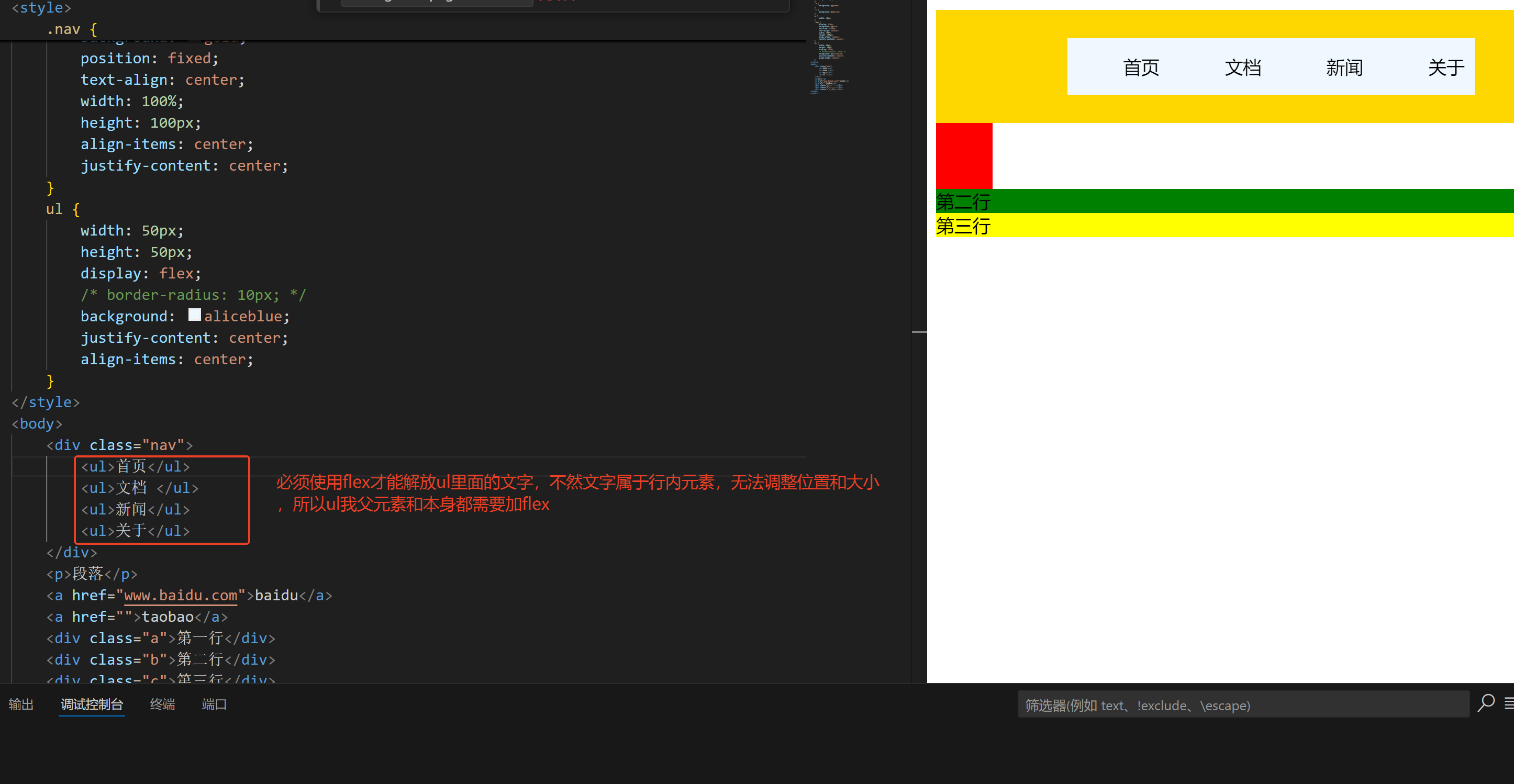
2. fixed
fixed属性的位置是绝对的,对于整个屏幕或者html文档来说的绝对,就是不管你怎么滚动都是在那个位置,所以你就可以想到,所有的广告插件都是fixed属性,还有那种不会随滚动和变化的导航栏

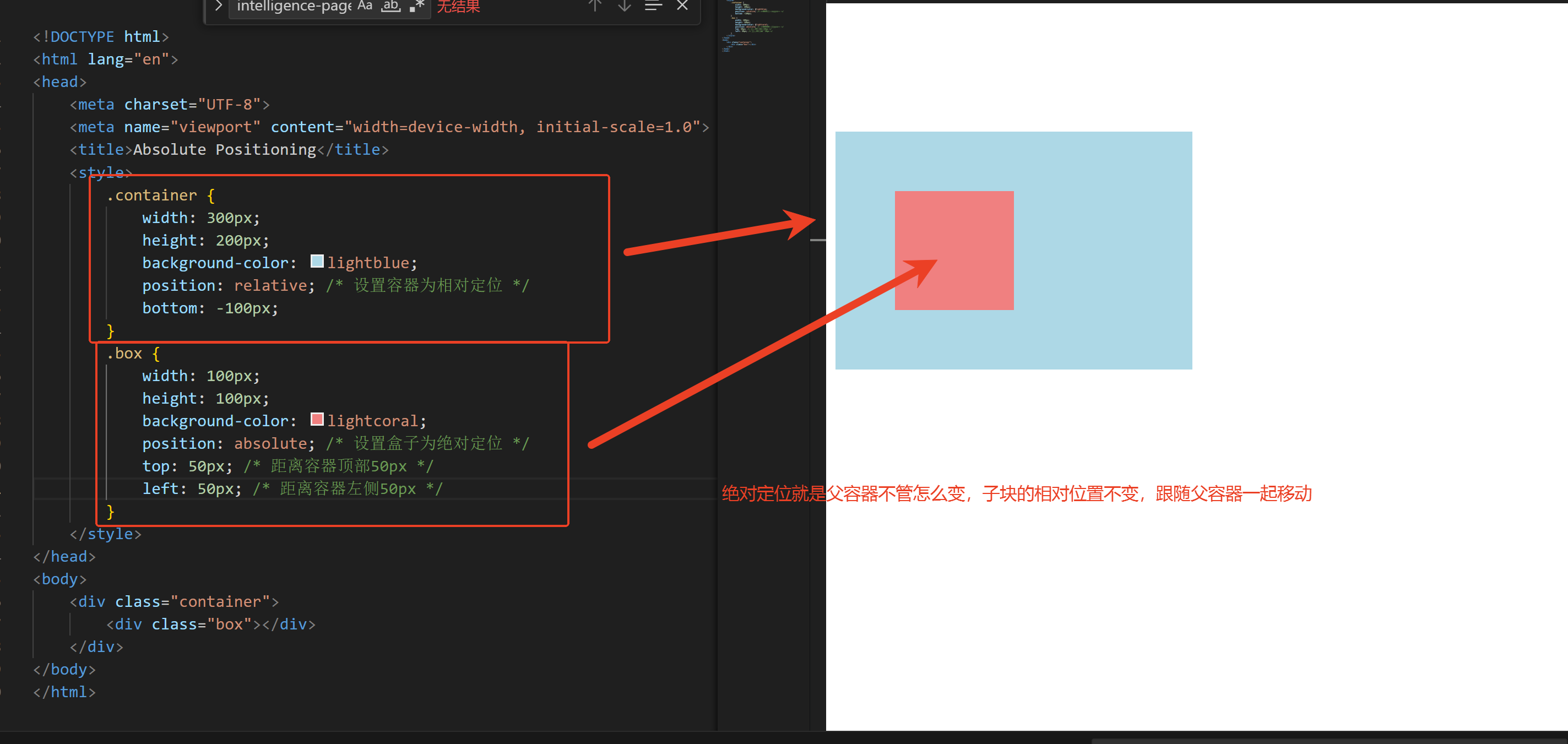
3. relative(相对使用较少)
比较复杂,参考 https://www.cnblogs.com/zhuzhenwei918/p/6112034.html
相对定位是相对于元素自身原来的位置进行偏移。使用 position: relative; 可以将元素从其正常位置移动,但仍然保留在文档流中。
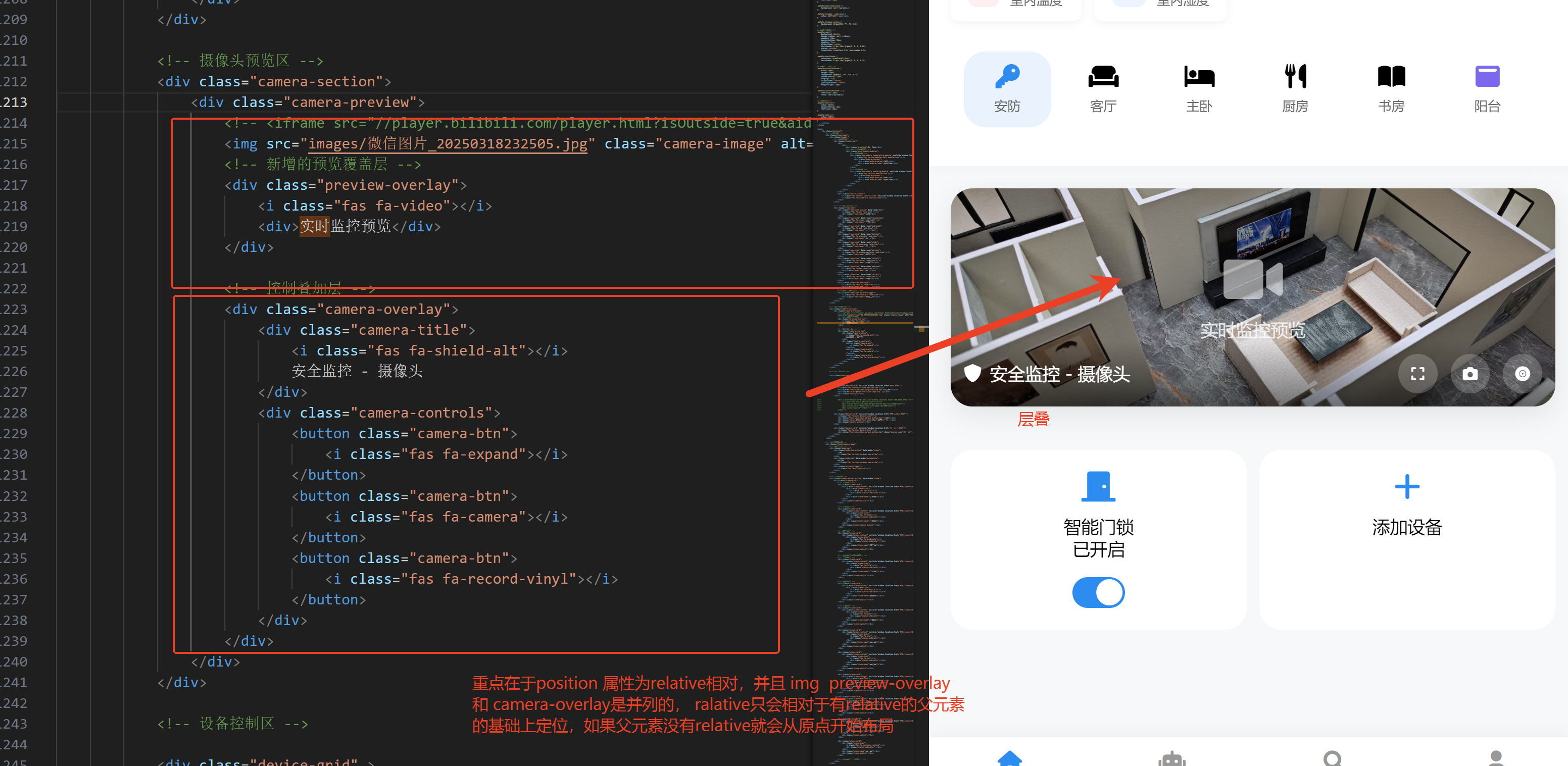
4. absolute
absolute是绝对定位,相对于祖先元素的定位。通常用于做出层叠效果,如下




 浙公网安备 33010602011771号
浙公网安备 33010602011771号