jenkins版本发布控制github私有项目
背景
由于github项目是私有的,然后又不想公开让所有人看到最新的源码,所有考虑使用jenkins进行github的版本发布,目前jenkins是在公司内部的局域网使用的,所有无法使用github的webhook,只能使用jenkins的定时任务触发构建,或者手动构建
网上看了很多帖子,太部分都有一个问题,就是jenkins里面github的信任凭据那一块都写需要两个凭据,一个github账户密码,一个secert text填token,本教程记录一下亲测的过程
https关联github
我没有使用ssh私钥,觉得太麻烦了,就直接使用https的接口拉取github的仓库,使用账号+token登录
- 首选github的设置,参考设置github的token https://zhuanlan.zhihu.com/p/501872439
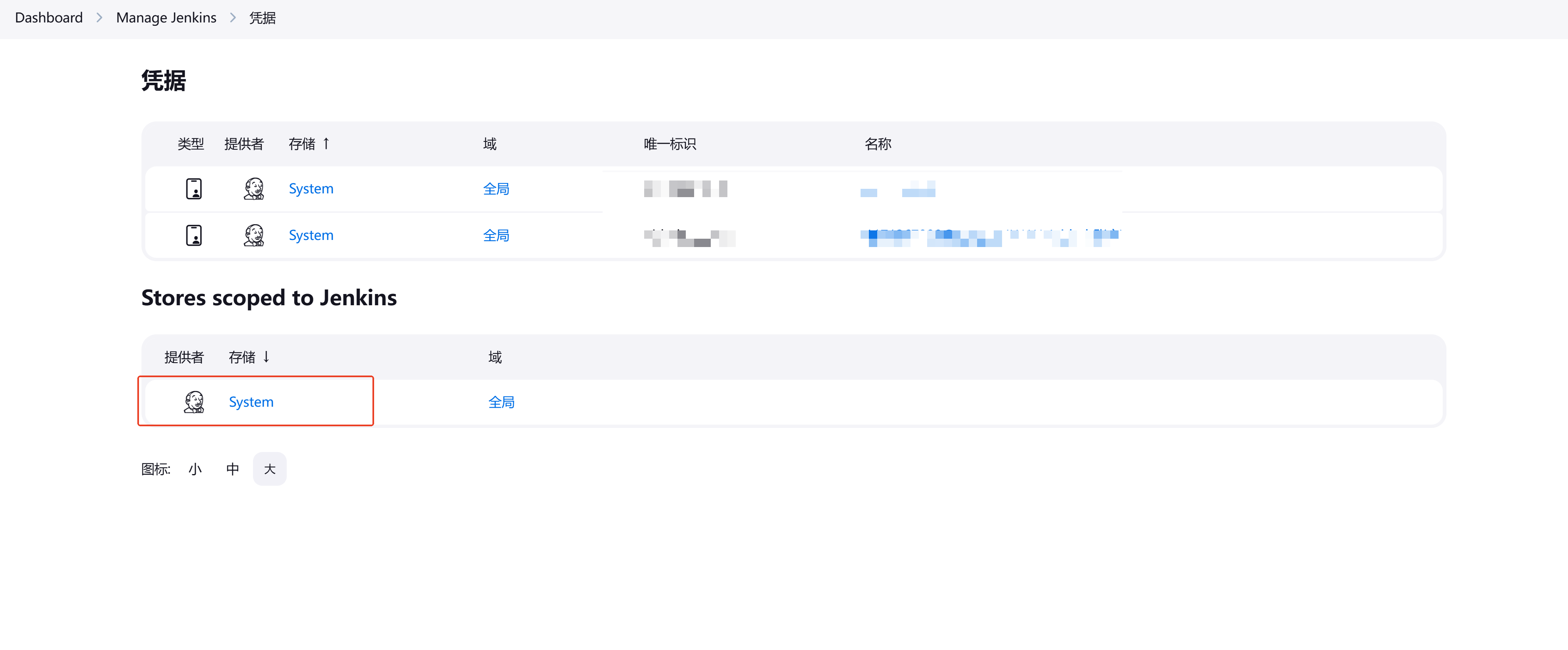
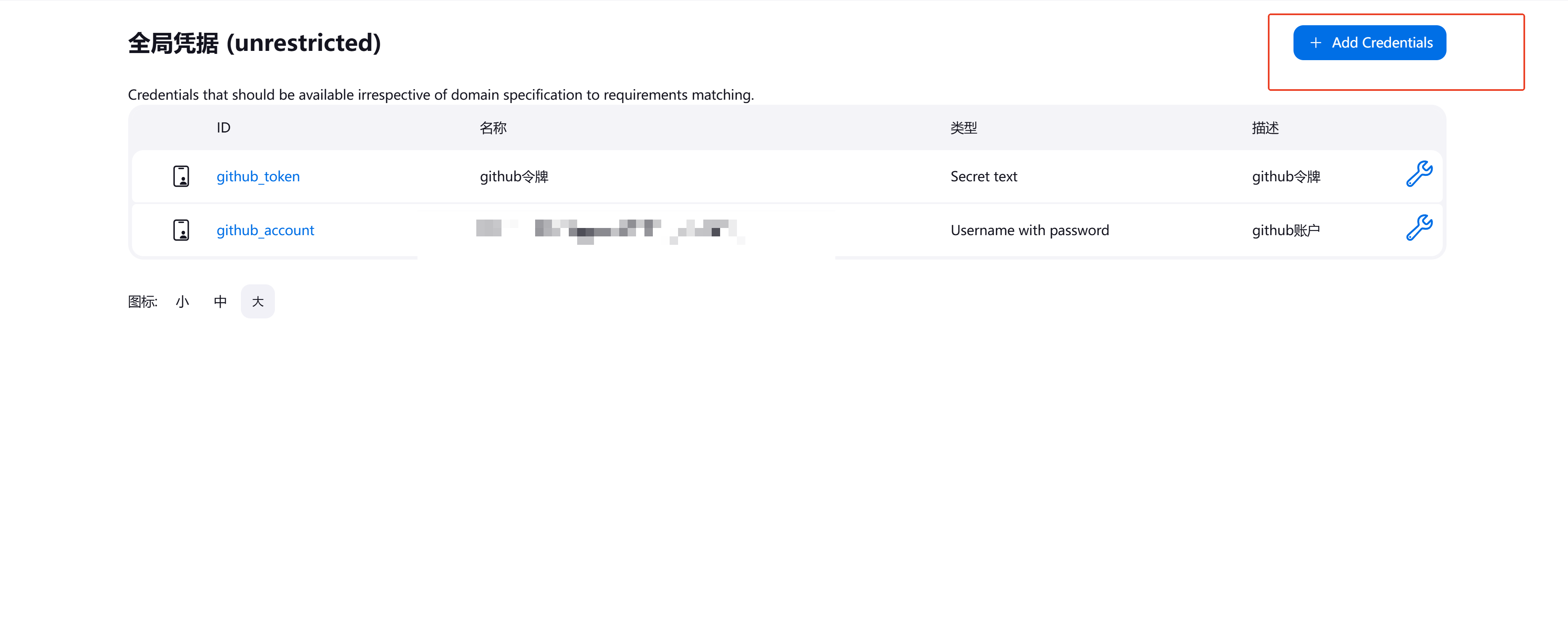
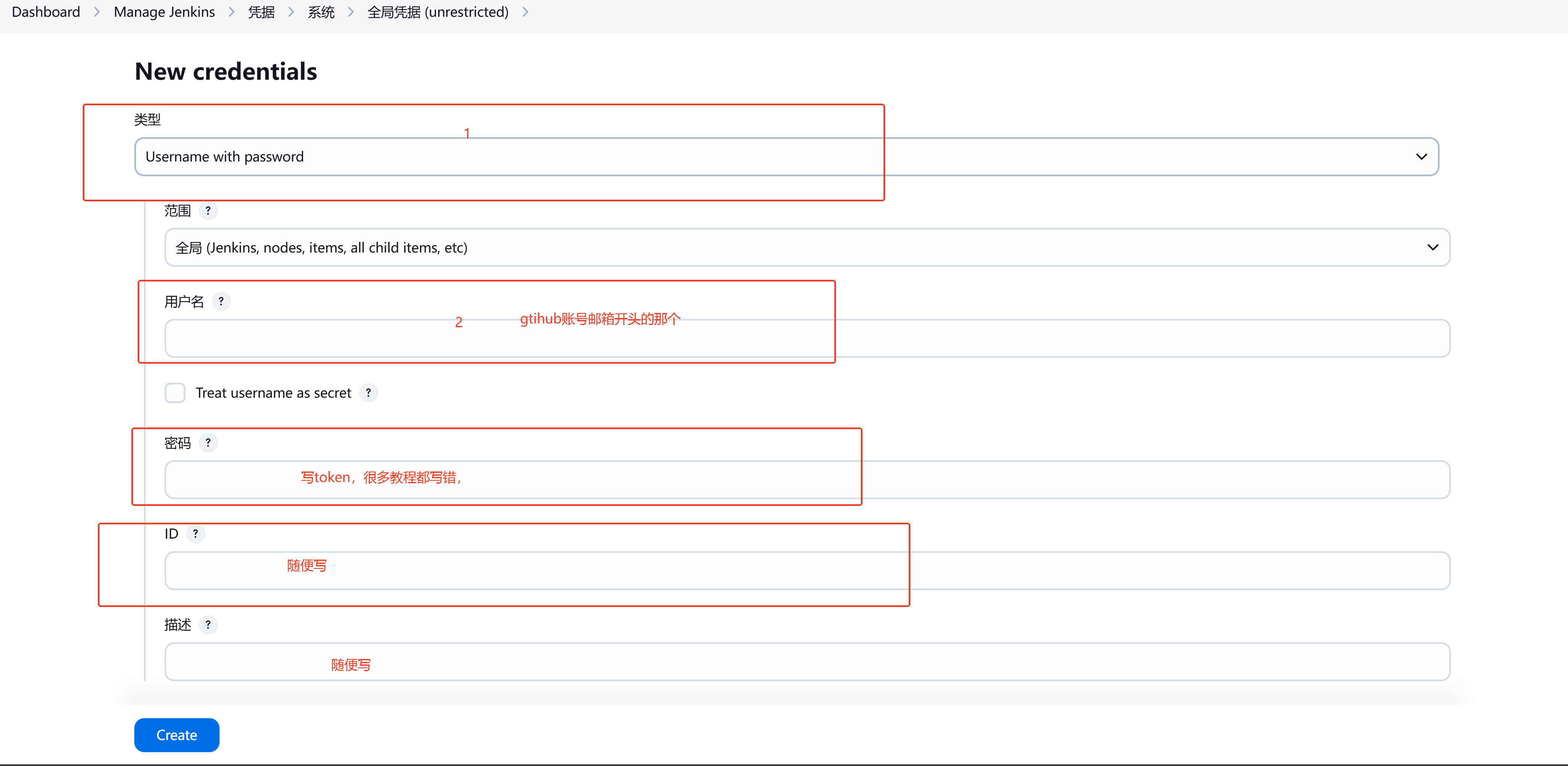
- 拿到token,在jenkins里面进行如下设置





以上凭据就弄好了,不需要写secert text,然后接下来,关联github仓库
如果您的Jenkins服务器位于内网中,而GitHub无法访问Jenkins服务器,您可以使用定期轮询(polling)的方式来触发Jenkins构建或者不选使用手动构建。以下是详细步骤:
创建一个新的Jenkins任务来拉取代码并打包。
- 在Jenkins主页,点击“New Item”创建新任务。
- 输入任务名称,选择“Freestyle project”,点击“OK”。
- 在任务配置页面,设置“Source Code Management”为“Git”,输入您的GitHub仓库的URL。
- 在“Credentials”下拉菜单中选择您之前创建的GitHub凭据。
- 在“Branches to build”中,输入您想要构建的分支(例如 */main)。
- 在“Build Triggers”部分,选择“Poll SCM”。在“Schedule”字段中输入轮询的Cron表达式,例如 H/5 * * * * 表示每5分钟轮询一次。
- 在“Build”部分,添加构建步骤,例如运行Shell脚本或调用Maven命令来打包您的项目。
- 保存任务配置。
- 编写构建脚本
在Jenkins任务的构建步骤中,编写Shell脚本或使用Maven/Gradle等工具来执行打包操作。
例如,使用Shell脚本打包:
#!/bin/bash
# 切换到项目目录
cd /var/lib/jenkins/workspace/your-job-name
# 拉取最新的代码
git pull
# 执行打包命令
mvn clean package
或者使用Maven命令:
#!/bin/bash
# 切换到项目目录
cd /var/lib/jenkins/workspace/your-job-name
# 拉取最新的代码
git pull
# 使用Maven打包
mvn clean package
- 测试构建
保存配置后,Jenkins将根据您设置的轮询计划定期检查GitHub仓库中的更改。当检测到新的提交时,Jenkins将自动执行构建步骤。
您也可以手动触发构建,以测试配置是否正确:
在Jenkins任务页面,点击“Build Now”按钮。
查看构建日志,确保代码拉取和打包过程成功完成。 - 处理构建产物 (重要)
构建完成后,您可以配置Jenkins将构建产物(例如JAR文件或WAR文件)存储到指定位置,或者部署到测试服务器。
在任务配置页面,找到“Post-build Actions”部分。
添加“Archive the artifacts”步骤,指定要归档的文件或目录。
保存配置。
通过以上步骤,您可以设置Jenkins定期从私有GitHub仓库拉取代码并执行打包操作,而无需配置Webhook。这种方式适用于内网环境中的Jenkins服务器。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号