caddy 替代nginx? caddy测试体验
安装
官网: https://caddyserver.com
帮助文档: https://caddy2.dengxiaolong.com/docs/running
cadddy也是一个守护进程的前后台守护应用,后台服务一直监听cli的操作
所有所有的service的操作都支持
优势
目前来看 caddy的的优势是==nignx +acme.sh
- Ubuntu下安装
sudo apt install -y debian-keyring debian-archive-keyring apt-transport-https curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/gpg.key' | sudo apt-key add - curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/debian.deb.txt' | sudo tee /etc/apt/sources.list.d/caddy-stable.list sudo apt update sudo apt install caddy - docker 安装
docker pull caddy
应用
托管你的网站
假设你的网站存放在 ~/mysite 目录下,在终端运行如下命令,即可在浏览器中访问你的网站。
➜ caddy file-server --root ~/mysite
## 文件服务器,改变端口
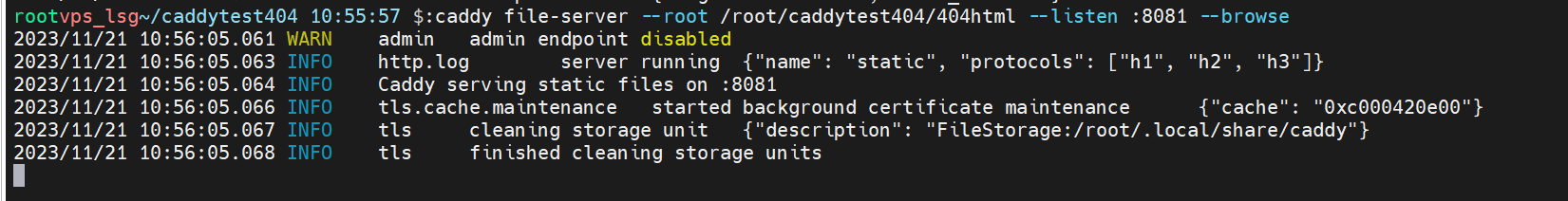
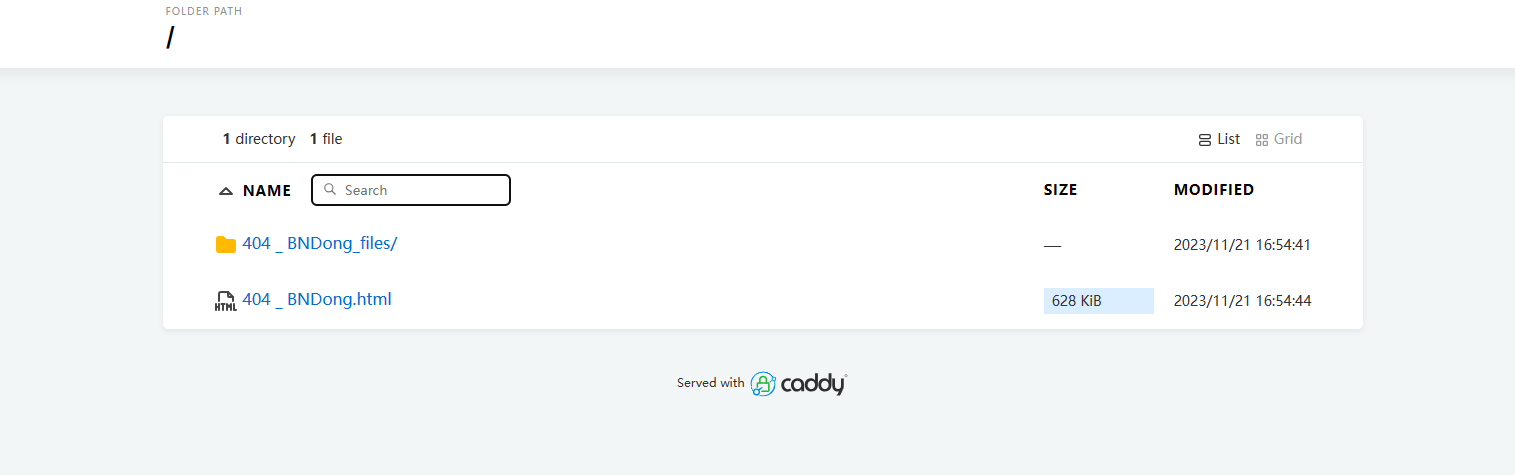
caddy file-server --root /root/caddytest404/404html --listen :8081 --browse


是不是非常简单,只需要这一行命令,你就可以托管一个网站。现在打开浏览器,输入 127.0.0.1 即可访问你的网站。 在以上命令中, file-server 是caddy的子命令,表示要启动一个文件服务的意思, --root 表示要以哪个文件目录作为文件服务的根目录,也就是我们的网站所在文件夹。
现在你还只能用IP来访问你的网站,如果想通过一个名字比如 localhost ,就需要通过 --domain 来指定。
caddy file-server --root ~/mysite --domain localhost
现在在浏览器中就可以通过 localhost 访问你的网站了,比IP要好记。
在公网上访问你的网站
在上一小节中,你的网站还只能在本机访问,如果你想让每个人都可以访问你的网站,首先你需要有一台具备公网IP的服务器,把你的网站目录文件放在这台服务器上。
现在,在这台服务器上运行如下命令,即可让所有人都可以访问你的网站,而且是HTTPS的。默认端口443
caddy file-server --root ~/mysite --domain www.flysnow.org
深入
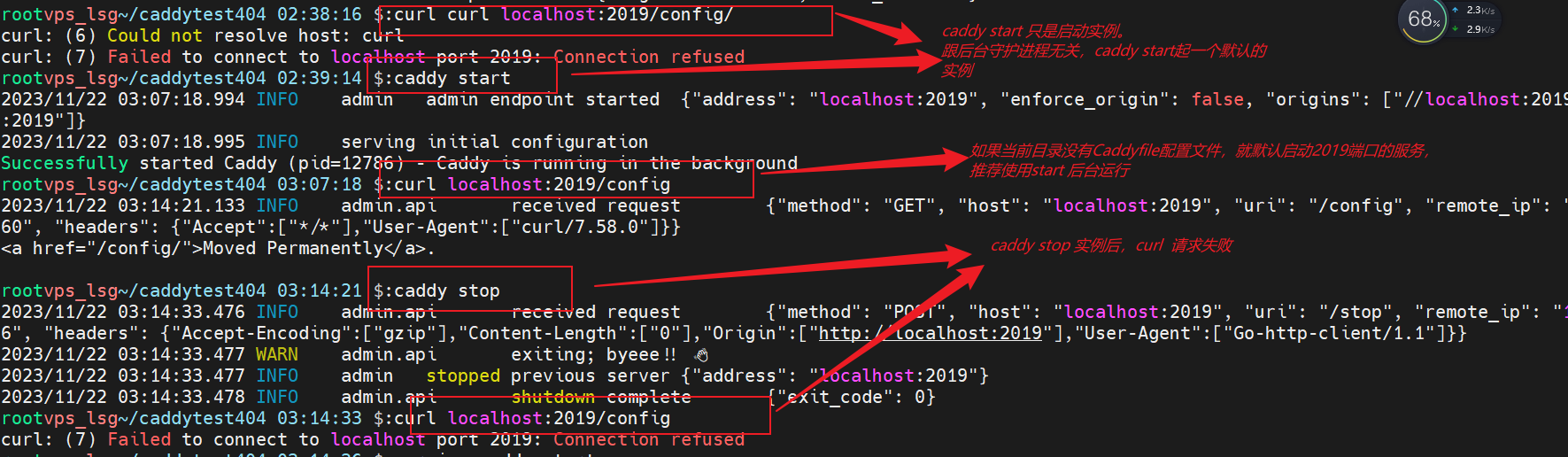
首先 caddy start 启动 后台运行(默认2019端口)

- 编写配置文件 Caddy的核心配置只是一个JSON文档
把下面的内容保存成一个JSON文件:
{
"apps": {
"http": {
"servers": {
"example": {
"listen": [":2015"],
"routes": [
{
"handle": [{
"handler": "static_response",
"body": "Hello, world!"
}]
}
]
}
}
}
}
}
- 本地json配置文件通过curl post到本地的服务 注意-d 后面的@不是文件名必须带,这被称作api方法

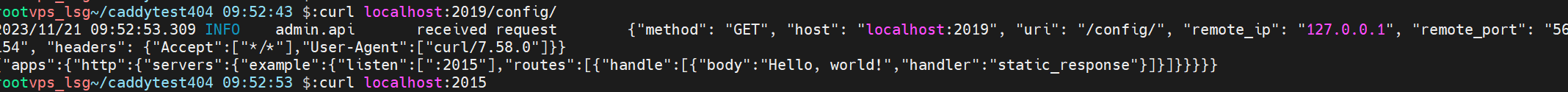
我们使用另一个GET请求验证Caddy是否应用了我们的新配置:2019端口默认启动的demo端口
curl localhost:2019/config/

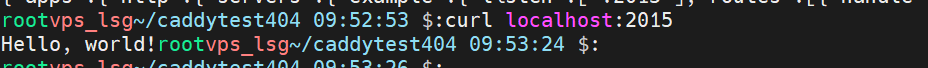
在浏览器中打开localhost:2015或使用curl测试它是否符合预期:
curl localhost:2015

cadddyfile配置 (推荐使用,简单配置)
最后也是转换成原生的json
制作Caddyfile
如果Caddy已经运行,停止它(Ctrl+C),然后运行:
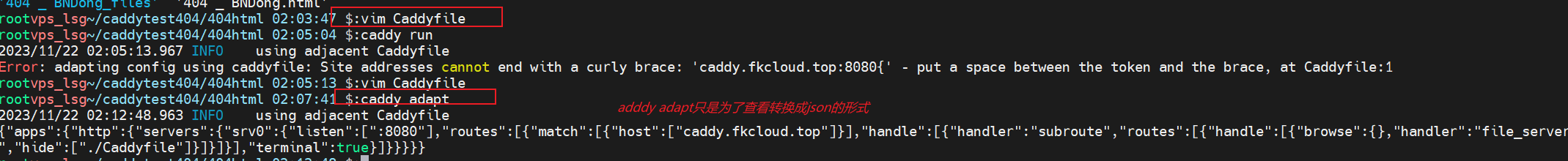
caddy adapt
或者如果你把Caddyfile存储在其他地方,或者把它命名为Caddyfile以外的东西:
caddy adapt --config /path/to/Caddyfile

以上只是为了看到转换的json形式,没有任何实际作用,或者你需要使用api post到守护进程
你将看到JSON输出!这里发生了什么?
配置文件写法,带不带括号的区别,多个站点需要加{}
然后按回车键并输入你想要它做的事情,所以它看起来像这样:
localhost
respond "Hello, world!"
保存并从Caddyfile所在的同一文件夹中运行Caddy: 推荐使用caddy start
caddy start
你可以通过将它们包裹在花括号{ }中来在Caddyfile中定义多个站点。将Caddyfile 更改为:
localhost {
respond "Hello, world!"
}
localhost:2016 {
respond "Goodbye, world!"
}
你可以通过两种方式为Caddy提供更新的配置:直接使用API:
curl localhost:2019/load \
-X POST \
-H "Content-Type: text/caddyfile" \
--data-binary @Caddyfile
或使用reload命令,它会为你执行相同的API请求:
caddy reload
测试第一个实例:

在非标准端口使用https的方法
通过 ACME 协议向 Let's Encrypt 证明自己的域名所有权的过程就叫做 Challenge (验证),目前有三种 Challenge 的方式:
- HTTP-01
- DNS-01
- TLS-SNI-01 (已禁用)
- TLS-ALPN-01
HTTP-01 是目前最常见的验证方式,但是该验证方式需要通过 80 端口开放一个路径给 Let's Encrypt 访问它提供的 token 来验证你的域名所有权,因此在 80 端口被封锁的情况下这个验证方式是不现实的。 类似的, TLS-ALPN-01 需要通过 443 端口访问来验证,也是行不通。 这样对于国内家庭带宽用户来说就只剩下了一种方式: DNS-01 。(需要提供apikey)
域名通配符证书使用办法
如果你需要使用相同的通配符证书为多个子域提供服务,处理它们的最佳方法是使用如下所示的Caddyfile,利用handle指令和[host]host匹配器:
*.example.com {
tls {
dns <provider_name> [<params...>]
}
@foo host foo.example.com
handle @foo {
respond "Foo!"
}
@bar host bar.example.com
handle @bar {
respond "Bar!"
}
# Fallback for otherwise unhandled domains
handle {
abort
}
}
关于dns方式验证 https://caddy.community/t/how-to-use-dns-provider-modules-in-caddy-2/8148


 浙公网安备 33010602011771号
浙公网安备 33010602011771号