网页调试(css,html,js)获取资源链接等
进入调试模式
-
F12或者右键检查

-
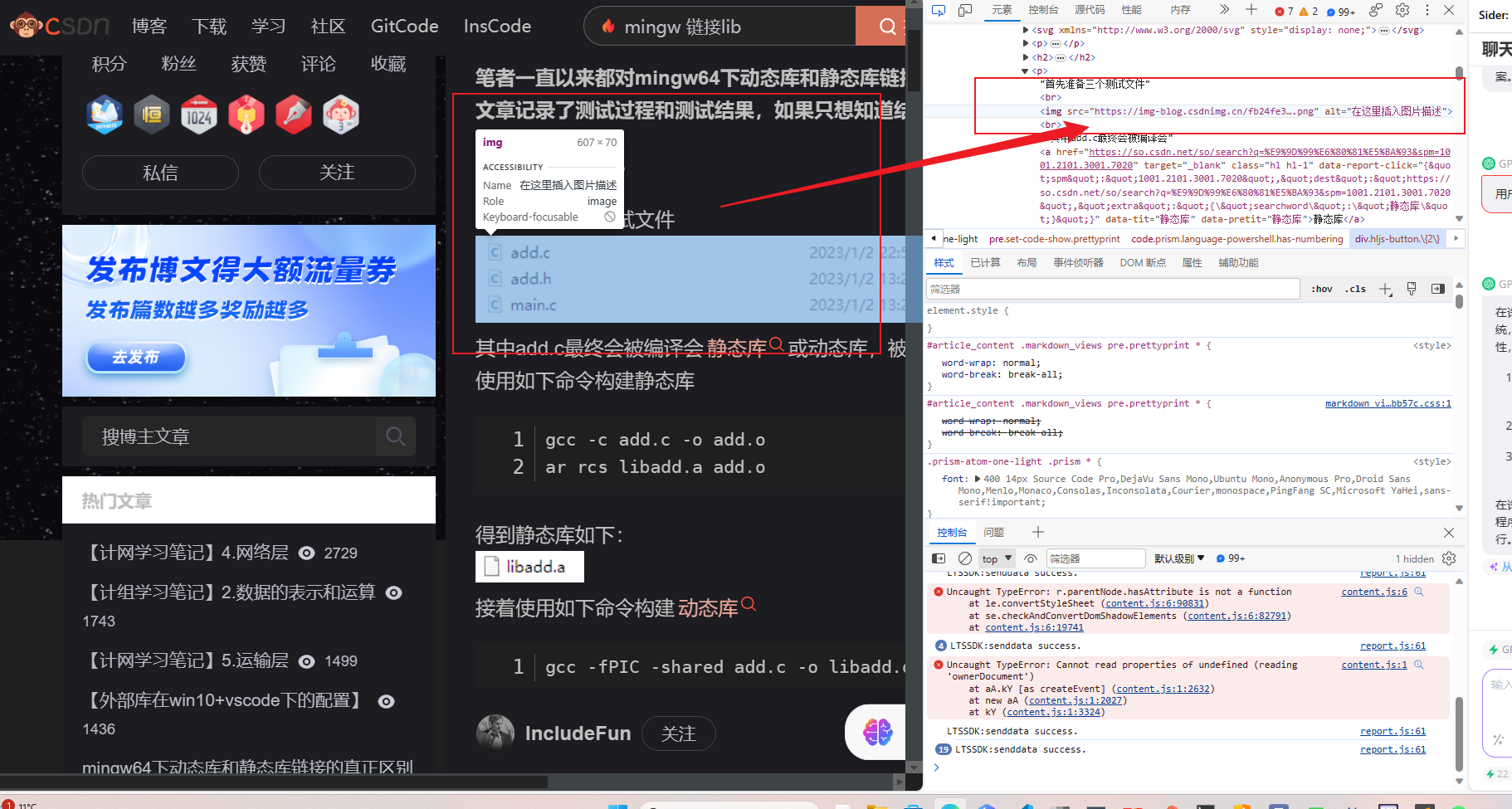
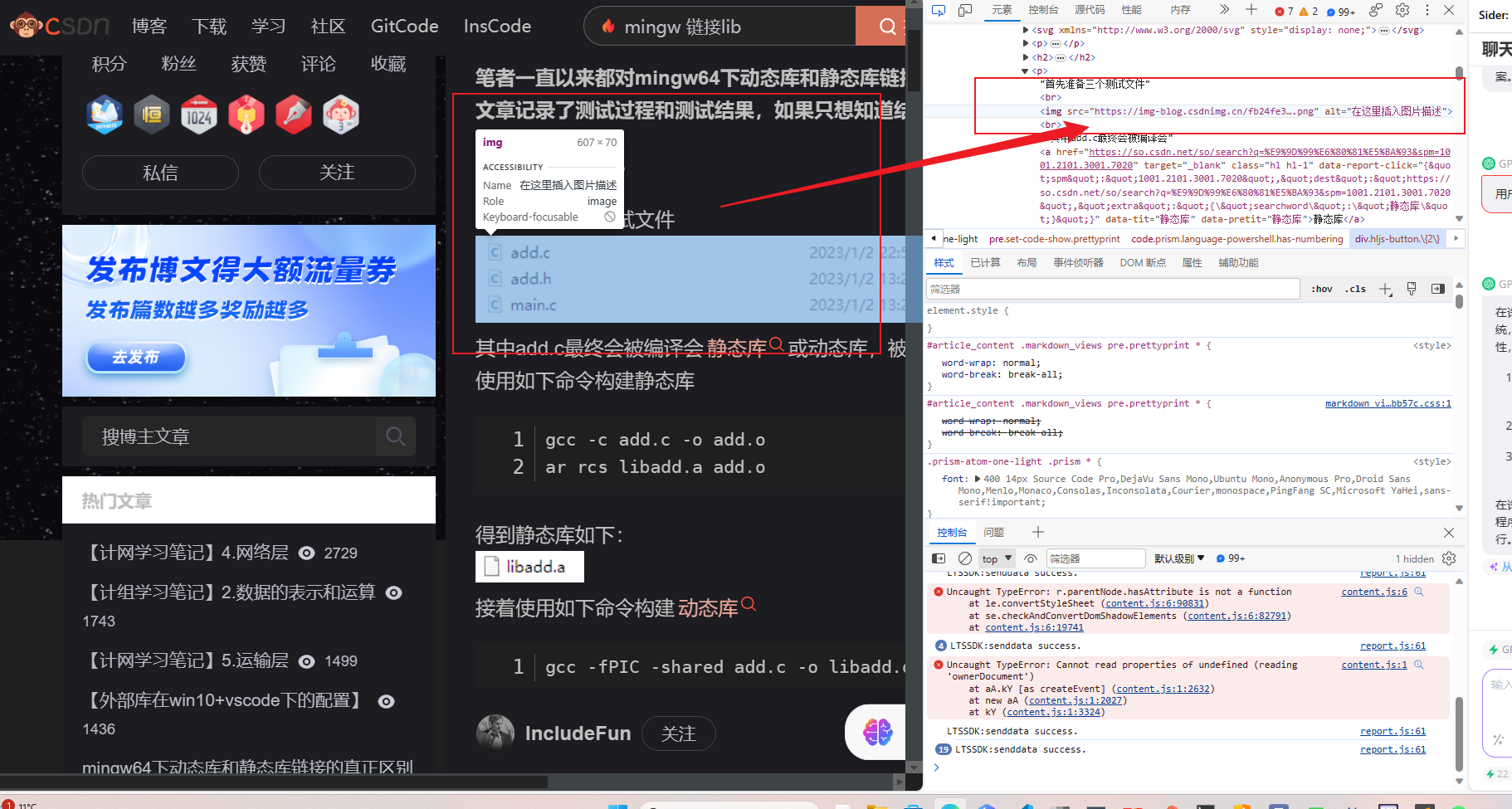
在元素栏点击相应的组件可以查看html源码,图片视频音频链接等,

-
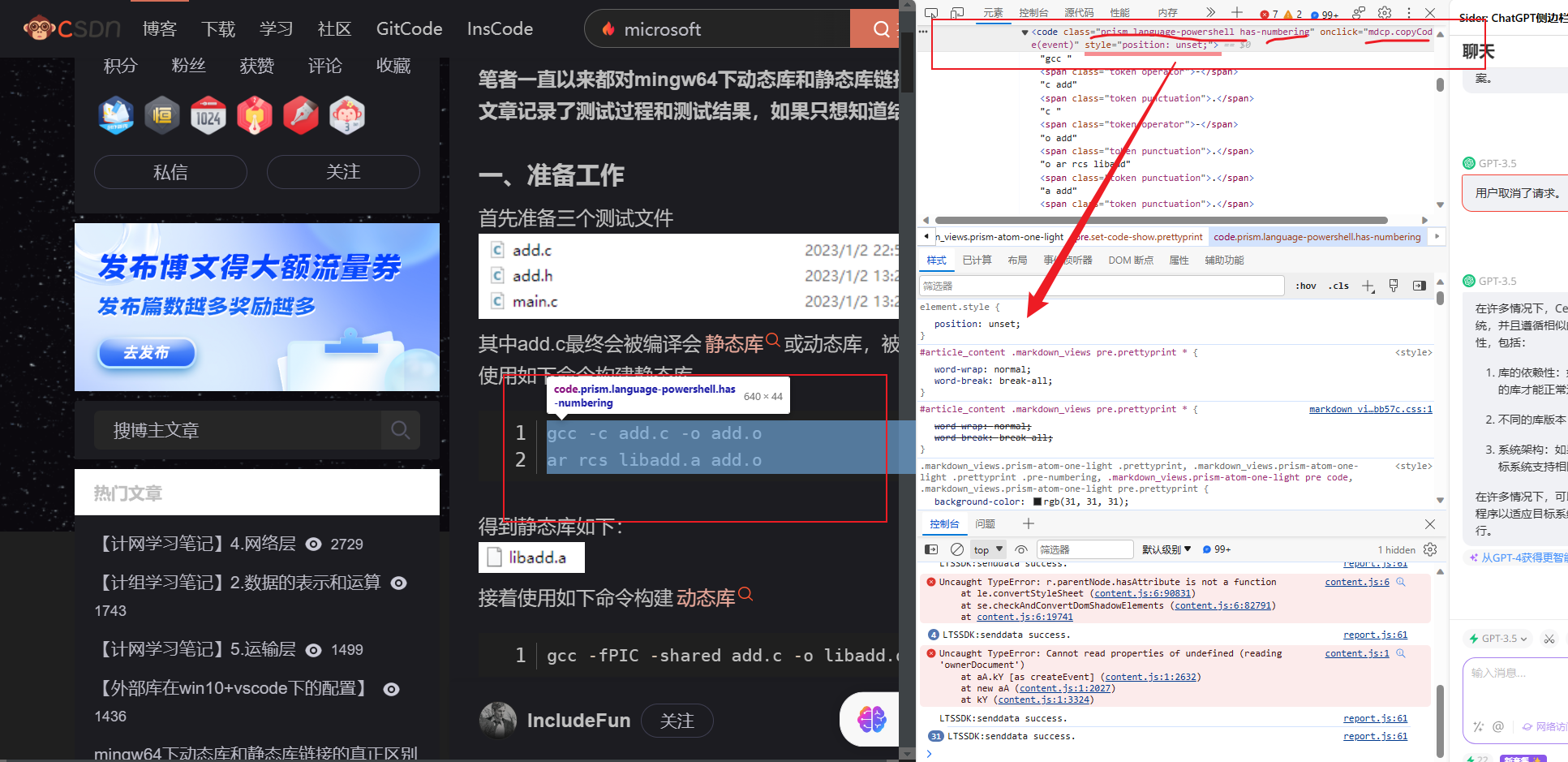
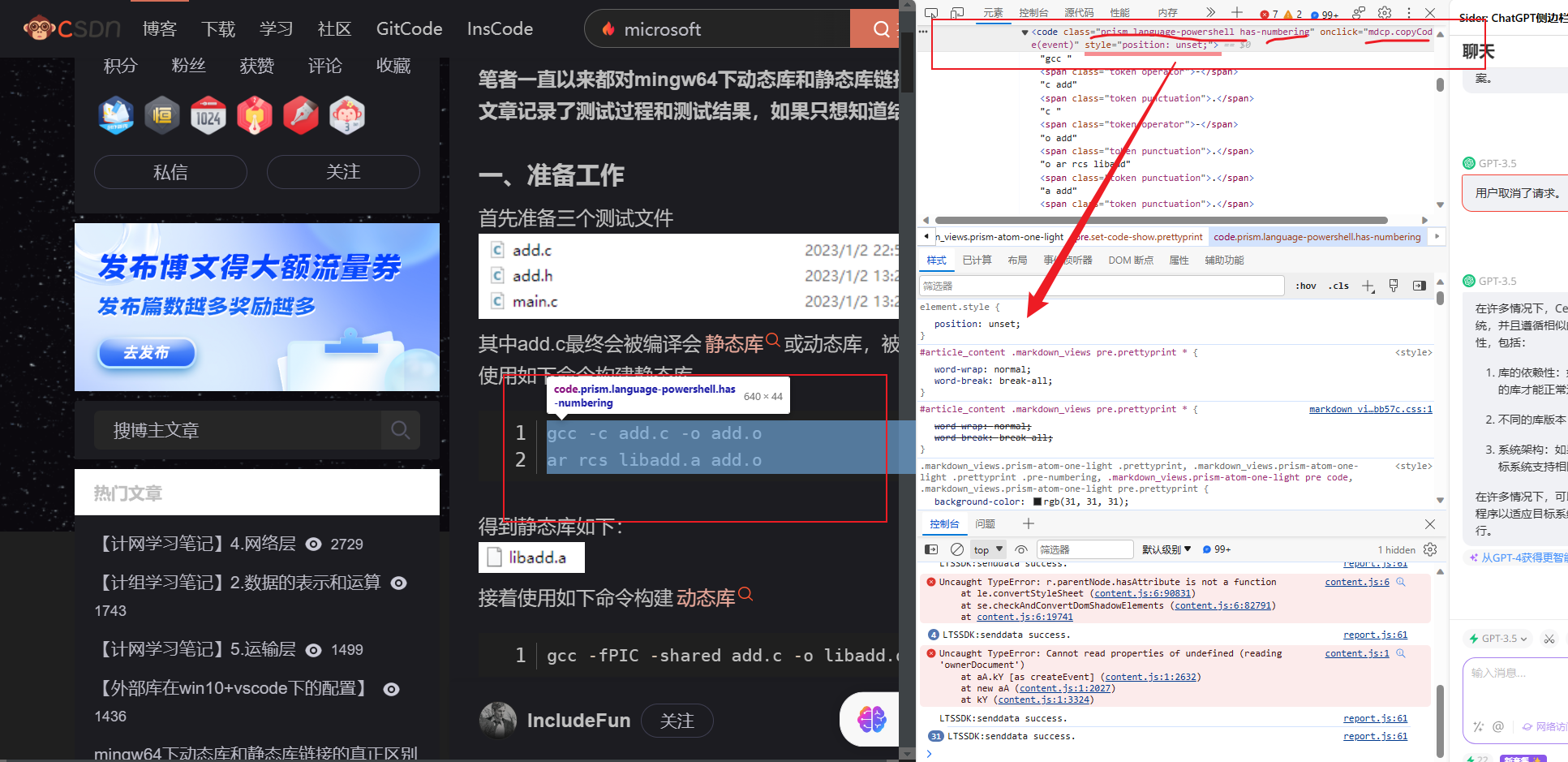
或者点击组件右键检查还可以查看组件css布局变化
- html 元素源码可以看到class类名,触发事件以及style样式
- 在css上的改变是实时的,刷新页面会失效
- html的改变需要双击,同样刷新页面失效

-
查看当前页面js执行过哪些函数
F12或者右键检查

在元素栏点击相应的组件可以查看html源码,图片视频音频链接等,

或者点击组件右键检查还可以查看组件css布局变化

查看当前页面js执行过哪些函数
