docker-compose.yaml写法,指定本地dockerfile创建(在无网络情况或者自定义的镜像)
docker-compose.yaml关键字
在docker-compose.yaml文件中,定义了Docker Compose服务的配置。以下是一些常用的docker-compose.yaml文件中的参数介绍:
-
version:指定Docker Compose文件的版本号,定义了使用的Docker Compose的语法版本。 -
services:定义了要运行的服务及其配置。每个服务都可以指定镜像、端口映射、环境变量、挂载卷等。 -
volumes:定义了数据卷的配置,可以指定数据卷的名称、驱动、路径等。 -
networks:定义了网络的配置,可以指定网络的名称、驱动、IP地址等。 -
environment:定义了环境变量的配置,可以为每个服务指定特定的环境变量。 -
ports:定义了端口映射的配置,可以将容器内部的端口映射到宿主机上的端口。 -
depends_on:定义了服务之间的依赖关系,可以指定一个服务依赖于另一个服务。 -
restart:定义了服务的重启策略,可以指定在什么情况下重启服务。
这些是docker-compose.yaml文件中的一些常用参数,可以根据实际需要进行配置。
详解:
- bulid字段
build 后面跟本地dockerfile路径 - context字段
选项可以是 Dockerfile 的文件路径,也可以是到链接到 git 仓库的 urlbuild: context: ./dir - image字段(没有build就本地查找然后远程,有build就根据dockerfile创建)
services: web: # 服务名称,用户自定义 image: busybox # 镜像名称/镜像ID,如果本地不存在compose会拉取镜像 # 以下格式都可 image: redis image: mysql:latest image: example-registry.com:4000/postgresql
完整写法:(推荐)
```
# 绝对路径
build: /path/build
# 相对路径
build:./build
# 设定上下文跟目录,以此目录指定Dockerfile
build:
context: ../
dockerfile: path/Dockerfile
# 给Dockerfile构建的镜像命名
build: ./dir
image: nginx:latest
# 构建过程中指定环境变量,构建成功后取消
build:
context: .
args:
buildno: 1
password: secret
or
build:
context: .
args:
- buildno=1
- password=secret
##与ENV不同,ARG允许空值
```
更新 (2023.11.10)
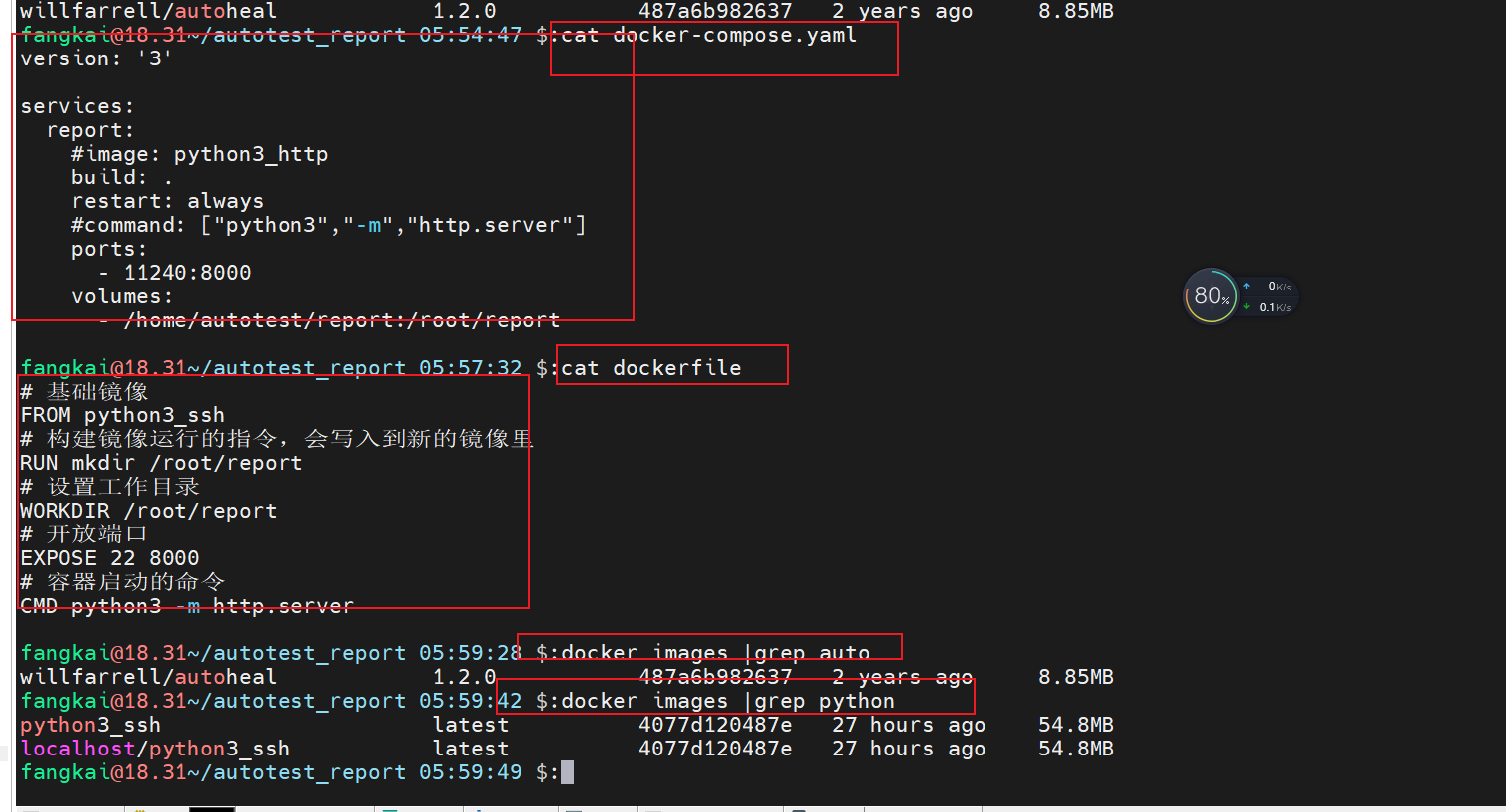
实例:docker-compose.yaml 实测靠谱
version: '3'
services:
report: #第一个service名字
#image: python3_http #使用已经存在的镜像时候使用
build: . # 使用本地的
restart: always
container_name: gentraf_update_ftp ##最终的容器名
#command: ["python3","-m","http.server"]
ports:
#多个端口映射加引号
- "11240:8000"
- "9022:22"
volumes:
- /home/autotest/report:/root/report
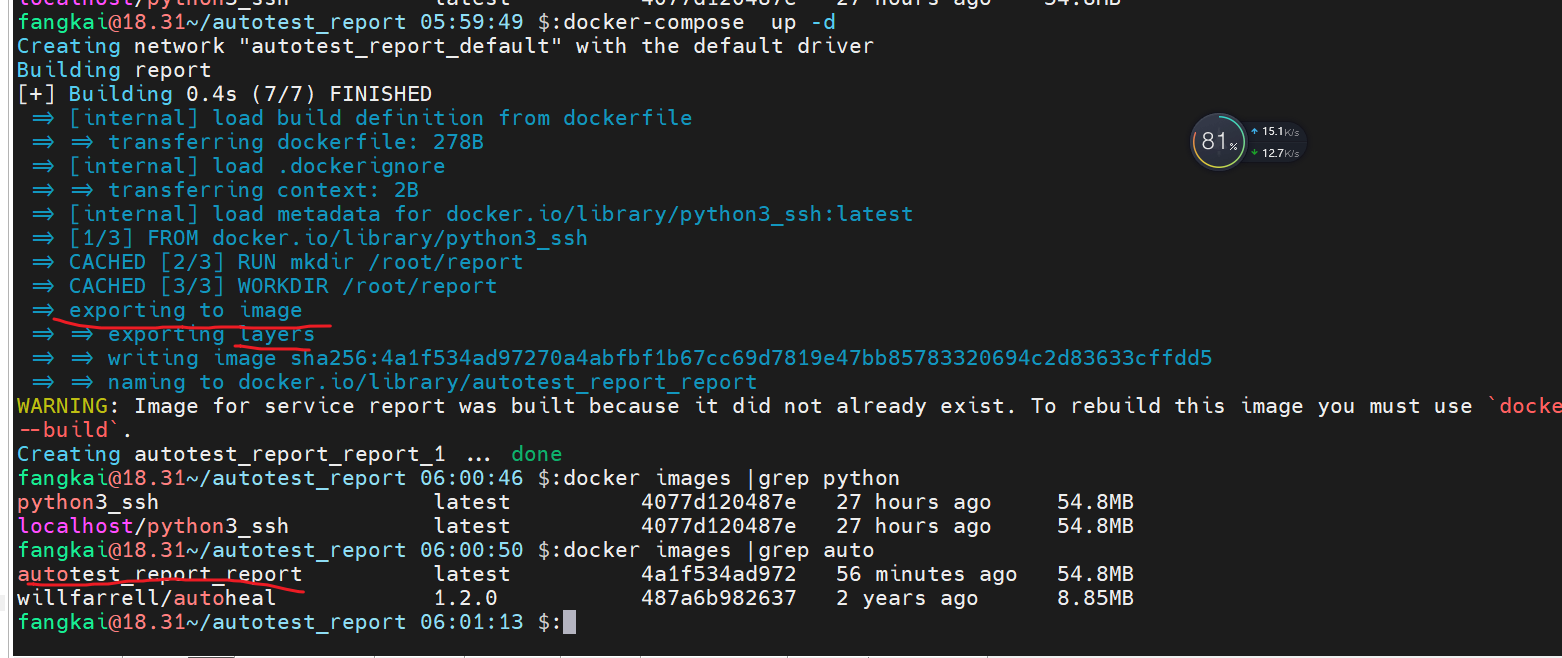
直接up起来
docker-compose up -d
执行之前

执行以后

生成了一个镜像autotest_report_report,可以用在docker-compose.yaml文件里面container_name:重命名


 浙公网安备 33010602011771号
浙公网安备 33010602011771号