GitHub+Hexo搭建个人网站详细教程
01.安装及配置Git
01.1下载Git
打开官方网站
01.2配置git
环境变量配置具体步骤:
右键计算机-属性-高级系统设置-环境变量-PATH 将你自己git安装位置的bin目录添加到后面

安装完成后使用 git --version 命令查看一下git版本,测试是否安装、配置成功。
点击Git Bash,设置user.name和user.email配置信息:
git config --global user.name "你的GitHub用户名"
git config --global user.email "你的GitHub注册邮箱"
(这里面的双引号都要加上哦)
生成ssh密钥文件:
ssh-keygen -t rsa -C "你的GitHub注册邮箱"
然后直接三个回车即可,默认不需要设置密码
然后找到生成的.ssh的文件夹中的id_rsa.pub密钥,将内容全部复制

打开GitHub_ Setting_ keys页面,新建new SSH Key

Title为标题,任意填即可,将刚刚复制的id_rsa.pub内容粘贴进去,最后点击Add SSH key。
在Git Bash中检测GitHub公钥设置是否成功,输入 ssh git@github.com :

如上则说明成功。这里之所以设置GitHub密钥原因是,通过非对称加密的公钥与私钥来完成加密,公钥放置在GitHub上,私钥放置在自己的电脑里。GitHub要求每次推送代码都是合法用户,所以每次推送都需要输入账号密码验证推送用户是否是合法用户,为了省去每次输入密码的步骤,采用了ssh,当你推送的时候,git就会匹配你的私钥跟GitHub上面的公钥是否是配对的,若是匹配就认为你是合法用户,则允许推送。这样可以保证每次的推送都是正确合法的。
02.安装Nodes.js
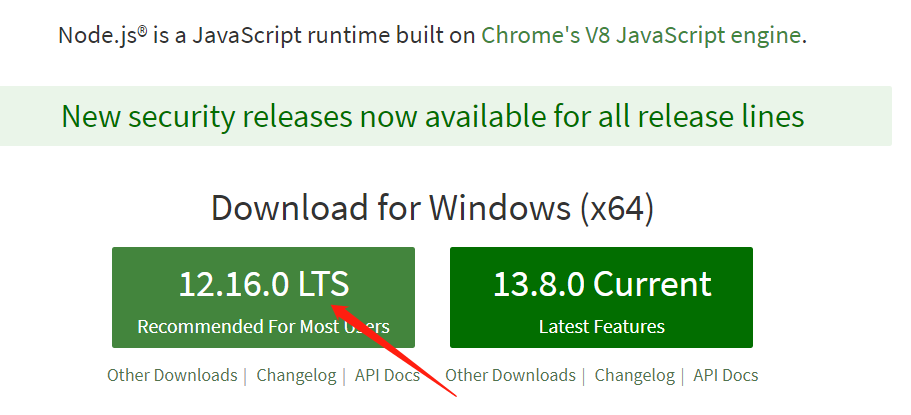
打开官方网站

安装步骤非常简单,一直next,下一步就可以,默认安装就行
安装后,检测Node.js是否安装成功,在命令行中输入
node -v :
检测npm是否安装成功,在命令行中输入
npm -v
到这了,安装Hexo的环境已经全部搭建完成。
03.安装hexo
新建一个文件夹,比如我在F盘建了 blog2
然后在开始菜单中找到Git Bash 右键以管理员身份打开
npm install -g cnpm --registry=https://registry.npm.taobao.org
测试cnpm
cnpm
cnpm -v
安装hexo
cnpm install -g hexo-cli
验证是否成功
hexo -v
首先看看当前路径的命令 pwd
然后进入blog2文件夹 cd f:/blog2
然后我们运行命令,这部是关键,主要是建立整个项目
输入hexo init
(这需要等一段时间,这里出现问题的话直接把blog2文件夹删了,重新操作一遍就可以)
输入npm install
04.运行测试
hexo clean 用来清理缓存文件
hexo g 生成文件
hexo s 运行本地服务器
hexo d 上传到服务器
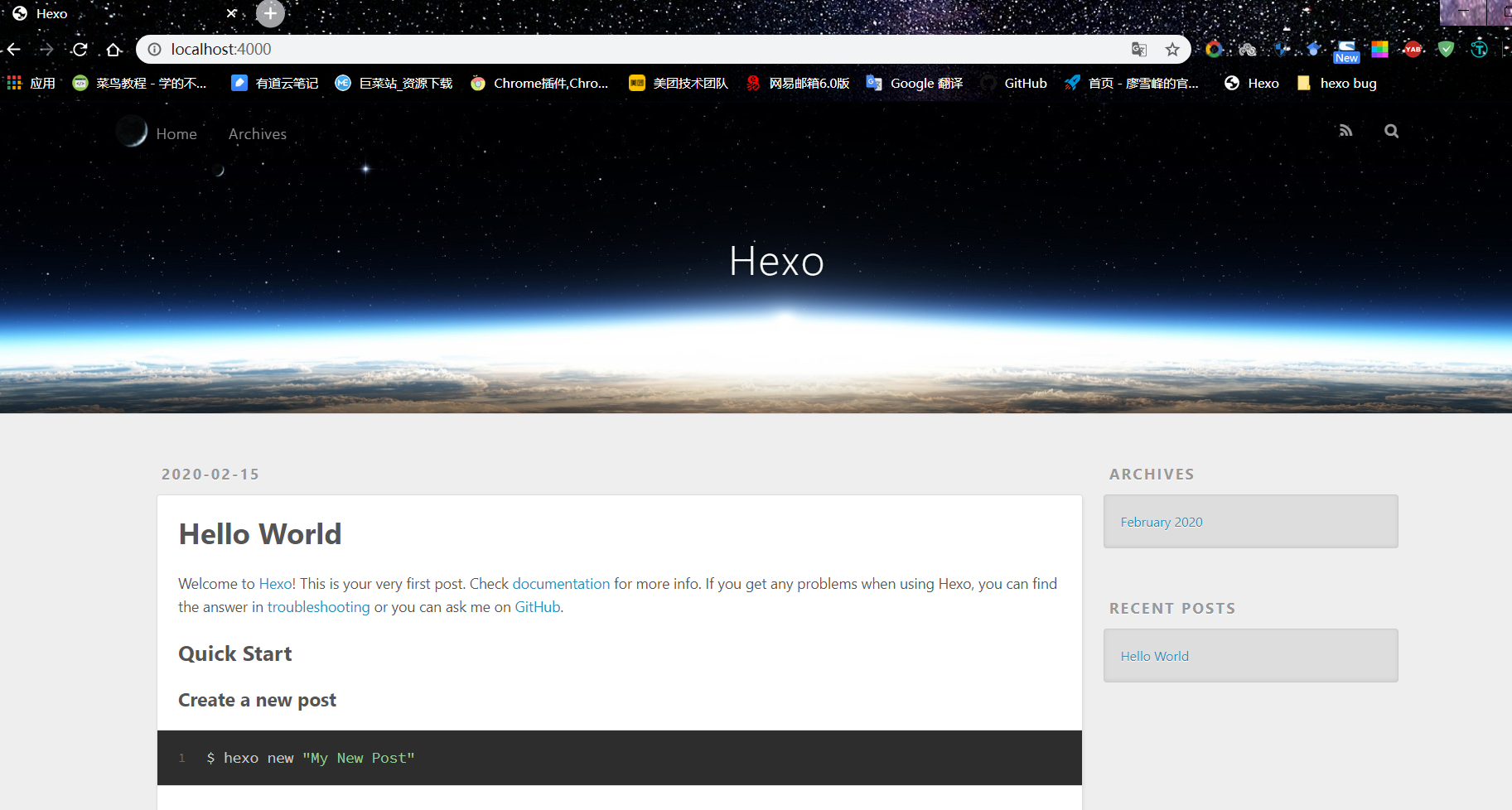
运行 hexo s
打开浏览器,输入localhost:4000 -----成功

05.错误集锦
如果打开localhost:4000出现下列状况

原因是页面没有渲染(partial转义失败)
解决方法: 在博客所在目录下管理员方式执行npm install用以安装插件
如果还是不行,就换xshell终端 (可百度自行下载) 执行

