多行文字的垂直居中或高度不同的图片垂直居中---:after伪类+content
如何让多行文字垂直居中?或者如何让图片垂直居中?
1.demo--css
.box { width: 300px; height: 300px; background-color: #f5e79e; text-align: center; font-size: 0; //父元素设置为0祛除换行符或空格 } .box img { vertical-align: middle; } .box span { font-size: 20px; width: 220px; display: inline-block; //居中的元素必须是inline-block或inline-blick类型 vertical-align: middle; //必须 text-align: left; } .box:after { display: inline-block; //必须 width: 0; height: 100%; content: "center"; vertical-align: middle; //必须 overflow: hidden; }
2.demo--html
<div class="box"> <!--<img width="200" src="images/s.png" >--> <span>多行文字垂直居中测试多行文字垂直居中测试多行文字垂直</span> </div>
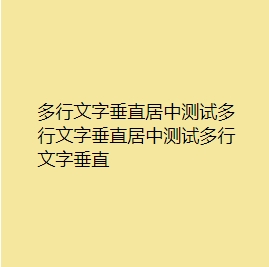
3.效果图


4.备注
4.1原理: 具有vertical-align:middle属性的图片靠在一起是会垂直居中对齐的。其实不只是图片只要是inline-block属性或是类似inline-block属性的两个或以上元素靠在一起都可以实现垂直居中对齐。
4.2实现方法:我们可以自己造一个带有vertical-align:middle属性的隐藏元素,然后让我们需要的文字元素或者图片元素跟它靠在一起实现垂直居中对齐。利用content内容生成技术,用:after伪类+content生成 width: 0; height: 100%; 并带有display:inline-block;和vertical-align:middle;属性的实体标签就行了。
4.3参考文章:https://www.zhangxinxu.com/wordpress/2010/09/after%E4%BC%AA%E7%B1%BBcontent%E5%86%85%E5%AE%B9%E7%94%9F%E6%88%90%E5%B8%B8%E8%A7%81%E5%BA%94%E7%94%A8%E4%B8%BE%E4%BE%8B/




 浙公网安备 33010602011771号
浙公网安备 33010602011771号