浏览器兼容问题
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
http-equiv="X-UA-Compatible"这个是IE8的专用标记,是用来指定Internet Explorer 8 浏览器模拟某个特定版本IE浏览器的渲染方式,以此来解决IE浏览器的兼容问题
曾经css hacker常用的模拟IE7渲染方式的代码:<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
Google开发的一个Google Chrome Frame「Google Chrome 浏览器内嵌框架 - GCF」。
使用GCF可以让用户的IE浏览器外观不变,但用户在浏览网页时实际上使用的是Chrome的内核,并且支持Windows XP及以上系统的IE6/7/8。
而<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 中提到的代码则是指定该页面使用Chrome内核来做渲染,前提是用户必须已经安装了Google Chrome Frame。
官方对其定义:
■可使用开放式网络技术(如 HTML5 canvas 标记)立即启动,甚至包括 Internet Explorer 6、7 或 8 尚不支持的技术。
■利用 JavaScript 性能增强功能,使应用程序速度更快,响应更灵敏。
所以这段代码则可以解释为:如果安装了GCF,则使用GCF来渲染页面「"chrome=1"」,如果没有安装GCF,则使用最高版本的IE内核进行渲染「"IE=edge"」。
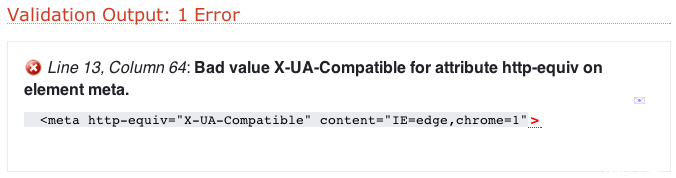
然而,下一个问题又来了,在w3.org的html5验证工具下:

这个也好解决,针对三种主流服务器,我们都可以在服务器端配置http equiv规则:
apache服务器,确保 mod_headers 和 mod_setenvif 是available的,然后在httpd.conf「新版Apache的配置文件是 apache2.conf」或者在.htaccess中加入以下规则:
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
BrowserMatch chromeframe gcf
Header append X-UA-Compatible "chrome=1" env=gcf
</IfModule >
</IfModule >
Windows Server在IIS7或者更高版本的服务器中,只需要修改web.config文件,添加如下信息即可:
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name = "X-UA-Compatible" value = "chrome=1" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
在Nginx服务器中,只需要找到 ginxconf ginx.conf并编辑,在server { }区域里(最好是闭合符前面起一行)添加下列代码即可:
add_header "X-UA-Compatible" "IE=Edge, chrome=1";



 浙公网安备 33010602011771号
浙公网安备 33010602011771号