echart 人体含水量图 性别占比
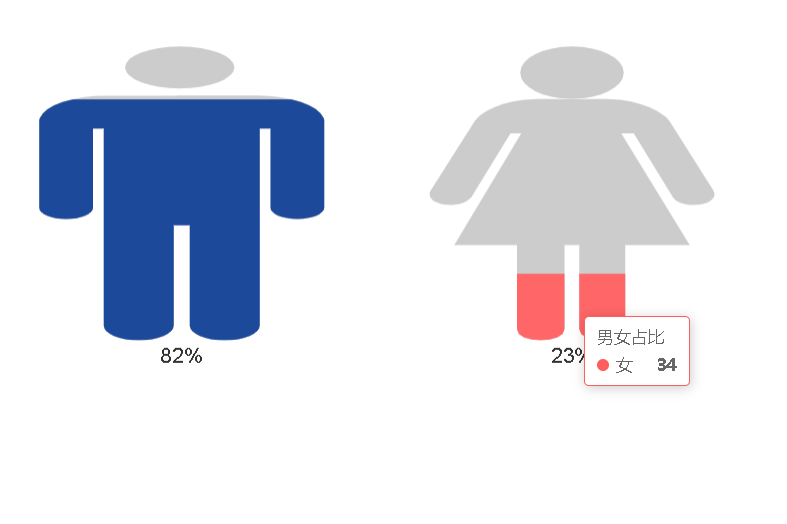
效果图:

svg编辑器:https://c.runoob.com/more/svgeditor/
代码:

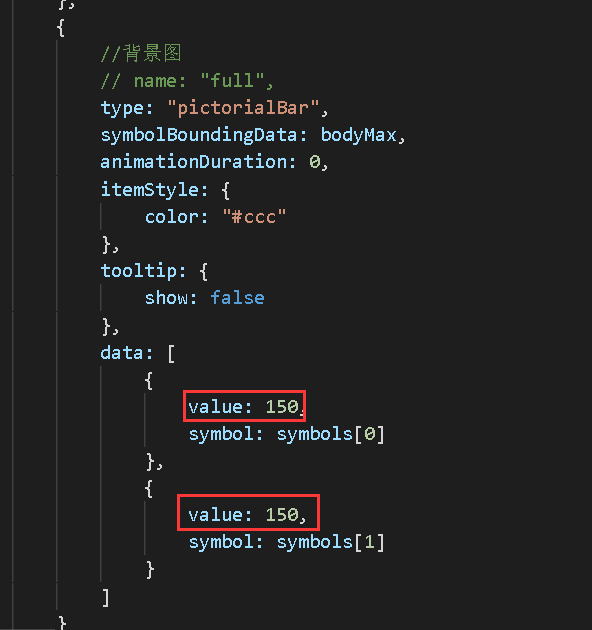
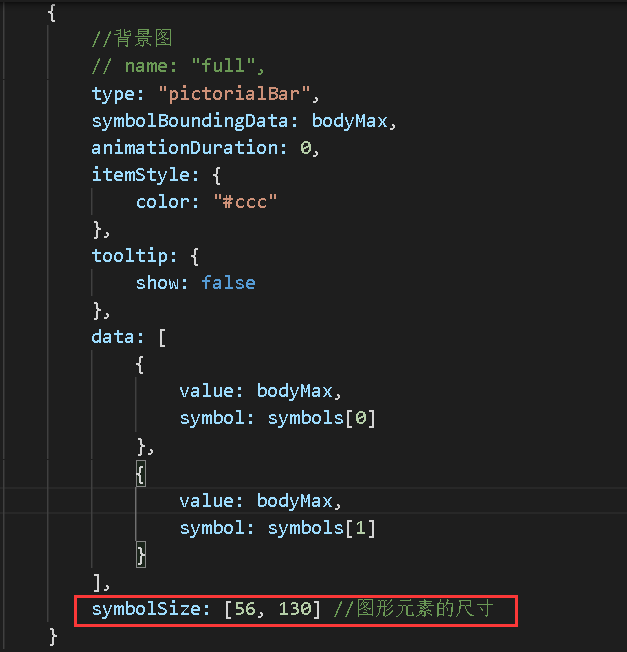
gender_method() { var chartDom = document.getElementById("main"); var myChart = echarts.init(chartDom); var option; var symbols = [ "path://M694.7 248.2c-6.3-43.6-43.9-77.2-89.3-77.2L498.9 171l0 0.2-92.8 0c-45.4 0-82.9 33.5-89.3 77.2-0.6 3-1 6-1 9.2L315.8 441l0 120c0 21.8 16 39.4 35.8 39.4 19.8 0 35.8-17.6 35.8-39.4l0-46.8 0-228.4 14.5 0 0 685.4c0 28.3 20.9 51.2 46.6 51.2 25.7 0 46.6-22.9 46.6-51.3L495.1 622.5l21.4 0 0-0.2 0 348.9c0 28.3 20.9 51.2 46.6 51.2 25.7 0 46.6-22.9 46.6-51.3l0-685.5 14.5 0 0 275.1c0 21.8 16 39.4 35.8 39.4 19.8 0 35.8-17.6 35.8-39.4l0-303.4C695.8 254.3 695.4 251.2 694.7 248.2z M503.1 145.8c40.3 0 72.9-32.6 72.9-72.9 0-40.3-32.6-72.9-72.9-72.9s-72.9 32.6-72.9 72.9C430.2 113.2 462.9 145.8 503.1 145.8z", "path://M511.6 190.5c-39.4 0-71.3-39.9-71.3-89.1 0-49.2 31.9-89.1 71.3-89.1s71.3 39.9 71.3 89.1c0 49.2-31.8 89.1-71.3 89.1zM706 500.3c12.4 51-42.5 72.1-55.7 23l-53.8-216h-17.2l94.3 379.5h-88.7V972c0 51.6-63.2 51.6-63.2 0V686.7h-20.4v285.2c0 51.6-65.4 51.6-65.4 0V686.7H349.5l92.4-379.5H427l-53.6 216c-13.6 48-68.6 28.1-55.8-23.1L377.7 266c7-27.1 35.8-73.3 86-75.5h96.6c48.6 2.1 77.7 48.8 85.7 75.3l60 234.5z m0 0" ]; var bodyMax = 150; var labelSetting = { show: true, position: "bottom", // offset: [0, -20], formatter: function(param) { return ((param.value / bodyMax) * 100).toFixed(0) + "%"; }, textStyle: { fontSize: 18, fontFamily: "Arial" } }; var markLineSetting = { symbol: "none", lineStyle: { opacity: 0.3 } }; option = { tooltip: {}, // legend: { // data: ["typeA", "typeB"], // selectedMode: "single" // }, xAxis: { data: ["男", "女"], axisTick: { show: false }, axisLine: { show: false }, axisLabel: { show: false } }, yAxis: { splitLine: { show: false }, axisTick: { // 刻度线 show: false }, axisLine: { // 轴线 show: false }, axisLabel: { show: false, textStyle: { color: "#00badb", fontSize: 20 } }, splitLine: { show: false, lineStyle: { color: "#393d60" } } }, grid: { top: "center", height: 230 }, markLine: { z: -100 }, series: [ { name: "男女占比", type: "pictorialBar", symbolClip: true, symbolBoundingData: bodyMax, label: labelSetting, data: [ { value: 123, symbol: symbols[0], itemStyle: { normal: { color: "#1C499A" //单独控制颜色 } } }, { value: 34, symbol: symbols[1], itemStyle: { normal: { color: "#FF5D5E" //单独控制颜色 } } } ], markLine: markLineSetting, z: 10 }, { //背景图 // name: "full", type: "pictorialBar", symbolBoundingData: bodyMax, animationDuration: 0, itemStyle: { color: "#ccc" }, data: [ { value: 1, symbol: symbols[0] }, { value: 1, symbol: symbols[1] } ] } ] }; option && myChart.setOption(option); }
设置背景图固定的高度,否则图像会变形


本文来自博客园,作者:沉迷编程的程序员,转载请注明原文链接:https://www.cnblogs.com/codeDevotee/p/14763998.html
欢迎各位找我代写程序,python、c#、web等都可以,加我请注明博客园微信:A15919195482




 浙公网安备 33010602011771号
浙公网安备 33010602011771号