chart.js tooltip自定义样式
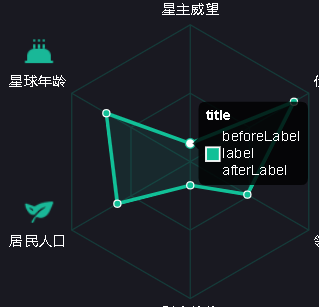
效果图:

关键代码:


var options = { legend: false, gridLines: { display: false }, // labels: { // style: { // fontSize: "16", // color: "#fff", // }, // }, tooltips: { callbacks: { title: function() { return "title"; }, beforeLabel: function(tooltipItem, data) { return "beforeLabel"; }, label: function(tooltipItem, data) { return "label"; }, afterLabel: function(tooltipItem, data) { return "afterLabel"; } } }, scale: { gridLines: { color: "#143C3A" }, angleLines: { color: "#143C3A" }, ticks: { maxTicksLimit: 4, display: false }, pointLabels: { fontSize: 12, fontColor: "#fff" } }, scaleShowLine: true, angleShowLineOut: true, scaleShowLabels: true, scaleBeginAtZero: true, angleLineColor: "rgba(0,0,0,.1)", angleLineWidth: 1, pointLabelFontFamily: "'Arial'", pointLabelFontStyle: "normal", pointLabelFontSize: 16, pointLabelFontColor: "#fff", pointDot: true, pointDotRadius: 5, pointDotStrokeWidth: 1, pointHitDetectionRadius: 40, datasetStroke: true, datasetStrokeWidth: 3, datasetFill: true, responsive: true, //字符串-图例模板 legendTemplate: '<ul class="<%=name.toLowerCase()%>-legend"><% for (var i=0; i<datasets.length; i++){%><li><span style="background-color:<%=datasets[i].strokeColor%>"></span><%if(datasets[i].label){%><%=datasets[i].label%><%}%></li><%}%></ul>' };
文档:
http://chartjs.cn/docs/#radar-chart-example-usage
本文来自博客园,作者:沉迷编程的程序员,转载请注明原文链接:https://www.cnblogs.com/codeDevotee/p/14236020.html
欢迎各位找我代写程序,python、c#、web等都可以,加我请注明博客园微信:A15919195482




 浙公网安备 33010602011771号
浙公网安备 33010602011771号