canvas生成长图
1、参考配置下
https://blog.csdn.net/qq_37600506/article/details/105415753
2.遇到的问题:
1、图片跨域(后端设置允许跨域,或者把图片放到同一域名下)
2、截图不全
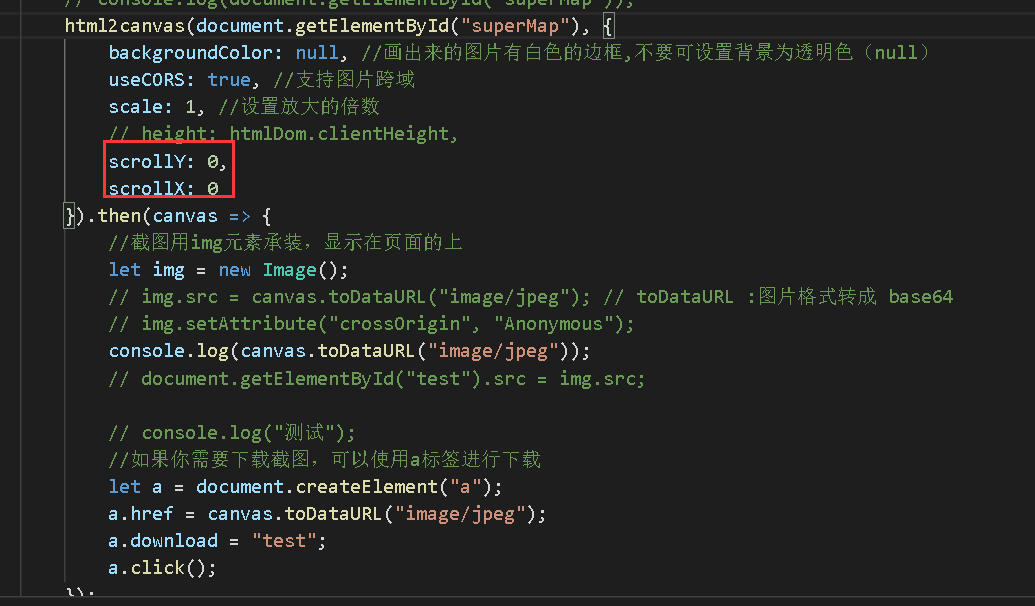
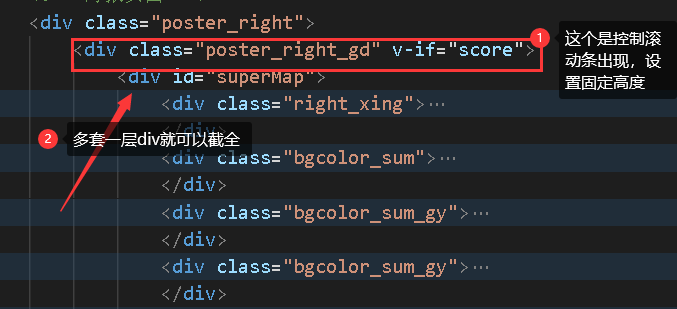
3、滚动条无法截全(滚动条)
截图不全的解决方法:

滚动条截图不全的问题解决方法:多套一层div,外面的div控制滚动条,里面的div用来截图

本文来自博客园,作者:沉迷编程的程序员,转载请注明原文链接:https://www.cnblogs.com/codeDevotee/p/14218533.html
欢迎各位找我代写程序,python、c#、web等都可以,加我请注明博客园微信:A15919195482





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 对象命名为何需要避免'-er'和'-or'后缀
· SQL Server如何跟踪自动统计信息更新?
· AI与.NET技术实操系列:使用Catalyst进行自然语言处理
· 分享一个我遇到过的“量子力学”级别的BUG。
· Linux系列:如何调试 malloc 的底层源码
· C# 中比较实用的关键字,基础高频面试题!
· .NET 10 Preview 2 增强了 Blazor 和.NET MAUI
· 为什么AI教师难以实现
· 如何让低于1B参数的小型语言模型实现 100% 的准确率
· AI Agent爆火后,MCP协议为什么如此重要!