vue element el-tooltip自定义样式
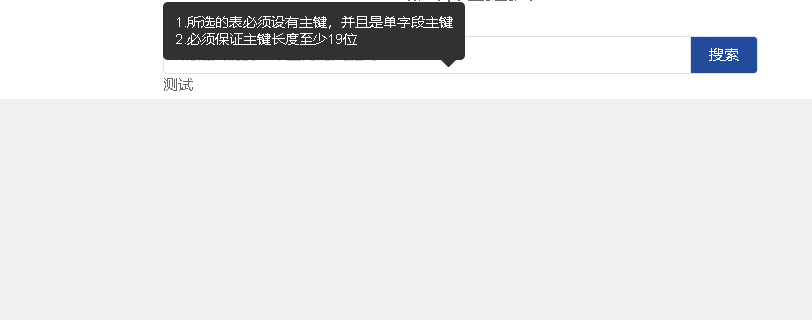
效果:

注意:slot="content" 用来插入html
html:
<el-tooltip popper-class="trade-tip" value manual class="item1" placement="top-start"> <div>测试</div> <div slot="content"> <span>1.所选的表必须设有主键,并且是单字段主键</span><br /> <span>2.必须保证主键长度至少19位</span> </div> </el-tooltip>
本文来自博客园,作者:沉迷编程的程序员,转载请注明原文链接:https://www.cnblogs.com/codeDevotee/p/13897609.html
欢迎各位找我代写程序,python、c#、web等都可以,加我请注明博客园微信:A15919195482



 浙公网安备 33010602011771号
浙公网安备 33010602011771号