vue 根据字符串获取属性值,支持多层获取属性值
注意:以下方法只适合获取对象下的属性,不支持数组,如果需要读取数组的要改下方法
html:
<label class="lable-name" @click="tm('filters.rank')">测试</label>
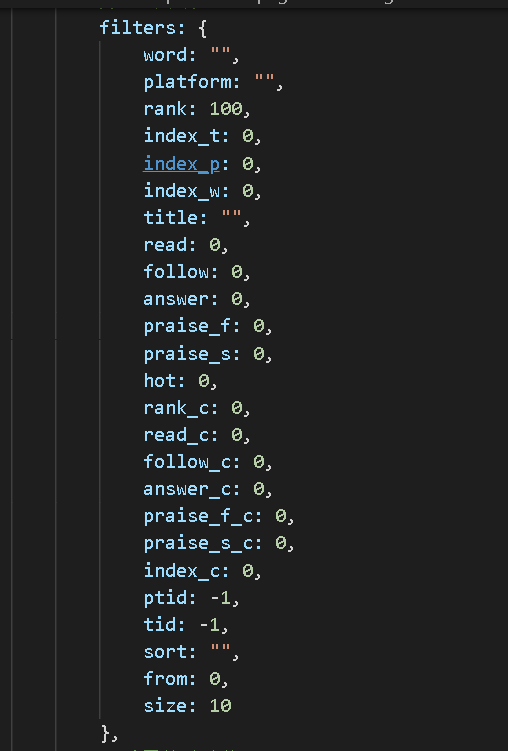
vue data:

vue method:
tm(name) { console.log(name); var lists = name.split("."); lists = lists || []; //默认对象 var currentObj = this; lists.forEach(element => { //把当前对象赋值到全局变量,用来下次循环获取属性 currentObj = currentObj[element]; }); //最后打印下值 console.log(currentObj); }
打印结果:

本文来自博客园,作者:沉迷编程的程序员,转载请注明原文链接:https://www.cnblogs.com/codeDevotee/p/13889688.html
欢迎各位找我代写程序,python、c#、web等都可以,加我请注明博客园微信:A15919195482



 浙公网安备 33010602011771号
浙公网安备 33010602011771号