vue elementUI自定义表头,表头加个图标
需求是表头加个图标,保留排序功能
questionIcon(h, { column, $index }) { console.log(h); console.log(column); console.log($index); return h("span", [ h("span", { class: "questionIcon", on: { click: () => { console.log(`${column.label} ${$index}`); } } }), h("span", column.label) ]); }
<el-table-column label="引流类型" width="90" :render-header="questionIcon" sortable="custom"> <template slot-scope="scope"> <span class="baiduMobile-icon">{{ scope.row.t3 }}</span> </template> </el-table-column>
说明:
sortable="custom" 表示后端排序
:render-header="questionIcon" 表示自定义表头的样式,不影响现有的排序功能
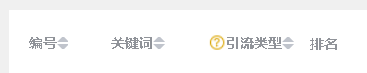
效果如下:

由于需求的需要,经过改造实现自定义参数:
questionIcon(h, { column, $index }, text) { console.log(text); console.log(h); console.log(column); console.log($index); return h("span", [ h("span", { class: "questionIcon", on: { click: () => { console.log(`${column.label} ${$index}`); } } }), h("span", column.label) ]); }
<el-table-column label="引流类型" width="90" :render-header="(h,obj) => questionIcon(h,obj,'test')" sortable="custom"> <template slot-scope="scope"> <span class="baiduMobile-icon">{{ scope.row.t3 }}</span> </template> </el-table-column>
本文来自博客园,作者:沉迷编程的程序员,转载请注明原文链接:https://www.cnblogs.com/codeDevotee/p/13857264.html
欢迎各位找我代写程序,python、c#、web等都可以,加我请注明博客园微信:A15919195482



 浙公网安备 33010602011771号
浙公网安备 33010602011771号