js加密混淆
var WebpackObfuscator = require('webpack-obfuscator'); pack_conf.plugins = [new WebpackObfuscator({ rotationUnicodeArray: true })]
一开始用uglify,但是效果不理想,可读性还是很高。于是换了webpack-obfuscator这个webpack插件
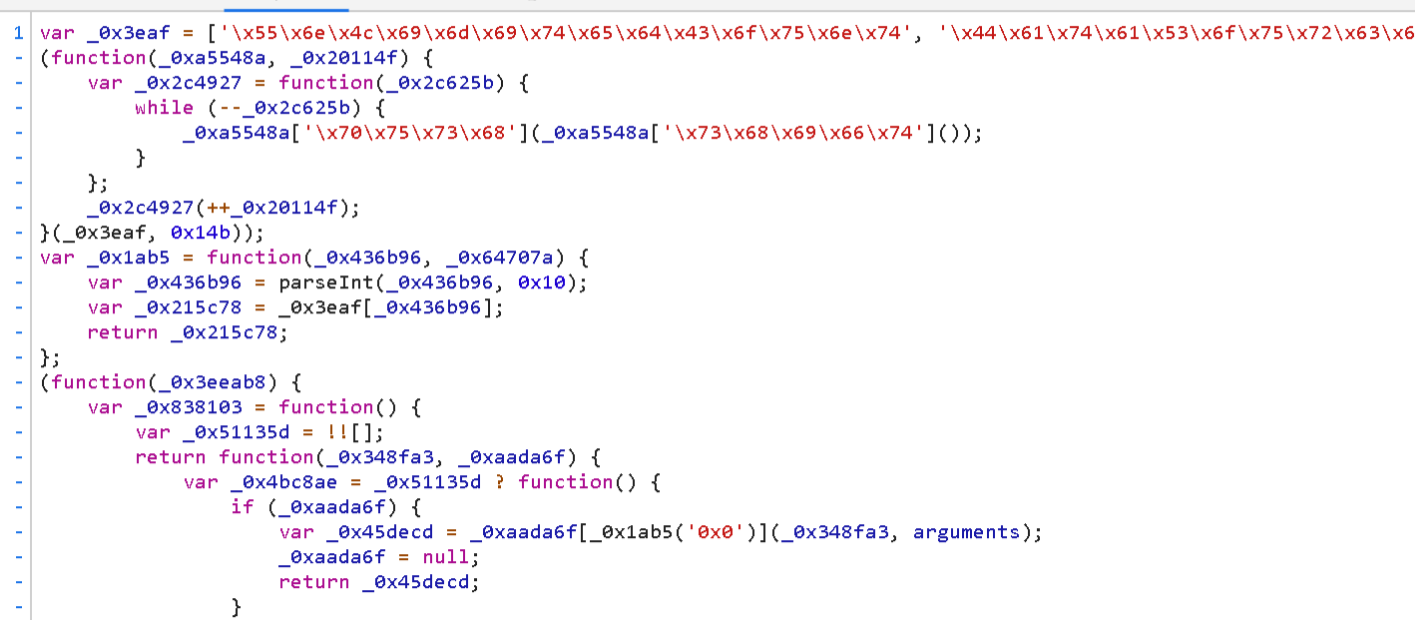
效果如下:

代码:
var WebpackObfuscator = require('webpack-obfuscator');
pack_conf.plugins = [new WebpackObfuscator({ rotationUnicodeArray: true })]
本文来自博客园,作者:沉迷编程的程序员,转载请注明原文链接:https://www.cnblogs.com/codeDevotee/p/13743845.html
欢迎各位找我代写程序,python、c#、web等都可以,加我请注明博客园微信:A15919195482



 浙公网安备 33010602011771号
浙公网安备 33010602011771号