vue vetur格式化代码
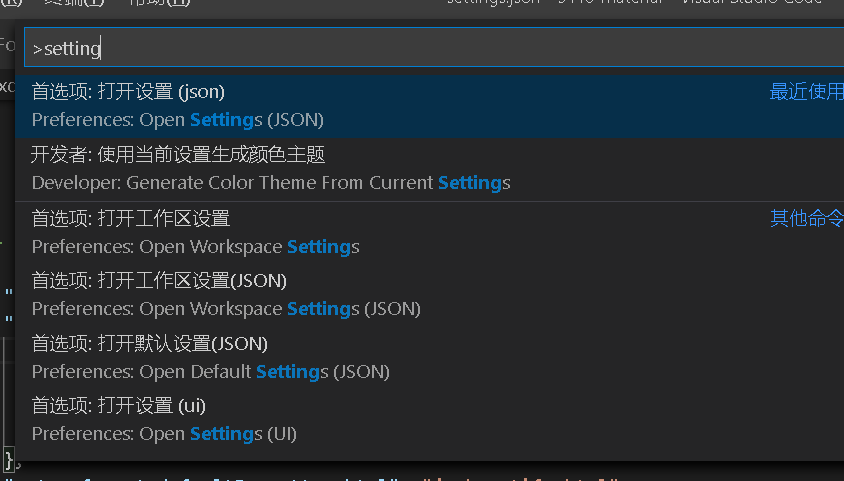
使用快捷键打开设置:
ctrl + shift + p
然后输入setting

替换成以下配置
{ "window.zoomLevel": 1, "files.associations": { "*.wpy": "vue", "*.cjson": "jsonc", "*.wxss": "css", "*.wxs": "javascript" }, "vetur.format.defaultFormatter.html": "js-beautify-html", "emmet.includeLanguages": { "wxml": "html" }, "minapp-vscode.disableAutoConfig": true, "explorer.confirmDelete": false, "vetur.format.options.tabSize": 4, "vetur.format.defaultFormatterOptions": { "js-beautify-html": { "wrap_attributes": "auto" } } }
本文来自博客园,作者:沉迷编程的程序员,转载请注明原文链接:https://www.cnblogs.com/codeDevotee/p/13471676.html
欢迎各位找我代写程序,python、c#、web等都可以,加我请注明博客园微信:A15919195482



 浙公网安备 33010602011771号
浙公网安备 33010602011771号