ES8新特性
ES8新特性
async 和 await
async 和 await 两种语法结合可以让异步代码像同步代码一样
async 函数
- async 函数的返回值为 promise 对象
- promise 对象的结果由 async 函数执行的返回值决定
async function fn() {}
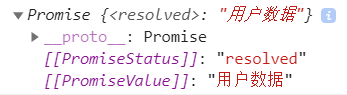
1.返回不是一个 promise 类型的对象时,返回的结果是一个成功的 promise 对象
async function fn() {
return '用户数据';
}
const result = fn();
console.log(result);

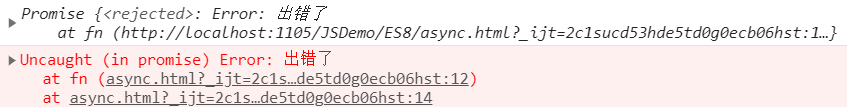
2.抛出错误时,返回的结果是一个失败的 promise 对象
async function fn() {
throw new Error('出错了');
}
const result = fn();
console.log(result);

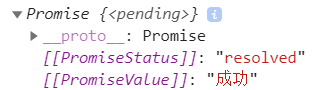
3.直接返回一个 promise 对象
async function fn() {
return new Promise((resolve, reject) => {
resolve('成功');
})
}
const result = fn();
console.log(result);

await 表达式
- await 必须写在 async 函数中
- await 右侧的表达式一般为 promise 对象
- await 返回的是 promise 成功的值
- await 的 promise 失败了,就会抛出异常,需要通过 try...catch 捕获处理
const p = new Promise((resolve, reject) => {
resolve('成功');
});
async function fn() {
let result = await p;
console.log(result);
}
fn();
const p = new Promise((resolve, reject) => {
reject('失败');
});
async function fn() {
try{
let result = await p;
console.log(result);
}catch (e) {
console.log(e);
}
}
fn();
async 与 await 结合读取文件
const fs = require('fs');
function readFile(path) {
return new Promise((resolve, reject) => {
fs.readFile(path, (err, data) => {
if(err) reject(err);
resolve(data);
})
})
}
async function fn() {
let test1 = await readFile('test1.txt');
console.log(test1.toString());
let test2 = await readFile('test2.txt');
console.log(test2.toString());
}
fn();
对象扩展方法
Object.keys
返回对象所有的键名
const school = {
cities: ['北京','上海','广州','深圳'],
subject: ['前端','Java','大数据']
};
console.log(Object.keys(school));
// ["cities", "subject"]
Object.values
返回对象所有的键值
console.log(Object.values(school));

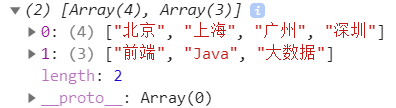
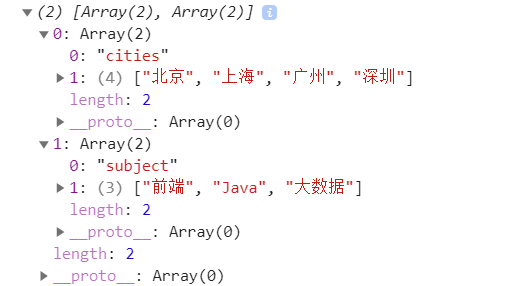
Object.entries
返回对象自身可遍历属性 [key,value] 的数组
console.log(Object.entries(school));

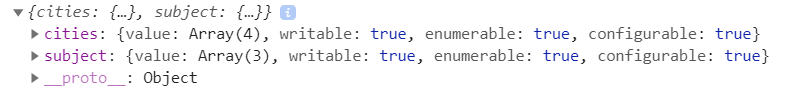
Object.getOwnPropertyDescriptor
返回指定对象所有自身属性的描述对象
console.log(Object.getOwnPropertyDescriptors(school));

其中属性:
- writable:可修改的
- enumerable:可枚举的
- configurable:可删除的


 浙公网安备 33010602011771号
浙公网安备 33010602011771号