vue3 demo
<script setup>
import { computed, ref } from "vue";
// const blog = ref({
// title: "Vue3 基础教程",
// content: "Vue3 在 Vue2 的基础上做了很多优化",
// link: "https://www.vue3js.cn/docs/zh/guide/introduction.html",
// });
const blogs = ref([
{
id: 1,
title: "Vue3 基础教程",
content: "Vue3 在 Vue2 的基础上做了很多优化",
link: "https://www.vue3js.cn/docs/zh/guide/introduction.html",
},
{
id: 2,
title: "React 基础教程",
content: "React 18 在 React 17 的基础上做了很多优化",
link: "https://react.docschina.org/",
},
{
id: 3,
title: "Angular 基础教程",
content: "Angular 12 在 Angular 11 的基础上做了很多优化",
link: "https://angular.cn/docs",
},
{
id: 4,
title: "Node 基础教程",
content: "Node 14 在 Node 13 的基础上做了很多优化",
link: "https://nodejs.org/zh-cn/docs/",
},
]);
const total = computed(() => blogs.value.length);
const showTotal = ref(true);
const toggleTotal = () => {
showTotal.value = !showTotal.value;
};
const ininialBlogForm = {
title: "",
content: "",
link: "",
};
const blogForm = ref({ ...ininialBlogForm });
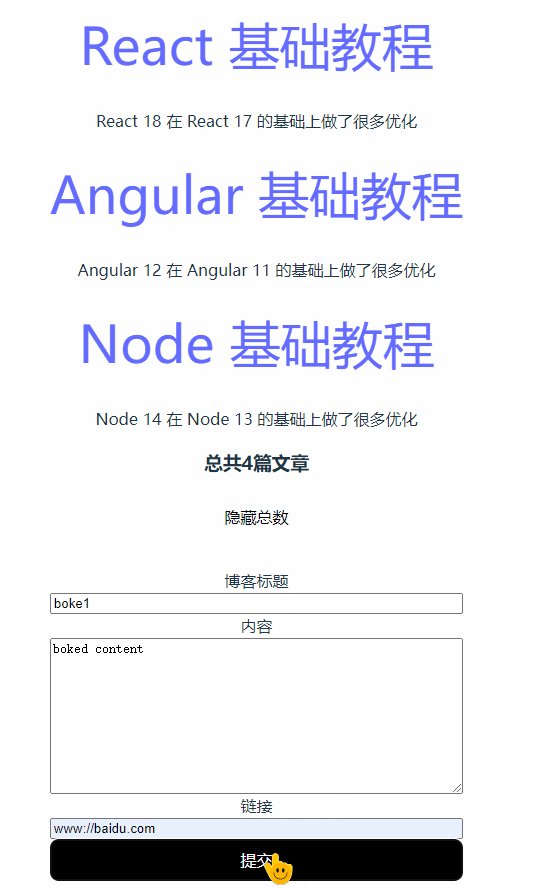
function addPost(){
if (!blogForm.value.title || !blogForm.value.content || !blogForm.value.link) {
alert("请填写完整的博客信息");
return;
};
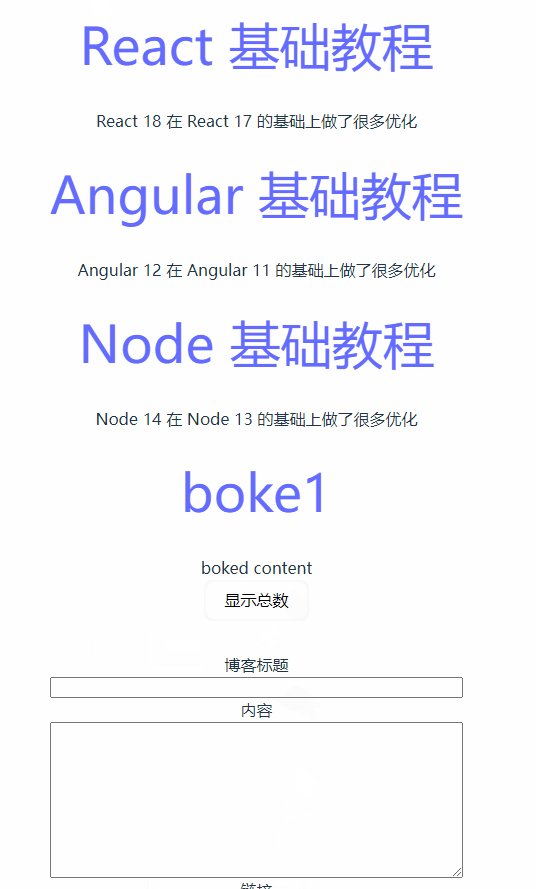
blogs.value.push({
id: blogs.value.length + 1,
...blogForm.value,
});
blogForm.value = { ...ininialBlogForm };
}
</script>
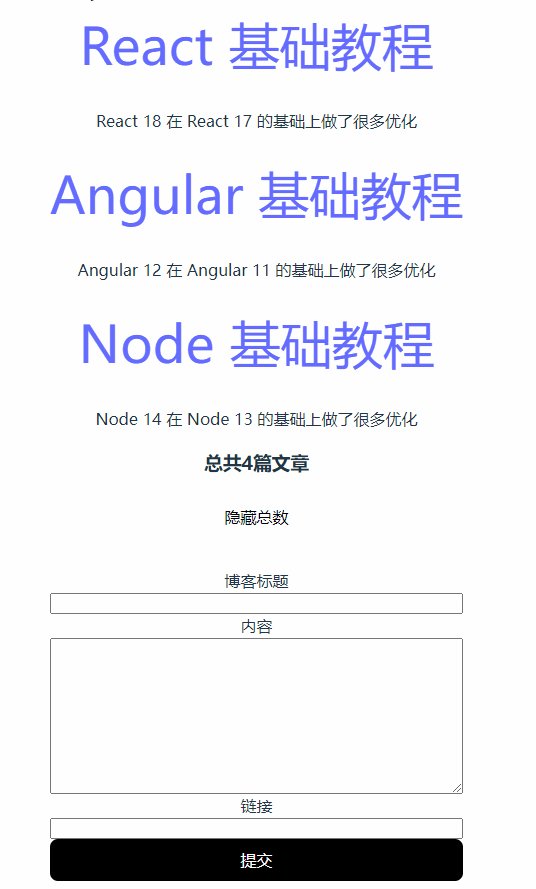
<template>
<div class="box" v-for="blog in blogs" :key="blog.id">
<h1>
<a :href="blog.link" target="_blank">{{ blog.title }}</a>
</h1>
<article>
<div>
{{ blog.content.slice(0, 100) }}
</div>
<footer v-if="blog.content.length > 100">
<button>阅读全文</button>
</footer>
</article>
</div>
<h3 v-show="showTotal">总共{{ total }}篇文章</h3>
<button @click="toggleTotal">{{ showTotal ? "隐藏" : "显示" }}总数</button>
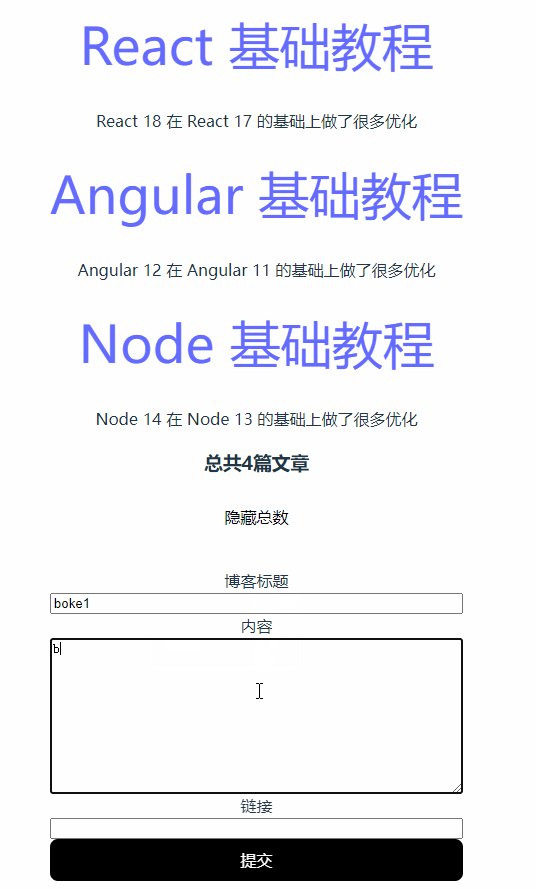
<form @submit.prevent="addPost">
<label for="blogTitle">博客标题</label>
<input type="text" id="blogTitle" v-model="blogForm.title" />
<label for="content">内容</label>
<textarea name="" id="content" cols="30" rows="10" v-model="blogForm.content"></textarea>
<label for="link">链接</label>
<input type="text" id="link" v-model="blogForm.link" />
<button type="submit">提交</button>
</form>
</template>
<style scoped>
h1 {
color: red;
}
form {
display: grid;
margin-top: 2em;
}
form button {
background-color: black;
color: white;
}
</style>


本文来自博客园,作者:__username,转载请注明原文链接:https://www.cnblogs.com/code3/p/17877487.html



