vue2打包部署到服务器问题【上线】/ 宝塔使用
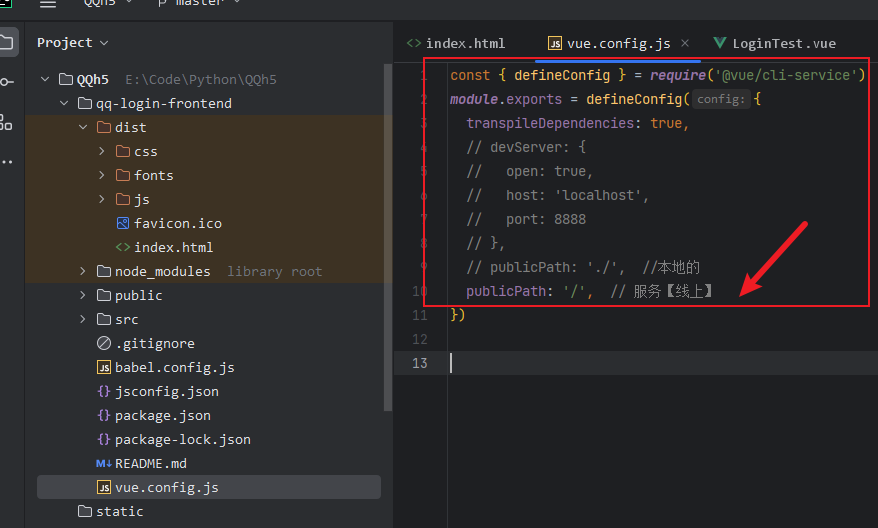
本地部署

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
// devServer: {
// open: true,
// host: 'localhost',
// port: 8888
// },
publicPath: './', //本地的
// publicPath: '/', // 服务【线上】
})
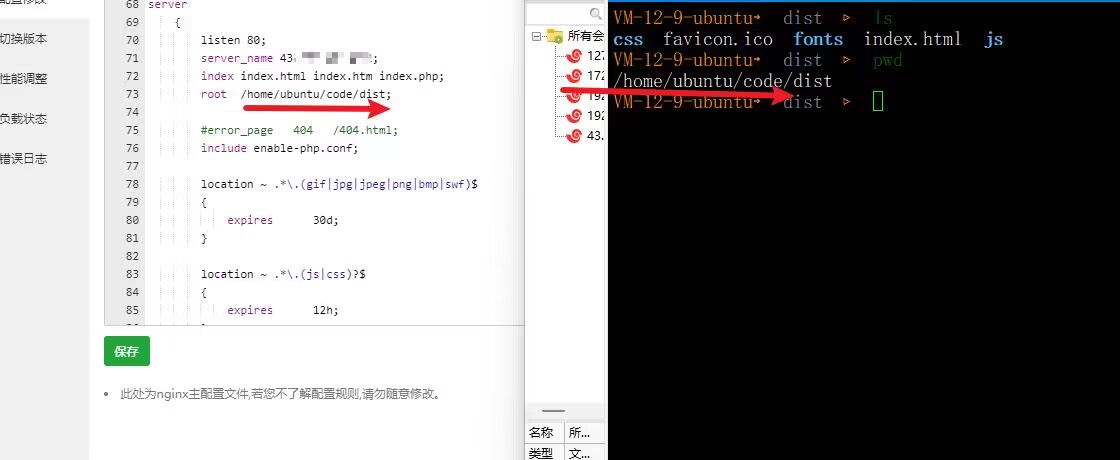
服务器部署1 【文件权限问题】
!
注意
错误案例


原因 1.root下的目录没权限【我这里是文件权限问题】
解决

直接放到
/根目录下了

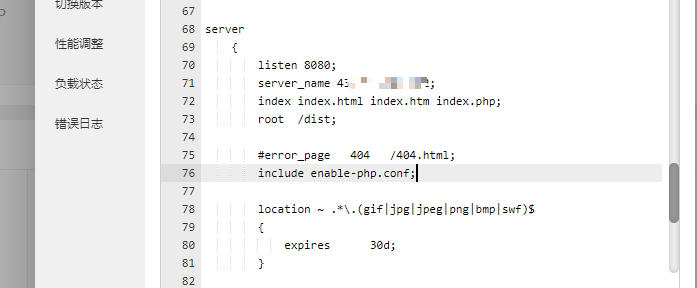
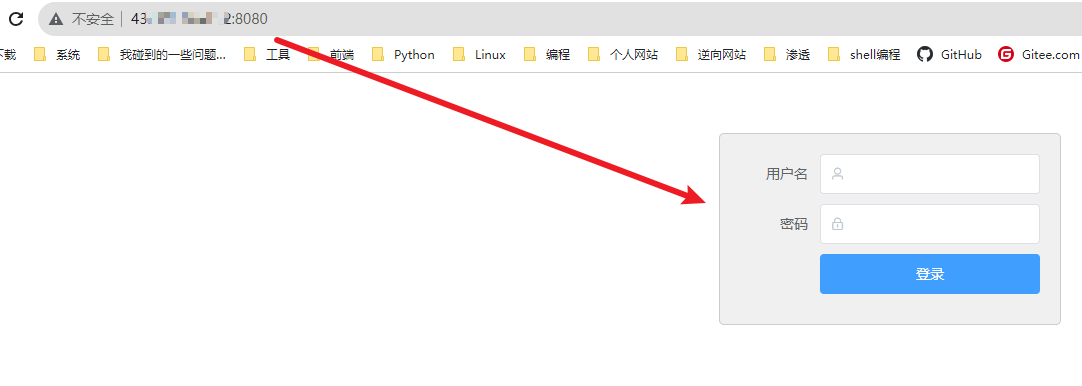
服务器部署2

如果将 Web 文件存储在 /usr/www/dist 目录下,可以按照以下步骤设置访问权限:
-
创建 Web 根目录:
sudo mkdir -p /usr/www/dist -
更改目录的所有者和组为 Nginx 用户和组(通常是
www-data):sudo chown -R www-data:www-data /usr/www/dist -
设置目录权限,确保 Nginx 用户具有读取和执行权限:
sudo chmod -R 755 /usr/www/dist这将允许
www-data用户读取、写入和执行目录,而其他用户只有读取和执行的权限。 -
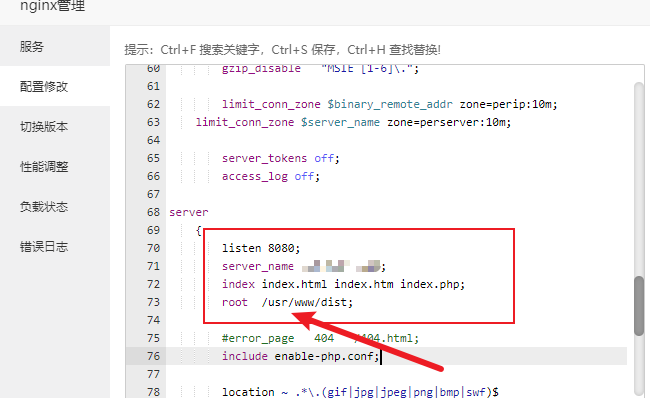
将 Nginx 配置文件中的根目录更改为新创建的目录:
打开 Nginx 配置文件,找到并更改
root指令:server { # other configuration root /usr/www/dist; # other configuration } -
重新加载 Nginx 以应用更改:
sudo service nginx reload # 或者用宝塔
确保 Nginx 进程运行时能够访问新设置的目录。通过 ps aux | grep nginx 命令,确保 Nginx 进程的用户和组是 www-data。
请注意,将 Web 文件存储在 /usr/www/ 目录下是一个自定义的路径,确保符合你的组织或项目的规范。同时,请注意避免将文件存储在系统关键目录(如 /usr/)之外,以确保安全性。
本文来自博客园,作者:__username,转载请注明原文链接:https://www.cnblogs.com/code3/p/17819578.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号