windows搭建json-server快速方法
JSON-Server 是一个 Node 模块,运行 Express 服务器,你可以指定一个 json 文件作为 api 的数据源。
一、下载并安装node.js

安装完后输入 node --version 检查是否安装成功
二、安装json-server
1.新建项目 mkdir json-demo && cd json-demo

2.初始化项目 npm init 或 npm init --yes

前者需都按回车,

3.安装 npm install json-server --save 或 npm install --save-dev json-server

4.在项目根目录(C:\Users\Administrator\json-demo)下,新建一个 JSON 文件db.json
{
"users": [
{
"name": "tt",
"phone": "123456789",
"email": "111@qq.com",
"age": "20",
"id": 1,
"companyId": 1
},
{
"name": "dede",
"phone": "123456789",
"email": "222@qq.com",
"age": "30",
"id": 2,
"companyId": 2
},
{
"name": "wf",
"phone": "123456789",
"email": "333@qq.com",
"age": "23",
"id": 3,
"companyId": 3
},
{
"name": "mj",
"phone": "123456789",
"email": "444@qq.com",
"age": "45",
"id": 4,
"companyId": 3
}
],
"companies": [
{
"id": 1,
"name": "Apple",
"description": "Apple lalala!"
},
{
"id": 2,
"name": "Microsoft",
"description": "Microsoft lalala!"
},
{
"id": 3,
"name": "Google",
"description": "Google lalala!"
}
]
}

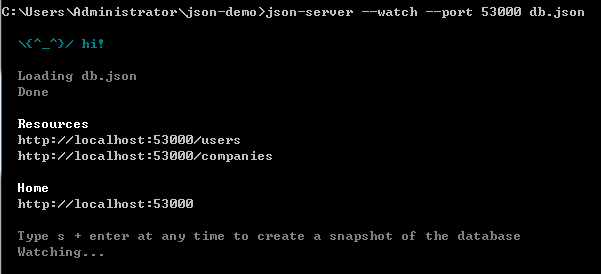
5. 把db.json文件托管成一个 web 服务 json-server --watch --port 53000 db.json

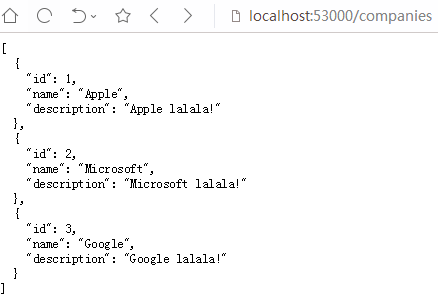
6.打开浏览器输入 http://localhost:53000/companies访问成功如下

7. 如果关闭了cmd窗口,再次打开可以再次输入 json-server --watch --port 53000 db.json
8. 查看相关内容
// 获取所有用户信息 http://localhost:53000/users // 获取id为1的用户信息 http://localhost:53000/users/1 // 获取公司的所有信息 http://localhost:53000/companies // 获取单个公司的信息 http://localhost:53000/companies/1 // 获取所有公司id为3的用户 http://localhost:53000/companies/3/users // 根据公司名字获取信息 http://localhost:3000/companies?name=Microsoft // 根据多个名字获取公司信息 http://localhost:53000/companies?name=Microsoft&name=Apple // 获取一页中只有两条数据 http://localhost:53000/companies?_page=1&_limit=2 // 升序排序 asc升序 desc降序 http://localhost:53000/companies?_sort=name&_order=asc // 获取年龄30及以上的 http://localhost:53000/users?age_gte=30 // 获取年龄在30到40之间 http://localhost:53000/users?age_gte=30&age_lte=40 // 搜索用户信息 http://localhost:53000/users?q=h h指的是查询的首字母
参考
2 一分钟内搭建全web的API接口神器json-server详解


 浙公网安备 33010602011771号
浙公网安备 33010602011771号