html之dom
dom结构

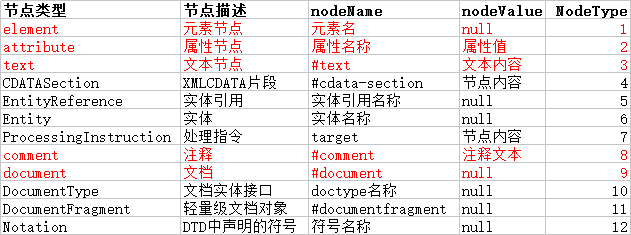
dom节点类型

<ul>
<li>11</li>
<li>22</li>
</ul>
var ul=document.getElementById('ul');
var lis=us.childNodes;
console.log(lis.length)
打印的值是5,因为<li>节点前后的空白也算文本节点
childNodes:找到所有节点,包括所有子节点,包括元素子节点,注释节点,文本节点等等
children:不是标准的属性,但是所有浏览器都支持
找到某个元素下所有元素子节点
parentNode:父节点
nextElementSibling:下个兄弟节点
previousElementSibling:上个兄弟节点
firstElementChild:第一个子节点
lastElementChild:最后一个子节点
offsetParent:最近的有定位属性的祖先节点,如果祖先节点都没有定位,默认为body
offsetLeft:左外边框到有定位父级的左内边框的距离
offsetTop:上外边框到有定位父级的上内边框的距离
getBoundingClientRect(返回值为一个对象):获取某个元素的信息(高版本:left,top,bottom,rigit,width,height)
注意:获取的值是会根据滚动条变化的。
elem.getAttribute('key') //获取元素行间的属性
elem.setAttribute('key','value') //设置元素的行间属性
elem.removeAttribute('key') //删除元素的行间属性


 浙公网安备 33010602011771号
浙公网安备 33010602011771号