css笔记
<style>要放在<head>标签内
<style type="text/css"> <!-- p{color:blue;} --> </style>
低版本的浏览器不识别style样式,会显示出style的内容,使用<!-- -->就能避免这种情况
高版本的浏览器会自动解析<!-- -->内的样式
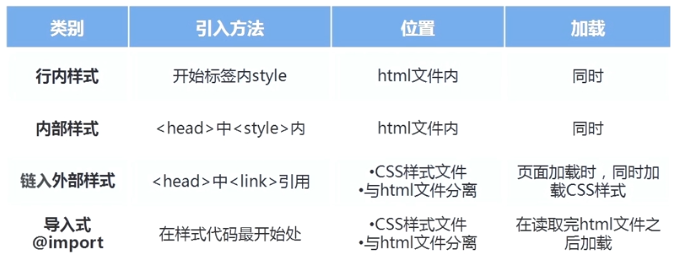
css使用方法 区别

优先级
行内样式 > 内部样式 > 外部样式
说明:
1、链入外部样式表与内部样式表之间的优先级取决于所处位置的先后
2、最后定义的优先级最高 (就近原则)
CC选择器
标签选择器,类选择器,ID选择器,全局选择器,群组选择器,后代选择器
标签选择器
p,h1,h2{font-size:30px;} p { color:blue; font-family:"隶书";} h1{color;red;}
类选择器
为html标签添加class属性:
<p class="red">内容abc</p>
通过类选择器来为具有此class属性的元素设置css样式:
.red{color:red;}
可对不同类型元素的同一个名称的类选择器设置不同的样式规则
p.red{color:red;font-size:20px;} h1.red{color:red;font-size:30px;}
同一个元素可以设置多个类,中间用空格隔开
<p class="red fsize">内容abc</p>
ID选择器
为HTML标签添加ID属性:
<h1>内容1</h1> <p id="p1">内容2</p> <p id="p2">内容3</p>
通过ID选择器来为具有此ID的元素设置css规则:
#p1{color:red;} #p2{color:blue;}
全局选择器
*{color:red;}
群组选择器
用逗号隔开
p.special,#three,h1{color:red;}
后代选择器
用空格隔开
<em>内容1</em> <p><em>内容2</em></p>
p em{color:red;}
伪类
伪类选择器定义特殊状态下的样式
无法用标签、id、class及其他属性实现
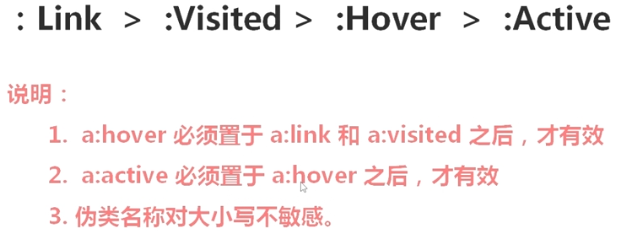
链接伪类

链接伪类的顺序

伪类:hover和:active兼容
IE6及更早版本,支持<a>元素的4种状态
IE6浏览器不支持其他元素的:hover和:active
css继承
1、父元素设置样式,子元素可以继承部分属性
2、减少css代码
css层叠
可以定义多个样式
不冲突时,多个样式可以层叠为一个
冲突时,按不同样式规则优先级来应用样式
css使用方法优先级

说明:
1、链入外部样式表与内部样式表之间的优先级取决于所处位置的先后
2、最后定义的优先级最高(就近原则)
css优先级
使用标签选择器样式
id选择器>标签选择器 class选择器>标签选择器
同一个元素引用标签、id、class定义的样式
id选择器>class选择器>标签选择器
同一个元素引用多个class定义的样式
同类样式多次引用,样式表中后定义的优先级高
css优先级规则
同一样式表中:
1、权值相同
就近原则(离被设置元素越近优先级越高)
2、权值不同
根据权值来判断css样式
哪种css样式权值高,就使用哪种样式
选择器权值
标签选择器:权值为1
类选择器和伪类:权值为10
id选择器:权值为100
通配符选择器:权值为0
行内样式:权值为1000
权值规则
统计不同选择器的个数
每类选择器的个数乘以相应权值
把所有的值相加得出选择器的权值
权值规则
#main div.warning h2{...}
id:1 class:1 标签:2
1*100=100 1*10=10 2*1=2
权值:100+10+2=112
!important规则
可调整样式规则的优先级
添加在样式规则之后,中间用空格隔开
div{color:red; !important;}
css优先级总结
1、!important声明高
2、css使用方法的优先级
行内样式>内部样式>外部样式
注:link链入外部样式和style内部样式优先级,取决于先后顺序
3、样式表中优先级
id选择器>class选择器>标签选择器>通配符

font-family字体属性
语法:font-family:[字体1][,字体2][,...]
说明:
含空格字体名和中文,用英文引号(")括起
多个字体,用英文逗号","隔开
引号嵌套,外使用双引号,内使用单引号
font-family属性值:具体字体名,字体集
字体集: Serif Sans-serif Monospace CUrsive Fantasy
p{font-family:"微软雅黑","宋体","黑体",sans-serif;}
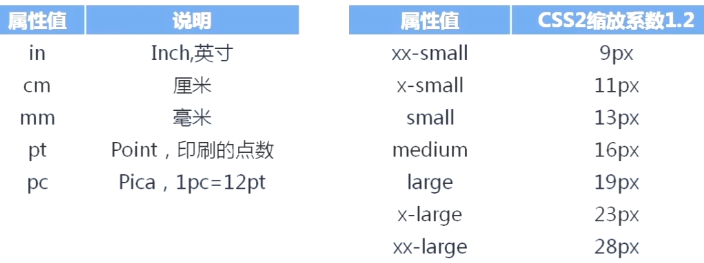
font-size文字大小
语法: font-size:绝对单位|相对单位
绝对单位

相对单位
px像素
em/ % 根据父元素决定
文字颜色
color:颜色名|十六进制|rgb
文字粗细
font-weight:normal|bold|bolder|lighter|100-900
文字样式
font-style:normal|italic|oblique
文本样式
font-style:normal|italic|oblique
水平对齐
text-align:left|right|center|justify
行高
line-height:长度值|百分比
文本样式
text-align 设置元素内文本的水平对齐方式
语法:
text-align:left|right|center|justify
左对齐|右对齐|居中对齐|两端对齐
居中兼容
|
1
|
.textAlign p{width:50%;margin:0 auto;} |
<div class="textAlign"> <p>XXX</p> </div>
vertical-align 设置元素内容的垂直方式
语法 vertical-align:baseline|sub|super|top|text-top|middle|bottom|text-bottom|长度|百分比
基线
垂直对齐方式的属性对行内、单元格元素才生效,对块级元素不生效
span行内,p、div块级
文字基线

vertical-align垂直对齐

垂直居中
单行文字垂直居中:
line-height设置与元素高度相同
.warp{
height:400px;
width:100%;
border:1px blue solid;
line-height:400px;
text-line:center;
}
多行文字垂直居中
可以把元素转化为单元格元素
.warp{
height:400px;
width:100%;
border:1px blue solid;
display:table;
}
.content{vertial-align:middle;
display:table-cell;
text-line:center;
}
<div class="warp">
<div class="content">
<img src="img\logo.jpg"/>
<h1>Welcome to Website</h1>
<h2>css层叠样式,用于网页样式设置</h2>
</div>
</div>
line-height 属性
设置元素中文本行高
语法:
line-height:长度值|百分比
单位一般用em或%,它们与字体大小有关
继承计算值,不是直接把em或%的值继承过来
文本样式属性
word-spacing 设置元素内单词之间间距 (以空格为基准,如果中文之间加空格,也会生效)
letter-spacing 设置元素内字母之间间距
text-transform 设置元素内文本的大小写 capitalize|uppercase|lowercase|none 首字母大写|字母大写|字母小写|无
text-decoration 设置元素内文本的装饰 underline|overline|line-through|blink|none 下划线|上划线|贯穿线(删除线)|文字闪烁(有兼容性问题)|无
背景样式
background-color 设置元素的背景颜色
background-image 背景图像
background-positon 设置背景图像的起始位置
background-attachment 背景图像是否固定或者随着页面的其余部分滚动
background-repeat 设置背景图像是否重复及如何重复
background 简写属性,作用是将背景属性设置在一个声明中
列表样式
list-style-type 设置列表项标志的类型
list-style-image 将图像设置为列表项标志
list-style-position 设置列表中列表项标志的位置
list-style 简写属性。用于把所有列表的属性设置于一个声明中
背景颜色
background-color:颜色 | transparent
说明
transparent是全透明黑色(black)的速记法,类似rgba(0,0,0,0)这样的值
颜色值(颜色名|RGB|十六进制)
背景区包括内容、内边距( padding)和边框、不包含外边距(margin)
div{ width:300px; height:300px; background-color:rgb(255,0,0); border:20px solid; }
边框颜色默认=文本的颜色
背景图片
background-image:URL|none
说明
url地址可以是相对地址也可以是绝对地址
元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距
默认的,背景图像位于元素的左上角,并在水平和垂直方向上重复
背景图片重复
background-repeat:repeat|no-repeat|repeat-x|repeat-y (重复|不重复|水平重复|垂直重复)
背景图片显示方式
background-attachment:scroll|fixed
说明
scroll:默认值,背景图片随滚动条滚动
fixed:当页面的其余部分滚动时,背景图片不会移动
背景图片定位
设置元素的背景图片的起始位置
background-position:百分比|值|top|right|bottom|left|center

背景图片定位

背景缩写
background:[background-color][background-image][background-repeat][background-attachment][background-position]
各值之间用空格分割,不分先后顺序
div{ background: #000000 url(img.png) no-repeat top fixed; }
列表项标记
list-style-type:关键字|none

使用图片设置列表项的标记
list-style-image:URL|none
ul li { list-style-type:circle; list-style-image: url(img/123.png); }
列表项标记的位置
list-style-position:inside|outside
inside:列表项目标记放置在文本以内, 且环绕文本根据标记对齐
outside:默认值,列表项目标记放置在文本以外,且环绕文本不根据标记对齐
列表样式缩写
list-style:list-style-type list-style-position list-style-image
说明
值之间用空格分隔
顺序不固定
list-style-image 会覆盖list-style-type的设置
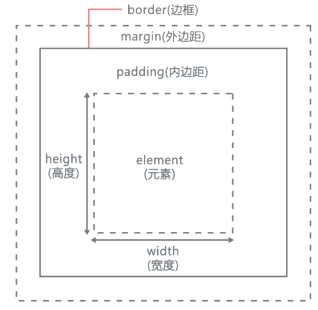
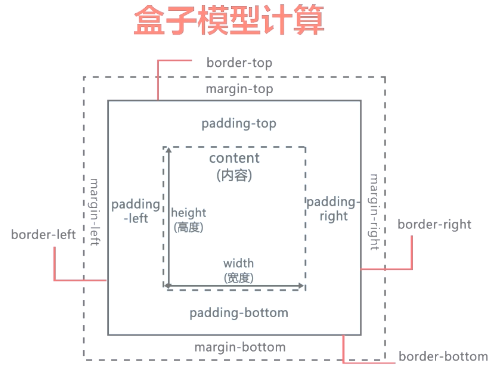
网页中盒子模型

宽度属性
width:长度值|百分比|auto
最大宽度
max-width:长度值|百分比|auto
min-width:长度值|百分比|auto
高度属性
高度
height:长度值|百分比|auto
最大高度
max-height:长度值|百分比|auto
最小高度
min-height:长度值|百分比|auto
说明:设置块级元素和替换元素的内容高度
max-width/min-width/max-height/min-height有兼容性问题 ie6不支持
哪些HTML元素可设置高和宽属性
1、块级元素
<p> <div> <h1>-<h6> <ul> <li> <ol> <dl> <dt> <dd>等
2、替换元素
浏览器根据其标签的元素与属性来判断显示的具体内容
<img> <input> <textarea>等
边框属性

缩写

.one{border:10px #00ff00 solid;} .two{border-top:5px red solid;}
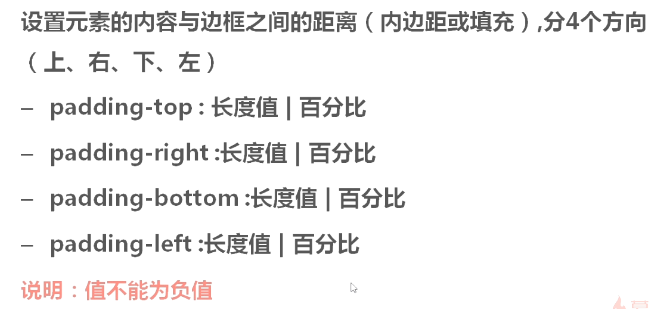
内边距设置


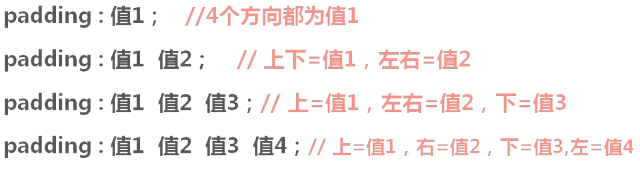
内边距属性缩写


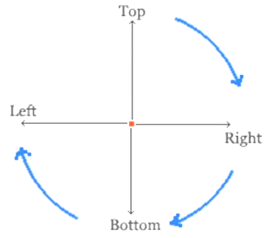
上右下左
外边距设置


margin值为auto,实现水平方向居中显示
由浏览器计算外边距
外边距属性



加上DOCTYPE HTML声明,所有浏览器均按标准盒子模型解析,不然ie浏览器会按ie盒子模型
html元素分类
块级元素,占一行
<p> <div> <h1>-<h6> <ul> <li> <ol> <dl> <dt> <dd>等
行内元素(内联元素),一行显示
<span> <a> <em> <img> <input>等

display属性
inline
元素将显示为内联元素,元素前后没有换行符
block
元素将显示为块级元素,元素前后会带有换行符
inline-block
行内块元素,元素呈现为inline,具有block相应特性
none
此元素不会被显示
1、相应内联元素及使用display:inline设置成内联元素的元素
width和height属性无效
水平方向margin-left/margin-right/padding-left/padding-right有效
垂直方向margin-top/margin-bottom/padding-top/padding-bottom无效
2、块级元素及使用display:block设置成块级元素的元素width/right/margin/padding属性都无效

css中的float
float:left 左浮动
float:right 右浮动
float:none 不浮动
float:inherit 继承浮动
css中的定位机制
1.标准流(普通流)
2.定位
3.浮动
浮动的副作用
1. 块状元素,会钻进浮动元素的下面,被浮动元素所覆盖
2. 行内元素,例如文字, 则会环绕在浮动元素的周围,为浮动元素留出空间
3. 浮动元素的父元素坍缩,没有高度
浮动副作用的解决
1、手动给父元素添加高度
2、通过clear清除内部和外部浮动
3、给父元素添加overfloat属性结合zoom:1使用
4、给父元素添加浮动
(5、使用before::伪类)
positon属性决定了元素将如何定位
通过top、right、bottom、left实现位置
可选参数
static:默认 标准流
relative:相对定位 通过left、right、top、bottom改变元素的位置
(后写的元素覆盖先写的元素,后写元素的层级大于先写的层级)
absolute:绝对定位
fixed:固定定位(对联广告,登录弹窗)
inherit:继承
Z-index
可以设置元素的叠加顺序,但依赖定位属性
z-index大的元素会覆盖z-index小的元素
z-index为auto的元素不参与层级比较
z-index为负值,元素被普通流中的元素覆盖
网页布局
1行布局
2多列布局
3圣杯布局
4双飞翼布局
经典的行布局
1基础的行布局
2行布局自适应
3行布局自适应限制最大款
4行布局垂直水平居中



 浙公网安备 33010602011771号
浙公网安备 33010602011771号