html笔记
当网页出现乱码时(中文乱码)
在<head></head>标签之间加:
charset=utf-8 或 gb2312
<meta hettp-equiv="Content-Type" content="text/html;charset=utf-8" />
文字和段落标签
<i> </i> <em></em> <!-- 文字斜体 --> <b> </b> <strong></strong> <!-- 加粗 --> <sub></sub> <!-- 上标 --> <sup></sup> <!-- 下标 --> <ins></ins> <!-- 下划线 --> <del></del> <!-- 删除线 -->
特殊符号

通过 < > 显示< >
<b>加粗</b> <b> </b> <!-- <b> </b>-->
列表标签
| 标签 | 描述 |
|---|---|
| <ol> | 定义有序列表。 |
| <ul> | 定义无序列表。 |
| <li> | 定义列表项。 |
| <dl> | 定义定义列表。 |
| <dt> | 定义定义项目。 |
| <dd> | 定义定义的描述。 |
dt和dd是同级标签,不能把dd放到dt中,也不能把dt放到dd中
超链接标签
<a href= "#锚名1" > 目录1</a> <a name ="锚名1" >内容</a> 不同页面 <a href= "网页名称#锚名" > 目录1</a> <a name ="锚名1" >内容</a>
电子邮件链接
<a href= "mailto:邮件地址" >......</a>
文件下载
<a href= "123.rar" > 文件下载</a>
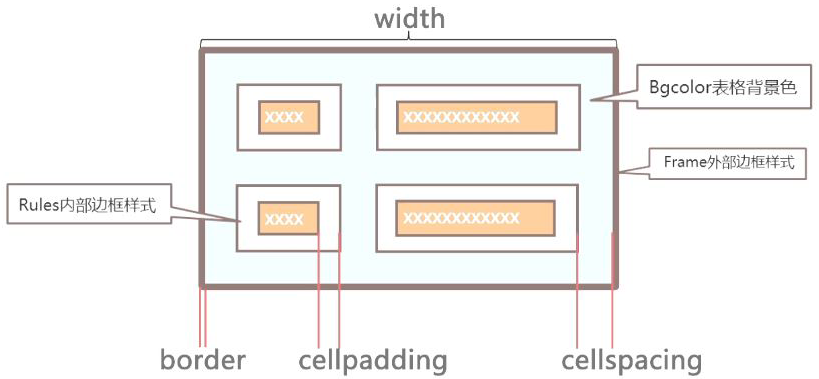
<table>表格属性


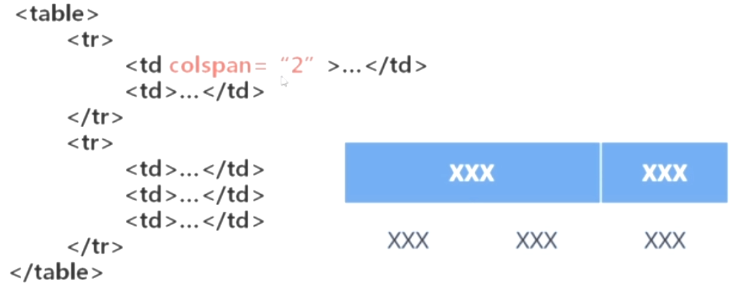
跨列属性colspan

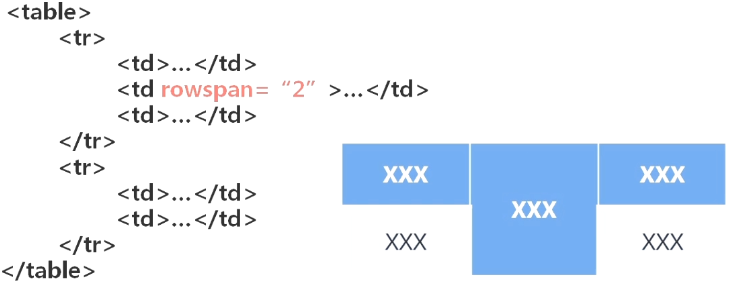
跨行属性rolspan



 浙公网安备 33010602011771号
浙公网安备 33010602011771号