WebService创建、发布及在IIS上部署
一、项目创建
1. 首先打开VS,这里我以VS2013为例
2. 点击“新建项目”,依次选择“Web”——>“Visual Studio 2012”——>“ASP.NET空Web应用程序”,项目名称、路径自己设置,这里我使用默认设置
3. 项目创建完成后,进入如下界面
4. 右击所创建项目“WebApplication1”,依次选择“添加”——>“新建项”
5.在添加新建项界面上,依次选择“Web”——>“Web服务”
6. Web服务添加完成后,进入如下界面
7.此时,可将Namespace中的内容修改为IP地址,服务创建时默认生成了一个简单的返回“Hello World”字符串函数,可以删除掉,改为自己需要实现的函数,比如我想算某个数的平方,代码如图所示
8.此时整个项目已创建完成,下面进入发布阶段
二、项目发布
1.在所创建项目上右击,选择“发布”
2.单击“选择或导入发布配置文件”下拉框,点击“<新建配置文件>”,在弹出对话框中输入配置文件名称,名称自己随便取
3.在下面对话框中“发布方法”选择“文件系统”
4. 目标位置自己随便选一个,然后单击“下一步”
5.点击“下一步”
6.单击“发布”
7.根据“输出”对话框,可以看见项目已经发布成功
8.至此,项目已经发布成功,在所发布文件路径将会产生以下三个文件
三、项目部署
1. 安装IIS过程:在控制面板程序——>程序功能——>打开或关闭windows功能,把“Internet信息服务”下面的“FTP服务器”、“Web管理工具”、“万维网服务”全部勾上,然后点击“确定”
2. 验证IIS是否正确安装,等待几分钟后IIS配置完成在浏览器输入http://localhost/iisstart.htm若出现下面的图标说明IIS安装成功
3.若果IIS安装不成功,会出现如下错误界面,解决该错误的方法
http://blog.csdn.net/mazhaojuan/article/details/10041553
具体方法是:在IIS界面点击“应用程序池”——>“设置应用程序池默认设置”,将“启用32位应用程序”改为“True”
4.在“Default Web Site”上右击,选择“添加虚拟目录”,别名自己取一个,物理路径选择上面项目发布的路径,这里我的物理路径为桌面,然后点击“连接为”——>“特定用户”——>“设置”——>“用户名”填自己的管理员账户,一般为administrator,密码为自己的管理员账户密码,比如我的为计算机开机时的账户密码,然后点“确定”——>“测试设置”,出现以下界面,说明连接成功,然后点击“确定”
5.上述步骤完成之后,会在“Default Web Site”下面产生一个新的文件夹,选中该文件夹,然后右键选择“转换为应用程序”,之后选中该应用程序,点击右侧“浏览*:80(http)”
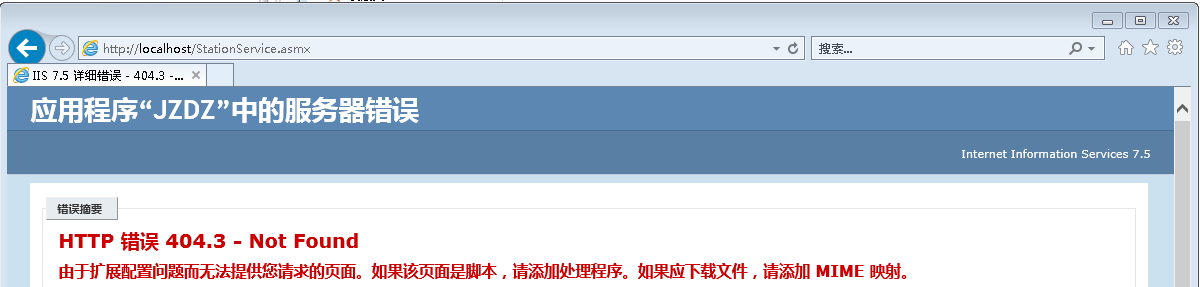
错误1:Web 服务器被配置为不列出此目录的内容

由于扩展配置问题而无法提供您请求的页面。如果该页面是脚本,请添加处理程序。
控制面板-》程序 -》 打开或关闭windows功能-》Internet信息服务-》万维网服务-》应用程序开发功能,勾选上“.net扩展性”和“ASP.NET”,保存后,重启IIS服务器即可。
错误3:
然后点击带有.asmx后缀的文件,出现以下错误
该错误解决方法参考
http://blog.csdn.net/muchlin/article/details/6800863
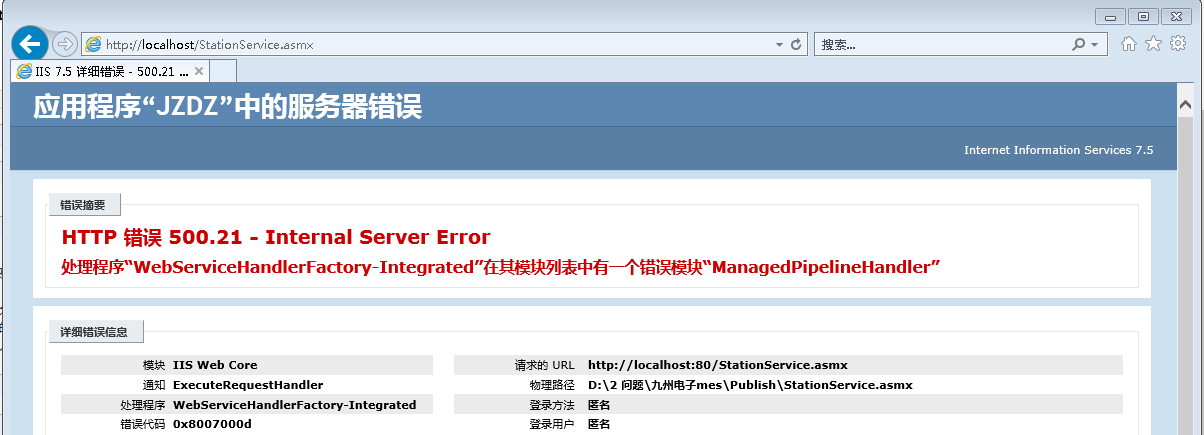
错误4:
处理程序“WebServiceHandlerFactory-Integrated”在其模块列表中有一个错误模块“ManagedPipelineHandler”

解决办法:https://blog.csdn.net/xingxing513234072/article/details/38615997
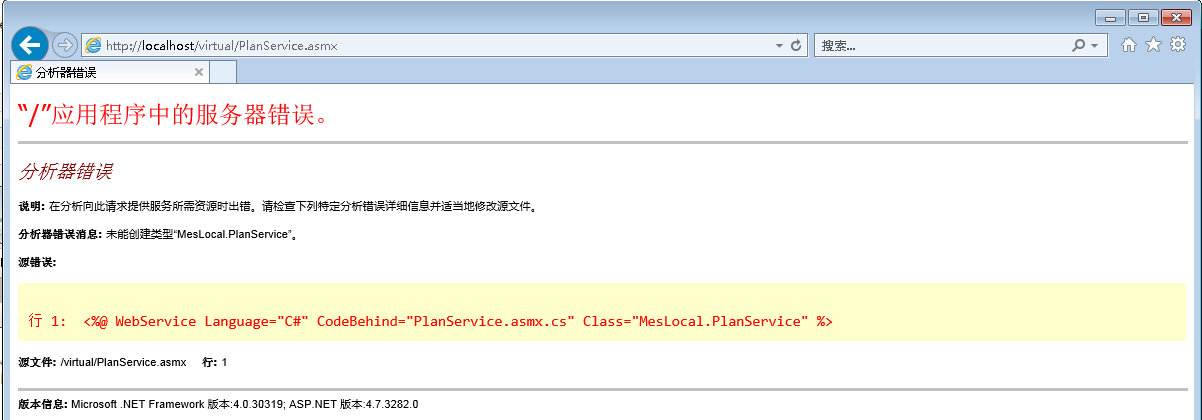
错误5:分析器错误消息: 未能创建类型“MesLocal.PlanService”。

6. 问题解决后,继续选中该应用程序,点击右侧“浏览*:80(http)”,若果出现错误““/”应用程序中的服务器错误。
编译错误:--》编译器错误消息:CS0016: 未能写入输出文件”
解决方法:
http://blog.csdn.net/lincyang/article/details/6317487
或
http://www.cnblogs.com/bloodofhero/archive/2010/09/25/1834893.html
至此,项目在IIS上的部署完成
有时还需要添加MIME类型 扩展名“.svc”:参考IIS配置svc(IIS8中添加WCF支持几种方法小结)


