微信小程序-组件篇
一、摘要
组件是小程序整个语法中占比比较大的一部分,没写过组件可以说只懂了半个小程序。组件提供了类似页面的生命周期与逻辑。相比于模板,组件能实现的功能更加全面,也更为强大。通过slot可以自由扩展组件,使组件更具有扩展性,使用起来也不会有太大的局限性。要说不足之处:在目前最新的2.4版本都不能实现组件的自定义数据。而且组件的使用还存在着一些bug。
二、正文
组件的相关说明官方文档已经写得十分清除,这里只对写组件的相关技巧进行探讨。
小程序为组件提供了一些配置字段,在相对于的字段添加自己的代码可以得到一些效果(实际上大多数js框架都是这样做的)。在properties字段下可以添加组件的属性,这些属性可以在使用组件的时候访问并赋值。
properties: { isShow: { type: Boolean, value: false, observer: function (newVal) { this.setData({ mIsShow: newVal }); } }, title: { type: String, value: '提示' }, radius: { type: String, value: '12' }, src: { type: String, value: '' }, iconWidth: { type: String, value: '30' }, iconHeight: { type: String, value: '30' }, iconLeft: { type: String, value: '610' }, iconTop: { type: String, value: '25' }, titleColor: { type: String, value: '#000' }, titleSize: { type: String, value: '34' } },
上面给出了一系列的字段,注意字段需要设置type和value属性,type决定了从组件外传进来的参数会已何种数据类型解析。类如,如果给title字段传入的是数组 title='{{ ["1", "2"] }}' ,但是它定义的是String类型,那么就相当于传入的是 title='[1,2]' 。
还有一个十分好用的属性,那就是observer属性。可以看到isShow字段给了这个属性。这个属性是在该字段的值发生变化时候会调用observer的回调函数,因此可以在该函数中进行一些操作。最常用的就是在data字段定义组件的内部变量,然后在该函数中去改变内部变量,这样就实现了类似页面中的数据绑定的效果(实际上properties字段下的属性都不是数据绑定的,也就是在组件外更改变量数值是不会影响到组件内部的模板的)。
最后我们来说说lifetimes字段,这个字段里面可以写组件的生命周期函数,并且会覆盖该字段外的生命中期函数(实际上可以直接写生命周期函数的,不过还是建议写在这个字段里面)。
lifetimes: { ready: function () { let that = this; const sysInfo = wx.getSystemInfoSync(); const query = wx.createSelectorQuery(); query.in(this).select('.component').boundingClientRect().selectViewport().scrollOffset() query.exec(function (res) { that.setData({ top: 0, left: 0, width: sysInfo.windowWidth, height: sysInfo.windowHeight }); }); }, },
说明一下:示例代码是一个完整的自定义模态框组件。因为模态框需要实现遮罩效果,但是在小程序中屏幕的宽度是固定为750rpx,但是屏幕高度是根据这个固定宽度计算的,所有会存在不同手机的屏幕高度是不同的(例如iPhone6与iPhoneX)。所以这里需要动态计算屏幕的宽高(实际上你也可以设置一个非常大的高度,使目前市面上所有手机都支持,但这不是最好的实现方式)。这段代码用到了组件的ready生命周期(因为这里需要访问模板节点,只有ready后才能访问节点)。然后在ready函数中去设置data字段的width和height。这个width和height是与模板进行了数据绑定。
<view class='component cus animated' hidden='{{ !isShow }}' style='width: {{ width }}px; height: {{ height }}px; top: {{ top }}px; left: {{ left }}px' catchtouchmove='onMove'> <view class='body' style='border-radius: {{ radius }}rpx'> <image class='image' wx:if='{{ src != undefined && src != "" ? true : false }}' src='{{ src }}' style='width: {{ iconWidth }}rpx; height: {{ iconHeight }}rpx; left: {{ iconLeft }}rpx; top: {{ iconTop }}rpx' catchtap='onTap'></image> <view class='image icon-cus' wx:if='{{ src != undefined && src != "" ? false : true }}' src='{{ src }}' style='font-size: {{ iconWidth }}rpx; left: {{ iconLeft }}rpx; top: {{ iconTop }}rpx' catchtap='onTap'></view> <text wx:if='{{ title != undefined && title != "" ? true : false }}' style='color: {{ titleColor }}; font-size: {{ titleSize }}rpx;'>{{ title }}</text> <view class='content'> <slot name='content'></slot> </view> <slot name='bottom'></slot> </view> </view>
以上是该组件的模板部分。这部分很简单,与写页面没什么区别。需要注意的是这里可以使用slot插槽,以上代码就使用了两个插槽,分别是模态框的内容部分和底部。因为考虑到扩展性,模态框的内容可能是文字和图片,所有具体内容需要在使用的时候才能确定。底部也是如此,具体几个按钮,以及什么样式的按钮都是不能立马确定下来的。
我们还可以通过内联样式来动态的自定义组件的外观
style='font-size: {{ iconWidth }}rpx; left: {{ iconLeft }}rpx; top: {{ iconTop }}rpx'
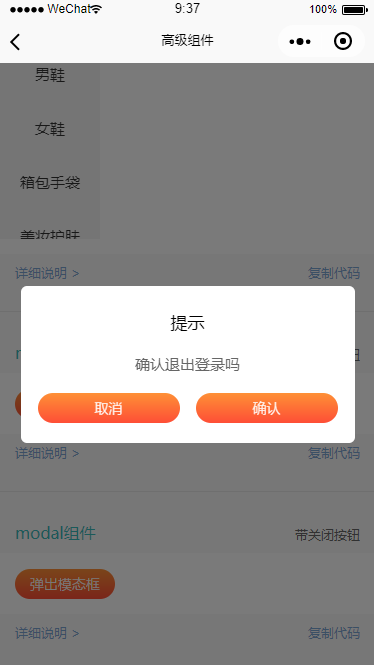
最后我们来看下组件的使用与效果。
<e-modal isShow='{{ show1 }}'> <text slot='content' style='color: #666; font-size: 30rpx'>确认退出登录吗</text> <e-enhance-view bgColor='#fff' width='600' type='betweenCenter' slot='bottom'> <e-base-button id='cancle' text='取消' theme='fillingAndGradient2' width='285' height='60' textSize='28' color='#FE9036' endColor='#FE4E36' radius='50' catchbuttontap='onModalButtonTap'> </e-base-button> <e-base-button id='ok' text='确认' theme='fillingAndGradient2' width='285' height='60' textSize='28' color='#FE9036' endColor='#FE4E36' radius='50' catchbuttontap='onModalButtonTap'> </e-base-button> </e-enhance-view> </e-modal>

三、结论
总体来看小程序的组件写起来也是比较简单的,只要把页面玩熟了,组件也就水到渠成了。这里只是简单的总结了组件的使用技巧,如果还没系统的学习过组件的强烈建议看下官方文档。关于组件的bug也不是很多,我目前就遇到了一个:在navigator标签中使用组件会出现无法跳转的问题。后续遇到bug会进行补充。
四、写在最后
最后推荐一个由我开发维护的小程序组件库,里面封装了开发中常用的组件已经收录了二十余个,后续还在添加和优化中,希望各位老铁多多提意见,也可以提交自己的组件。github地址:https://github.com/qq865738120/easyUI




 浙公网安备 33010602011771号
浙公网安备 33010602011771号