循环大法——一次性理清forEach/for-in/for/$each
国寿的这个项目写得我基础都忘完了 近期会把vue和基础都并行复习、学习
forEach
适用于调用数组的每个元素,并将元素传递给回调函数,但是空数组是不会执行回调函数的。forEach适用于集合中的对象遍历,适用于简单的遍历,且forEach使用的时候回锁定集合的对象,期间不能进行修改。
语法:
arr.forEach(function(ele,i,index){ })
ele 必须 指的是当前循环的元素,类似于for循环里的i
i 可选 当前元素索引值
index 可选 当前元素所属的数组对象
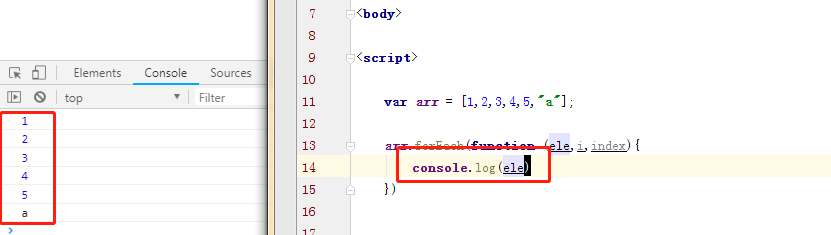
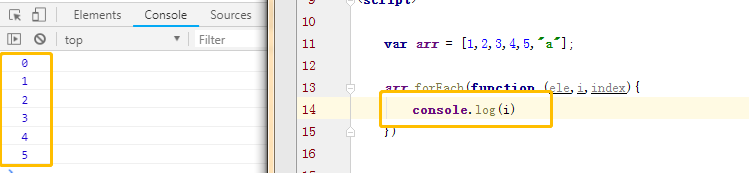
为了加深印象,来看一下实际输出结果:

ele输出位数组里的每个元素

i输出位数字内元素索引值

index输出位整个当前数组
实例:
求一个数组总和
<button onclick = "arr.forEach(myFun)">click</button>
<p>数组元素总和:<span id="demo"></span></p>
<script>
var arr = [1,2,5,888];
var sum = 0;
var demo = document.getElementById("demo");
function myFun(item){
console.log(item);
sum += item;
demo.innerHTML = sum;
}
</script>
实现效果:

使用场景:
forEach相对于for循环,代码减少了,但是forEach效率是低于for循环的,在处理不确定循环次数的时候,或者循环次数需要计算的情况下,使用forEach比较方便
$.each
each() 方法为每个匹配元素规定要运行的函数。
语法:
$(selector).each(function(index,element)) 或 $.each(ele,function (index,i){ })
- index - 选择器的 index 位置。
- element - 当前的元素(也可使用 "this" 选择器)。
我一般用下面的写法,ele是当前要循环的数组,index是索引



 浙公网安备 33010602011771号
浙公网安备 33010602011771号