【webpack系列】1 What is webpack?
什么是webpack?
现今的网页可以看做是功能丰富的应用,拥有着复杂的js代码和一大堆依赖包。为了简化开发的复杂程度,有了很多好用的实践方法
模块化 让我们可以把复杂的程序细化为小的文件
类似于TypeScript这种在js基础上拓展的开发语言,使我们能够实现目前版本的Js不能直接使用的特性,并且可以转换为js文件让浏览器可以识别
less saas等css预编译
但是利用他们开发的文件往往需要进行额外的处理才能让浏览器识别,手动又很麻烦,就出现类似webpack类的工具。
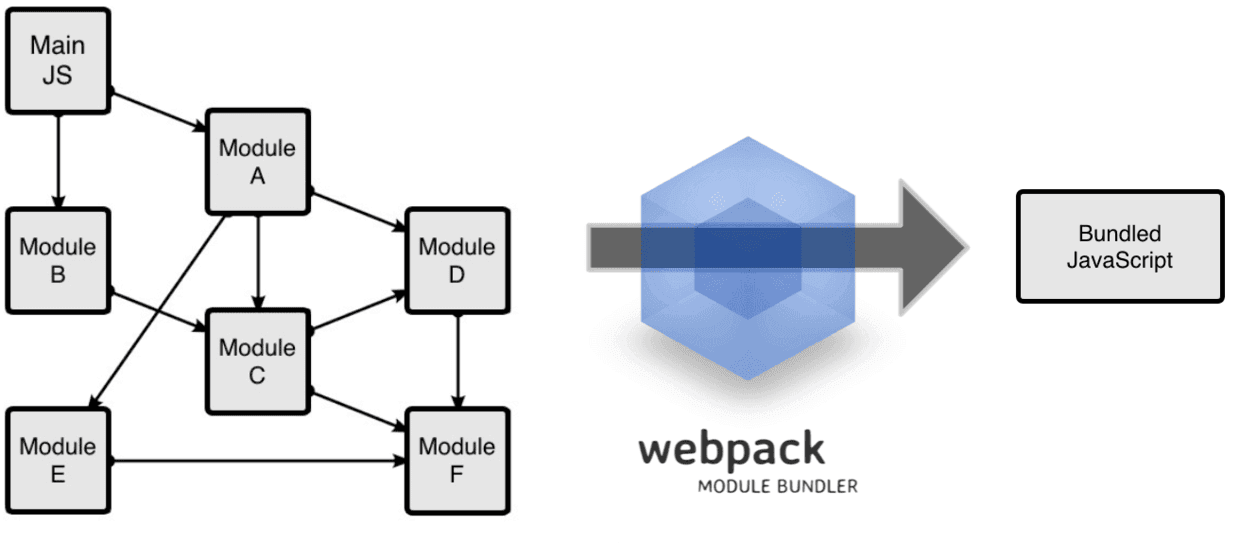
webpack可以看做是模块打包机器:它做的事情是,分析你的项目结构,找到js模块以及其他的一些浏览器不能直接运行的语言(ty等)并将其转换和打包为合适的格式供浏览器使用。
WebPack和Grunt以及Gulp相比有什么特性
其实Webpack和另外两个并没有太多的可比性,Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack在很多场景下可以替代Gulp/Grunt类的工具。
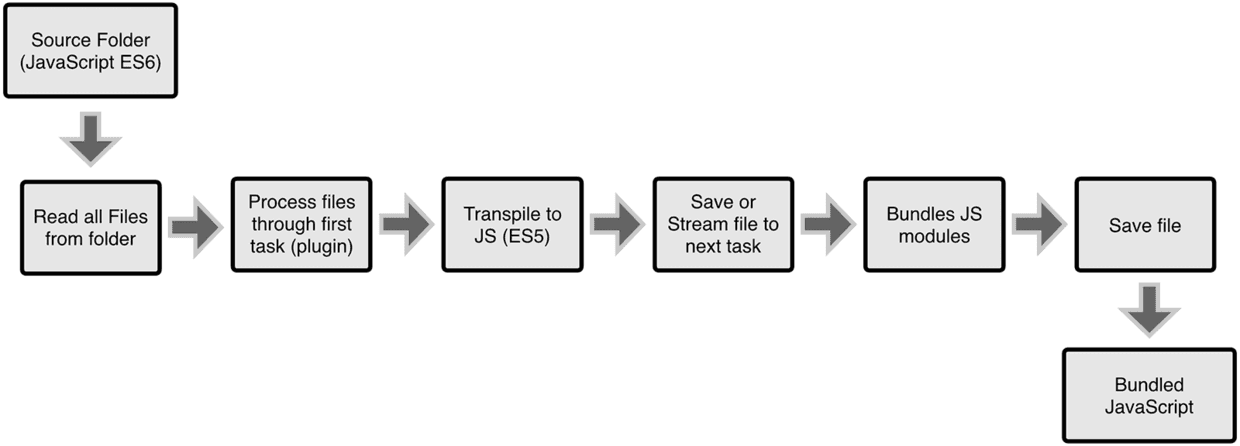
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,工具之后可以自动替你完成这些任务。

webpack工作方式是:把你的项目当做是一个整体,通过一个给定的主文件,如(index.js),webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理他们,最后打包为一个或者多个浏览器可识别的js文件