从0开始用uniApp搭建一个小程序
最近新建了一个比较简单的小程序,记录一下从0开始用uniApp搭建一个小程序
1. 新建项目
使用HBuilderX,文件--新建--项目,选择uni-app,模板我选择是是默认模板。可根据自己业务不同选择不同的模板。

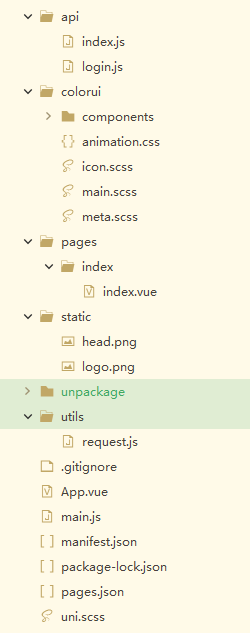
这是生成的模板的结构

2. 完善模板结构
2.1 不一定需要nodeModules,因为没用webpack所以如果需要的话需要自己手动添加,这个项目没用到所以我不添加了。
引入npm包的方法:https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html
2.2 添加api/colorui/static/utils/components等文件夹

api:存放接口文件
colorui:小程序组件库
pages:模块
static:静态文件
utils:工具类
2.3 封装的方法
首先封装好utils>request.js,将他暴露出去(截取了一部分)

在api/xx.js文件内引入暴露出来的封装好的axios,再封装好接口并暴露

2.4 引入colorui
官网下载好包https://www.color-ui.com/
解压后将colorui文件粘贴到文档目录下,和pages同级!

老规矩,main.js里引入

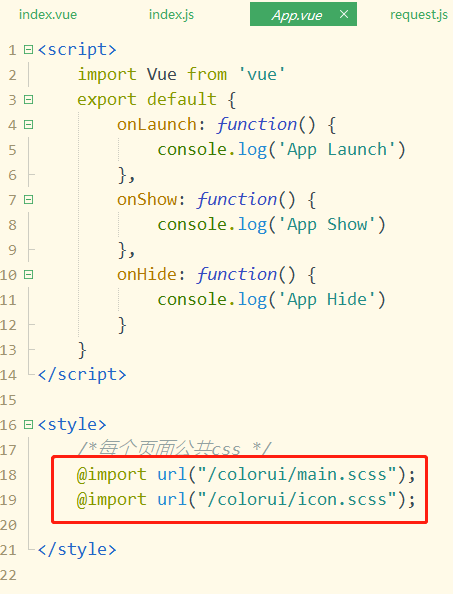
App.vue里引入

3 工具设置
配置小程序APPID,点击manifest.json
获取小程序APPID方式:登陆https://mp.weixin.qq.com/


4. 小程序需要和公众号关联,没有的话需要申请一个。
5.引入VUEX
uniApp内置vuex,所以直接使用即可。
main.js引入
import store from './store' Vue.prototype.$store = store;

在根目录下创建一个store文件夹,然后创建一个叫index.js的文件和modules文件夹,如下图:

index.js按需引入
import Vue from ‘vue’
import Vuex from ‘vuex’
Vue.use(Vuex)
const store = new Vuex store ({
state: {
name: ‘’
},
getters: {
},
mutations: {
},
actions: {
}
})
export default store

在main.js里引入
import Vue from 'vue' import App from './App' import store from './store' Vue.prototype.$store = store;
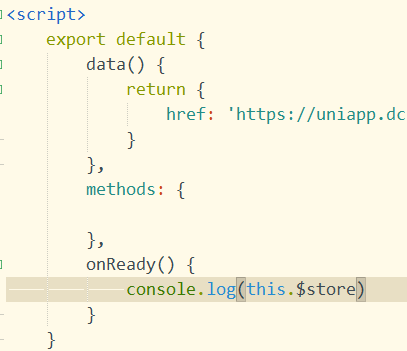
然后在页面调用测试一下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号