【vue2.x基础】用npm起一个完整的项目
1. 安装vue
npm install vue -g
2. 安装vue-cli脚手架
npm install vue-cli -g
3. 安装webpack
npm install webpack -g
4 cd[/d][X:]进某个路径,存放我们要建的项目,否则会默认路径建项目
vue init webpack "项目名称"
5 等项目初始化完以后cd进所在的目录
cd '项目所在文件夹'
6 npm run dev运行项目

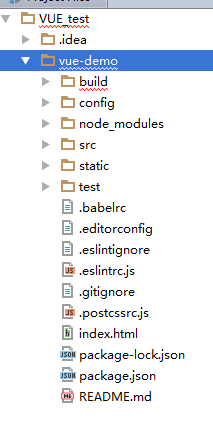
文件构成详解
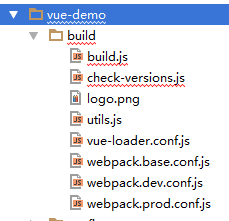
第一部分: build构建脚本目录

build.js ===》 生产环境构建脚本
check-versions.js ===》 检查npm node.js脚本
utils.js ===》 构建相关工具方法
vue-loader.conf.js ===》配置了css加载器以及编译之后css自动添加前缀
webpack.base.conf.js ===》webpack基本配置
webpack.dev.conf.js ===》 webpack开发环境配置
webpack.prod.conf.js ===》 webpack生产环境配置
第二部分: config 项目配置
dev.env.js ===》 开发环境变量
index.js ===》项目配置文件 (可在此处配置targetPath等)
prod.js ===》 生产环境变量
第三部分 node_modules: npm加载的项目依赖模块
第四部分 src 这里是开发目录,里面包含了很多目录及文件
assets ===》资源目录,放置一些图片或者公共js 公共css,这里的资源会被webpack构建
components ===》组件目录,项目的组件就在这个目录下
router ===》 前端路由,路由路径就写在这里面
App.vue ===》 根组件,一切的源头
main.js ===》 入口js文件
static:静态资源目录
index.html:首页文件入口,可添加一些meta信息
packge.json:npm包配置文件,定义了项目的npm脚本以及依赖包插件等信息
README.md:项目的说明文档