父子dom元素绝对定位,因为边框无法完全重叠的问题
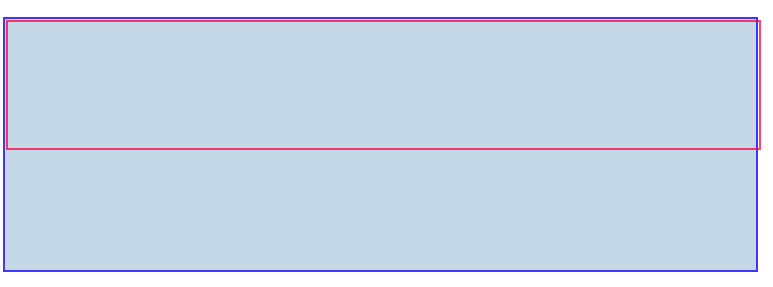
首先看效果,将显示比例调到200%,效果更明细

上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.outer {
position: relative;
width: 300px;
height: 100px;
background-color: #bed4e6e7;
border: 1px solid #1500ffbe;
}
.inner {
position: absolute;
left: 0px;
top: 0px;
width: 300px;
height: 50px;
border: 1px solid #ff0040be;
}
</style>
</head>
<body>
<div>
<div class="outer">
<div class="inner"></div>
</div>
</div>
</body>
<script></script>
</html>
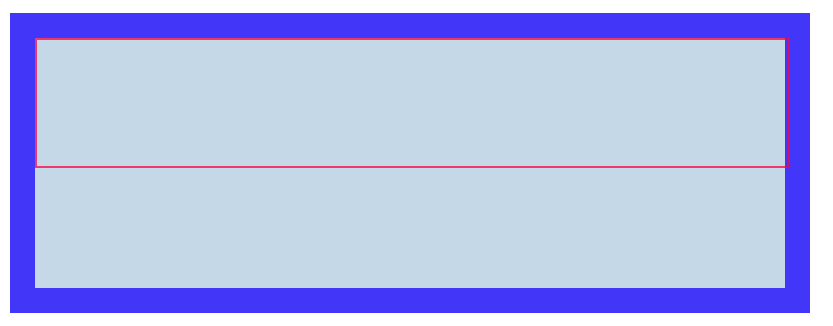
然后我们把子元素的边框宽度调大,如下

很明显,是因为绝对定位不会计算父元素边框的。因此定位向左上移动父元素边框的宽度就好了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号