Silverlight学习笔记一:准备环境,开始第一个Siverlight 3程序
一、工具篇。
工欲善其事,必先利其器,我一直觉得对于MS的东西,没有个强大的编辑器是万万不行的,绝对不想PHP那样的随意。所以,开始之前,我们必须准备好需要的工具,而且这些东西也都不是小个头。
1、Visual studio 2008,大概3个G吧;
2、Visual Studio sp1,这个也有800多个Mb;
3、Silverlight tools for visual studio 2008;
4、Silverlight SDK
如果我们需要在方便的界面下来完成Silverlight的布局,可能还需要下面两个
5、Expression Blend 3;
6、Expression Studio;
安装就很简单了,这个不再赘言。
二、初级的例子。
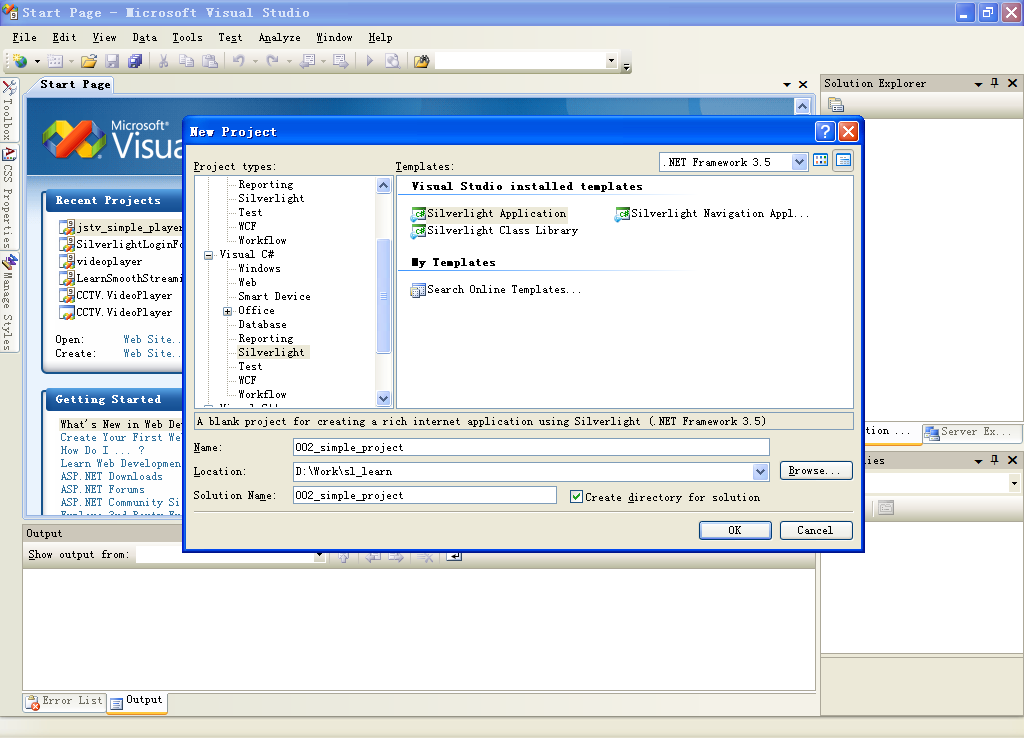
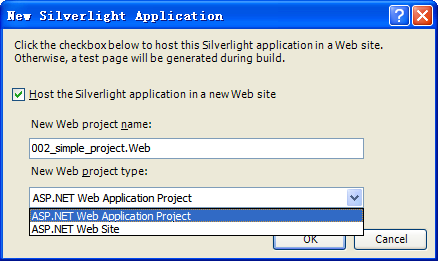
这里我使用了 Visual Studio 2008 来创建一个简单的例子,Expression Blend 也可以创建,他们在创建项目的时候选型稍微有点区别,不过不大影响。创建项目基本上就是Visual Studio 一贯的风格,填写项目名称,不过随后出来的一个界面中,我们需要选择是否需要建立一个 Web 项目,然后再选择 Web 项目的类型,通俗的将就是静态网站和动态网站。


这里因为我只是需要了解 Silverlight 的制作,所以选择 Web Site。创建后,
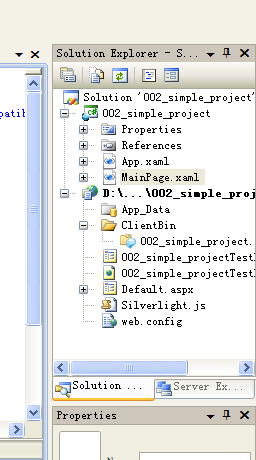
完成后,我们可以看到相应的文件。

资源管理器中查看工程的文件夹。

VS 资源管理器中查看工程。
接下来,就可以在MainPage.xaml中编写Silverlight 布局样式的代码了,这里是一个3行4列的表格,分别显示名称,日期和消息的。
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot" Background="Azure" ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="350" />
<ColumnDefinition Width="200" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="250" />
<RowDefinition Height="150" />
</Grid.RowDefinitions>
<TextBlock Text="Name:" x:Name="name_1" Grid.Row="0" Grid.Column="0"></TextBlock>
<TextBlock Text="Date:" x:Name="cal_1" Grid.Row="1" Grid.Column="0" ></TextBlock>
<TextBlock Text="Message:" x:Name="message_1" Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="2" ></TextBlock>
<TextBox Text="your name" Grid.Row="0" Grid.Column="1"></TextBox>
<StackPanel Grid.Row="1" Grid.Column="1" Orientation="Vertical">
<controls:Calendar SelectionMode="SingleDate" HorizontalAlignment="Left"></controls:Calendar>
<Button Content="OK" x:Name="okButton" Width="100" Click="okButton_Click"></Button>
</StackPanel>
</Grid>
</UserControl>
这样,布局基本上完成,可以开始隐藏代码的编写了,在开始之前,我们需要 Rebuild Solution 以确保 Xaml 中的命名能够在程序中被找到。
程序的逻辑代码如下:
{
string dateString;
if (cal_1.SelectedDate == null)
{
dateString = "<date not selected>";
}
else
{
dateString = cal_1.SelectedDate.ToString();
}
message_1.Text = "Hi " + name_1.Text + "\n Selected Date is " + dateString;
第一个简单的Silverlight程序就完成了,支持一个简单的单击事件,并且显示相应的信息。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号