vue学习之生命周期
1.vue的四个生命阶段

2.vue的八个钩子
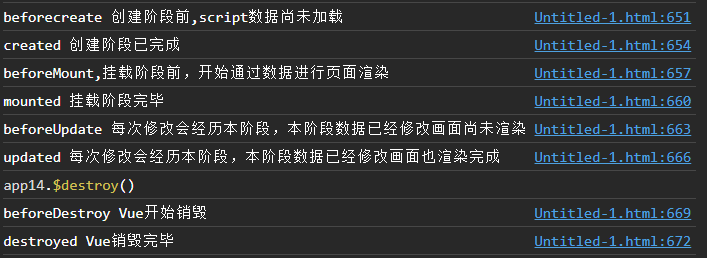
(1) beforeCreate:创建阶段前,script数据尚未加载
(2) created:创建阶段已完成
(3) beforeMount:挂载阶段前,开始通过数据进行页面渲染
(4) mounted:挂载阶段完毕
(5) beforeUpdate每次修改会经历本阶段,本阶段数据已经修改画面尚未渲染
(6) updated:每次修改会经历本阶段,本阶段数据已经修改画面也渲染完成
(7)beforeDestroy:Vue开始销毁
(8)destroy:Vue销毁完毕
3.vue的代码显示
</script> <div id="app14"> <button @click="num = num+1">++</button> <span>{{ num }}</span> </div> <script> const app14=new Vue({ el:'#app14', data:{ num:0 }, beforeCreate(){ console.log('beforecreate 创建阶段前,script数据尚未加载') }, created(){ console.log('created 创建阶段已完成') }, beforeMount(){ console.log('beforeMount,挂载阶段前,开始通过数据进行页面渲染') }, mounted(){ console.log('mounted 挂载阶段完毕') }, beforeUpdate(){ console.log('beforeUpdate 每次修改会经历本阶段,本阶段数据已经修改画面尚未渲染') }, updated(){ console.log('updated 每次修改会经历本阶段,本阶段数据已经修改画面也渲染完成') }, beforeDestroy(){ console.log('beforeDestroy Vue开始销毁') }, destroyed(){ console.log('destroyed Vue销毁完毕') } }) </script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!