网页中精美下拉框的制作
由于在项目中要用到下拉框,但是通过Bootstrap w3c上看到的下拉框的制作比较简单,效果不是很好,所以就上网去找bootstrap下拉框的插件,经过实验比对Bootstrap-select效果比较好,现把自己的制作过程写下来:
1.下载bootstrap-select的.zip或者是.tar.gz文件,由于我用的是Nodejs的Web框架Express所以就把下载下来的文件中的bootstrap-select.min.js放到了public下的javascripts文件中,bootstrap-select.min.css放到了stylesheets文件夹中,作为本地文件来使用;
2.使用其代码如下:
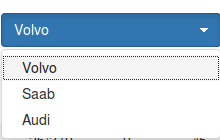
1 <select name="browser" class="selectpicker" data-style="btn-primary"> 2 <option value="volvo">Volvo</option> 3 <option value="bmw">Saab</option> 4 <option value="audi">Audi</option> 5 </select>
效果如下:

3.尝试其他效果通过 data-style attribute:
1 <select class="selectpicker" data-style="btn-primary"> 2 ... 3 </select> 4 5 <select class="selectpicker" data-style="btn-info"> 6 ... 7 </select> 8 9 <select class="selectpicker" data-style="btn-success"> 10 ... 11 </select> 12 13 <select class="selectpicker" data-style="btn-warning"> 14 ... 15 </select> 16 17 <select class="selectpicker" data-style="btn-danger"> 18 ... 19 </select> 20 21 <select class="selectpicker" data-style="btn-inverse"> 22 ... 23 </select>
效果如下:

posted on 2015-04-23 12:29 cocos2014 阅读(1150) 评论(0) 编辑 收藏 举报




