个人理解的javascript作用域链与闭包
闭包引入的前提个人理解是为从外部读取局部变量,正常情况下,这是办不到的。简单的闭包举例如下:
1 function f1(){ 2 3 n=100; 4 5 function f2(){ 6 alert(n); 7 } 8 9 return f2; 10 11 } 12 13 var result=f1(); 14 15 result(); // 100
代码中的f2函数,就是闭包。
1 function f1(){ 2 3 var n=100; 4 5 nAdd=function(){n+=1} 6 7 function f2(){ 8 alert(n); 9 } 10 11 return f2; 12 13 } 14 15 var result=f1(); 16 17 result(); // 100 18 19 nAdd(); 20 21 result(); // 101
在这段代码中,result实际上就是闭包f2函数。它一共运行了两次,第一次的值是999,第二次的值是1000。这证明了,函数f1中的局部变量n一直保存在内存中,并没有在f1调用后被自动清除。
为什么会这样呢?原因就在于f1是f2的父函数,而f2被赋给了一个全局变量,这导致f2始终在内存中,而f2的存在依赖于f1,因此f1也始终在内存中,不会在调用结束后,被垃圾回收机制(garbage collection)回收。
再来看看作用域链:
当代码在一个环境中执行时,会创建变量对象的一个作用域链来保证对执行环境有权访问的变量和函数的有序访问。
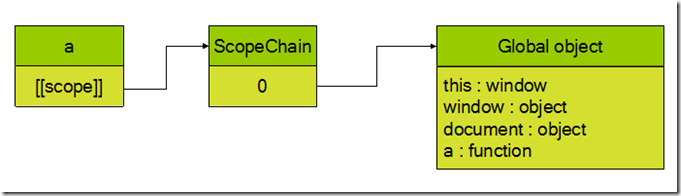
function a(x,y){ var b=x+y; return b; }
在函数a创建的时候它的作用域链填入全局对象,全局对象中有所有全局变量:

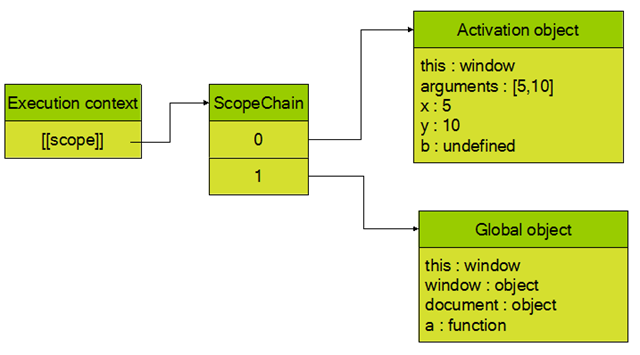
如果执行环境是函数,那么将其活动对象(activation object, AO)作为作用域链第一个对象,第二个对象是包含环境,下一个是包含环境的包含环境:
function a(x,y){ var b=x+y; return b; } var tatal=a(5,10);
这时候 var total=a(5,10);语句的作用域链如下:

在函数运行过程中标识符的解析是沿着作用域链一级一级搜索的过程,从第一个对象开始,逐级向后回溯,直到找到同名标识符为止,找到后不再继续遍历,找不到就报错。
作用域链与闭包的关系:每个函数都有自己的执行环境,当执行流进入一个函数的时候,函数的环境会被推入一个函数栈中,而在函数执行完毕后执行环境出栈并被销毁,保存在其中的所有变量和函数定义随之销毁,控制权返回到之前的执行环境中,只要存在调用内部函数的可能,JavaScript就需要保留被引用的函数。而且JavaScript运行时需要跟踪引用这个内部函数的所有变量,直到最后一个变量废弃,JavaScript的垃圾收集器才能释放相应的内存空间。回头再看看好理解了很多,父函数定义的变量在子函数的作用域链中(父函数的变量在子函数中可见),子函数没有被销毁,其作用域链中所有变量和函数就会被维护,不会被销毁。


