滚动条的出现导致居中的元素会晃动
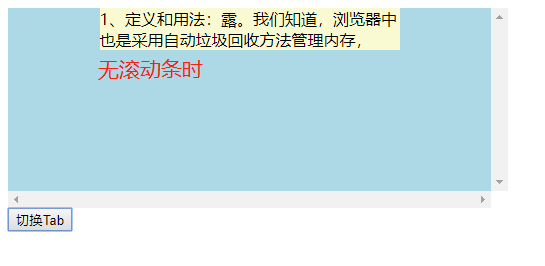
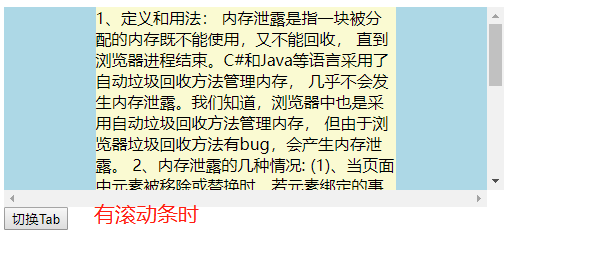
在做FAQ的时候,问题列表是多个tab,相对于整个页面居中,然后当时表现在由于切换tab的和时候,问题列表数量动态变化,有些多的要滚动条,有些少的不需要滚动条,我最开始设置的自动,需要滚动条就出现,不需要就不出现。然后,问题就来了,切换Tab的时候,从没有滚动条的切换到有滚动条的,居中的内容区域会位移,咋一感觉就是页面晃动了一下。下图可以看出内容区域被滚动条往左边挤了一部分。


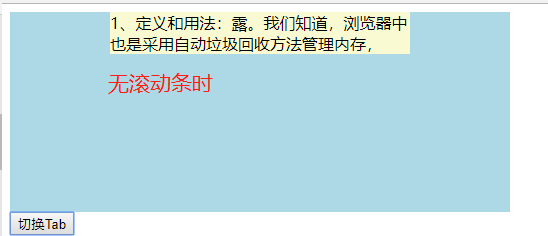
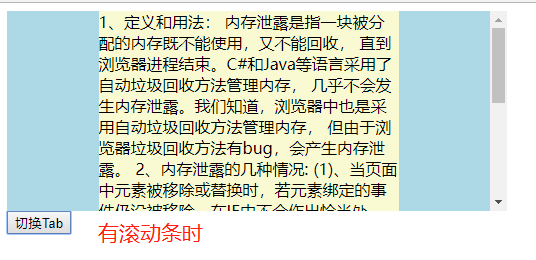
不考虑IE丑丑的滚动条的话,就直接overflow:scroll就好,滚动条的位置一直都在,就不会出现页面晃动的问题了。下图可以看到无论内容多少,位置都是对齐的,就是丑了点。。。