谈谈一些有趣的CSS题目(七)-- 消失的边界线问题
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节。
解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉到生僻的 CSS 属性,赶紧去补习一下吧。
不断更新,不断更新,不断更新,重要的事情说三遍。
谈谈一些有趣的CSS题目(二)-- 从条纹边框的实现谈盒子模型
谈谈一些有趣的CSS题目(三)-- 层叠顺序与堆栈上下文知多少
谈谈一些有趣的CSS题目(四)-- 从倒影说起,谈谈 CSS 继承 inherit
谈谈一些有趣的CSS题目(五)-- 单行居中,两行居左,超过两行省略
谈谈一些有趣的CSS题目(六)-- 全兼容的多列均匀布局问题
所有题目汇总在我的 Github 。
7、消失的边界线问题
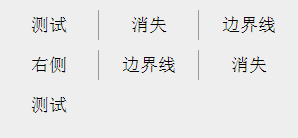
看看下图,经常会在一些导航栏中见到,要求每行中最后一列的右边框消失,如何在所有浏览器中最便捷优雅的实现?

如果是不需要兼容 IE8- ,那么使用 CSS3 新增的选择器无疑是一种好方法。
1 2 3 4 | // 使用伪类选择器,选择第 3n 个元素去掉边框li:nth-child(3n){ border-right:none;} |
当然,如果个数确定也不多,给需要去掉右边框的元素直接添加一个特定的 class 也就完事。或者,使用 table 虽然繁琐一点,不过也能实现。
不过这样都不够优雅。
这里有个小技巧,就是通过添加反向边框并且增加一个负的
margin来实现。
首先,假定我们的 ul 结构如下:
1 2 3 4 5 6 7 8 9 10 11 | <div class="ul-container"> <ul> <li>测试</li> <li>消失</li> <li>边界线</li> <li>右侧</li> <li>边界线</li> <li>消失</li> <li>测试</li> </ul></div> |
如图中所示,假定每行排列 3 个 li ,每个 li 宽 100px ,我们的 ul 和 ul-container 宽度都设为 300px 。
最重要的是,每个 li 设置一个左边框而不是右边框:
1 2 3 4 5 6 7 8 9 10 | .ul-container, ul{ width:300px;}li{ float:left; width:99px; border-left:1px solid #999;} |
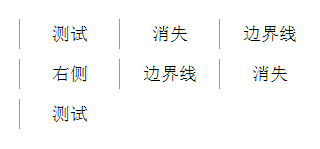
我们会得到如下这样的结果:

接下来,我们将容器 ul-container 设置为 overflow:hidden ,并且将 ul 左移一个像素 margin-left:-1px。
这样 ul 中第一列的所有边框都因为左移了一像素并且被 overflow:hidden 而消失了,造成了下一个 li 的右边框看着像左边框一样,其实只是个障眼法:
1 2 3 4 5 6 | .ul-container{ overflow:hidden;}ul{ margin-left:-1px;} |
效果图就如一开始图示所示:

这种做法可以适应不同 li 个数不同行数的所有情况,因为每个新添加的 li ,都会生成一个左边框与上一个 li 元素分开,只是在视觉上看上去像是上一个 li 元素的右边框。
所有题目汇总在我的 Github ,发到博客希望得到更多的交流。
到此本文结束,如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
(^_^)打个赏喝个咖啡(^_^)









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具